Web Development Projects with source code HTML CSS JS React Projects
10+ Responsive Navigation Menus using HTML CSS JS Introduction Hello friends, you all are welcome to today’s new blog post. Today we have brought some amazing responsive navigation menu projects for you and some of the navigation menus will be animated as well which look quite amazing. All these navigations have been created with the […]
10+ eCommerce Pages using HTML, CSS & JS Introduction Hello friends, welcome to today’s new blog post. Today we have brought some amazing and beautiful websites for you which are ecommerce websites. All these websites are php websites along with html css javascript which you can use for your business and the most important thing […]
10+ Login & Signup Forms using HTML CSS JS (Modern + Stylish) Introduction Hello friends, welcome to today’s new blog post. Today we have created a beautiful login and signup page for you which is going to be the top 10+ login and sign up pages and all these pages are going to be 3D […]
10+ Free Cryptocurrency & Bitcoin Website Using HTML, CSS, JavaScript & PHP Introduction Hello all of you are welcome to today’s new blog post. Today we have brought some nice and responsive templates for you which are crypto or bitcoin website templates which are made with html css javascript and php and the amazing thing […]
Pet Food Shop Website Using Html CSS and JavaScript Introduction Hello coders, welcome to another new blog. Today in this article we’ll build a kitter pet shop which is Frontend project made up of HTML, CSS and JavaScript. This project is about a pet food store where you can get all the essential pet food […]
Educational Website using html CSS and JavaScript Introduction Hello friends, welcome to today’s new blog post. Today we have created a beautiful project for you which is going to be very useful for you and this project will also improve your coding skills. Today we have created an Educational Website for you using HTML CSS […]
how to create a video background with html CSS JavaScript Introduction Hello friends, you all are welcome to today’s new blog post. Today we have created a beginner project for you which is very amazing. This project is a landing page with background video which many people do not know how to use it. So […]
Auto Text Effect Animation Using Html CSS & JavaScript Introduction Hello friends, welcome to today’s new blog post. Today we have created a beautiful project for you which is absolutely beginner friendly. If you use it for practice, your coding skills will improve. This project is an auto text effect animation in which automatic text […]
Animated Search Bar using Html CSS And JavaScript Introduction Hello friends, all of you developers are welcome to today’s beautiful blog post. Today we have created a beautiful project for you which is an animated search bar, in which we have created a search bar icon and when the user clicks on our icon, a […]
Best Quiz Game Using HTML CSS And JavaScript Introduction Hello coders, welcome to another new blog. Today in this article we’ll learn to create a Quiz Game. This quiz game will generate some question with options and we’ve answer those questions. When quiz ends, it’ll show our score that how much answer we’ve given right. […]
Tower Blocks Game Using HTML CSS And JavaScript Introduction Hello coders, welcome to another new blog. Today in this blog we’ll learn to create a Tower Block game. We’ve used HTML CSS and JavaScript to create our Tower Block game. In this game we’ve have set blocks on one another and with each set block […]
Tilting Maze Game Using HTML CSS And JavaScript Introduction Hello coders, welcome to another new blog. Today in this article we’ll learn to create a Titling Maze game. This game is very interesting and dynamic game. In this game we’ve to combined all the balls into one and then we’ve to place them in a […]
Tetris Game Using HTML CSS And JavaScript Introduction Hello coders, welcome to another new blog. Today in this article we’ll learn to create a Tetris Game. Most of us, played this game in our childhood and this was fun to play but we’ll build this Tetris Game by ourselves. In this game we’ve used HTML […]
Catch The Insect Game Using HTML CSS And JavaScript Introduction Hello coders, welcome to another new blog. Today in this article we will learn to create a insect catch game. This insect catch game is very interesting to play and it is dynamic as well. We’ve used HTML CSS and JavaScript to create this insect […]
electronics Store website using html CSS and JavaScript Introduction Hello coders, welcome to another new project. As you know our today’s project is a online electronic store. A online electronic store is a ecommerce platform where users can buy their preferred products. This electronic store is build using the core frontend technologies which are HTML, […]
Digital Marketing Agency website Using HTML, CSS and JavaScript Introduction Hello coders, welcome to another new blog. Today in this project we’ll build a digital marketing agency website. In this digital era, we can get each and every service online and small to big each business taking its place in this digital era. A digital […]
Fruit Slicer Game Using HTML CSS And JavaScript Introduction Hey coders, welcome to another new blog. Today in this blog we’ve created a fruit slicer game using HTML CSS and JavaScript. A fruit slicer game is interactive and user engaging game and I believe that developing these type of games surely enhances our coding skills […]
Event Organizers Website Using Html Css And JavaScript Introduction Hello coders, welcome to another new blog. As you know that our today’s project is a event management website which we’ve build using HTML, CSS and JavaScript. A event management is usually known as a group of people or an organization which manages any type of […]
Shape Clicker Game Using HTML CSS And JavaScript Introduction Hey coders, welcome to another new blog. Today in this article we’ve made a simple shape clicker game which is a dynamic and easy to build game. In this game, the different shapes displays on your screen and you have to simply just click on them. […]
responsive College Website Using Html CSS & JavaScript Introduction Hello coders, welcome to another new blog. Today in this blog post we’ll learn to create a college website using HTML, CSS and JavaScript. A college website is something where you can find all the information about a coaching institute or a education hub. In a […]
Whack a Mole Game with HTML CSS And JavaScript Introduction Hello friends, you all are welcome to today’s beautiful and unique project. Today we have made a beautiful game for you, which we have made with the help of html, css and javascript. This game is quite amazing and you must have definitely played it. Friends, […]
3D Car Driving Game Using Html CSS And JavaScript Introduction Hello friends, welcome to today’s new blog post. Today we have created an amazing and easy project for you which is a car game which you must have played in your childhood. Today we have created it for you which we can also play and […]
Dice Rolling Game Using HTML CSS And JavaScript Introduction Hey coders, welcome to another new blog. In this article we’ll build a Dice Roll Simulator game. This is a simple and basic game which all of us has played in our childhood. We simply roll a dice and got a random number. In this article […]
Crossey Road Game Clone Using HTML CSS And JavaScript Introduction This is our HTML code which sets up the basic structure of crossy road game. Our HTML code is divide into several section like head, body and script. Let’s understand each section of the code. <!DOCTYPE html>: This tag defines the type of our document […]
Memory Card Game Using HTML CSS And JavaScript Introduction Hello coders, welcome to another new blog. Today in this article we’ll learn that how to create a Memory Card game. A memory card game is a simple game in which we’ve to find out the two same card on the board and match them. This […]
sudoku game using html CSS and JavaScript Introduction Hello friends, you all are welcome to today’s beautiful project. Today we have made a beautiful project for you which is going to be very amazing. This project is a game which is very easy to create. If you are also learning coding, then this project will […]
Video Call Website Using HTML, CSS, and JavaScript (Source Code) Introduction Hello friends, welcome to today’s new blog post. Today we have created a beautiful project for you and this project is beginners friendly. Anyone can use it. If you are learning coding or want to learn, then this project is going to be very […]
promise day using html CSS and JavaScript Introduction Hello all my developers friends my name is Gautam and everyone is welcome to today’s beautiful blog post today we have created a beautiful project for you, you know that the whole month of February is known for lovers in which many different days come, that’s why […]
Age Calculator Using HTML, CSS, and JavaScript Introduction Hello friends, my name is Gautam and you are all welcome to today’s new blog post. Today we have created a very amazing project for you which is very useful for you. This is an age calculator in which you can calculate the age. With its help, […]
Loan Calculator Using HTML, CSS, and JavaScript With Source Code Introduction Hello friends my name is Gautam and you are all welcome to today’s beautiful blog post. Today I have created a beginner level project for you which you must use. This will improve your JavaScript skills and you will also get to learn a […]
Clone Website using HTML, CSS, and JavaScript Introduction Hello friends my name is Gautam and you all are welcome to today’s new blog post. Today we have created a beautiful project for you which will play a very important role in your coding journey because this project is very advanced and when you use it, […]
Travel Booking App UI Clone Using HTML, CSS, and JavaScript Introduction Hello friends, you all are welcome to this new blog post. Today we have created a beautiful project for you which is the UI of a Travel Booking App which is quite beautiful. Creating it is a very easy task. If you have even […]
Custom Music Player with Playlist Using JavaScript Introduction Hello friends , welcome to another new blog. Hope you all are doing good. As you know that our today’s project is about a music player which we’ve built using frontend technologies. This project is a good way to enhance your core programming skills and it is […]
Country Guide App using HTML, CSS & JavaScript Introduction Hello friends, welcome to our new blog post. Today we have created a beautiful web app for you. This project is a country guide app in which you can learn about different countries and get information about them, like you can know the capital of the […]
Gym Website Using HTML, CSS, and JavaScript Introduction Hello friends, all of you are welcome to today’s beautiful project. Today we have created a beautiful project for you which is a gym website and this website is completely responsive and runs on any device. We have created this gym website with the help of html […]
Jarvis Chatbot Using HTML Jarvis Chatbot Using HTML Jarvis Chatbot Using HTML CSS & javaScript Introduction Hello friends, hope you all are doing well today we have created a very amazing project for you which is a live AI chatbot which you can also call a digital robot. Its specialty is that this robot can […]
movie Website using HTML, CSS, and JavaScript Introduction Hello friends my name is Gautam and you all are welcome to today’s beautiful blog post. Today we have created a nice website for you which is very beautiful as well as completely responsive which works on any device and this is a movie website in which […]
Digital Clock with HTML, CSS, and JavaScript Introduction Hello friends, my name is Gautam and you are all welcome to today’s new project. Today we have created a very easy and simple project for you. The name of this project is digital clock and to create it, we have taken the help of html, css […]
Calendar Using HTML, CSS, and JavaScript (Source Code) Introduction Hello friends my name is Gautam and you all are welcome to today’s new and beautiful project. Today we have created a beautiful and easy project for you which is a dynamic calendar and for making it we have taken the help of html css and […]
A Funny Login Page Using HTML, CSS, and JavaScript Introduction Hello Friend, In this project, I have created a funny login page using HTML, CSS, and JavaScript. It features a Rube Goldberg-inspired mechanism where user interaction triggers a chain reaction of animations, ultimately making the submit button visible. These animations look very cool. The aim […]
Create 26th January Republic Day with HTML, CSS, JavaScript Introduction Hello friends, my name is Gautam and you all are welcome to today’s beautiful project. You know that Republic Day of our country India is coming on 26th January 2025 and to celebrate it well, we thought of making a project on it through which […]
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware that you can create your own games using HTML, CSS, and JavaScript which can be played by both you and the computer.Today in this article, you’ll get to know that how to create […]
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a emoji catcher game. This emoji catcher game is basically a JavaScript project. In this game we’ve to catch the emoji and as soon as we catch the emoji the score card updates according […]
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you are also new to the world of coding then you have come to the right website because today we have created a beautiful project for you which is a game which we have […]
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you are welcome. Today I have created a best game for you using html css and javascript which is going to be very amazing. And friends, the name of this game is breakout game […]
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows the user to view the time in both 12-hour and 24-hour formats, as well as operate a stopwatch and set alarms. The system is powered by a combination of HTML, CSS, and JavaScript, […]
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML for the structure, CSS to style the pages, and JavaScript for making the site interactive. The site includes several sections like a landing page with a banner and an image slider, areas to […]
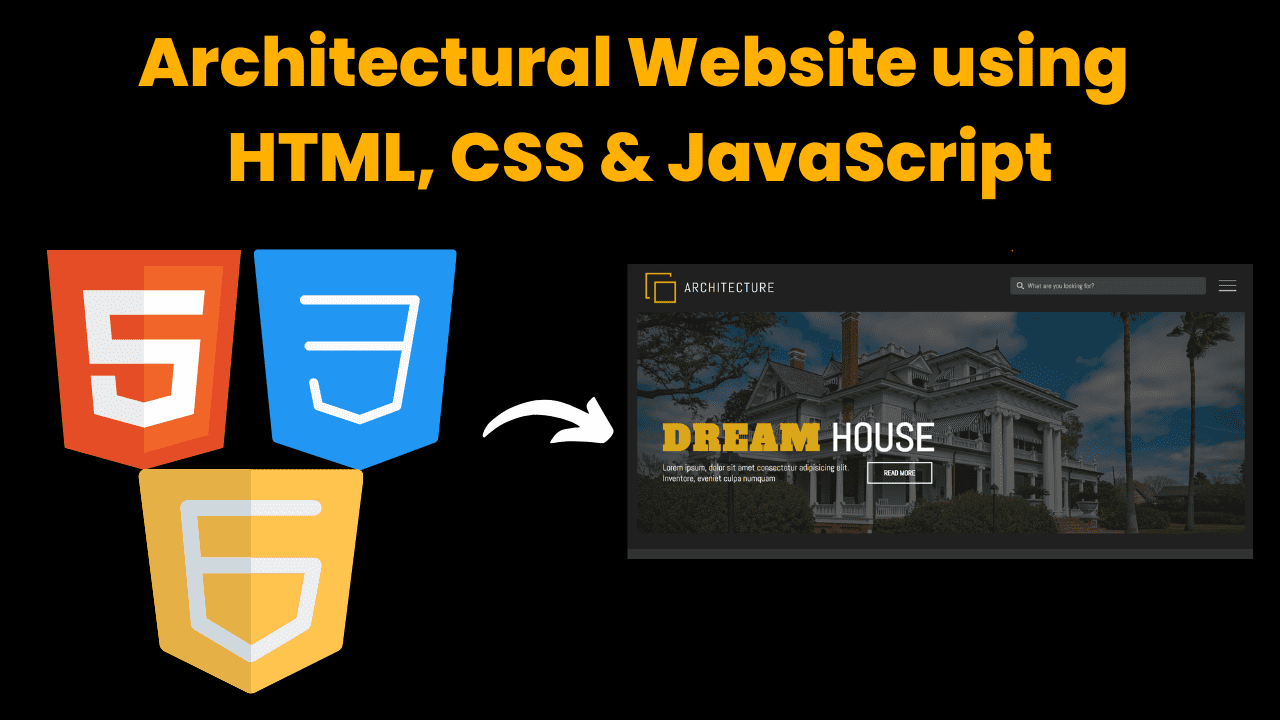
Architectural Website using HTML CSS and JavaScript Introduction : This is a Architectural Website using HTML CSS and JavaScript. This website contains modern design, use of animations and navigation. The project is built using Google Fonts, Font Awesome for the icons and a hamburger menu component to make it more responsive. If you are having […]
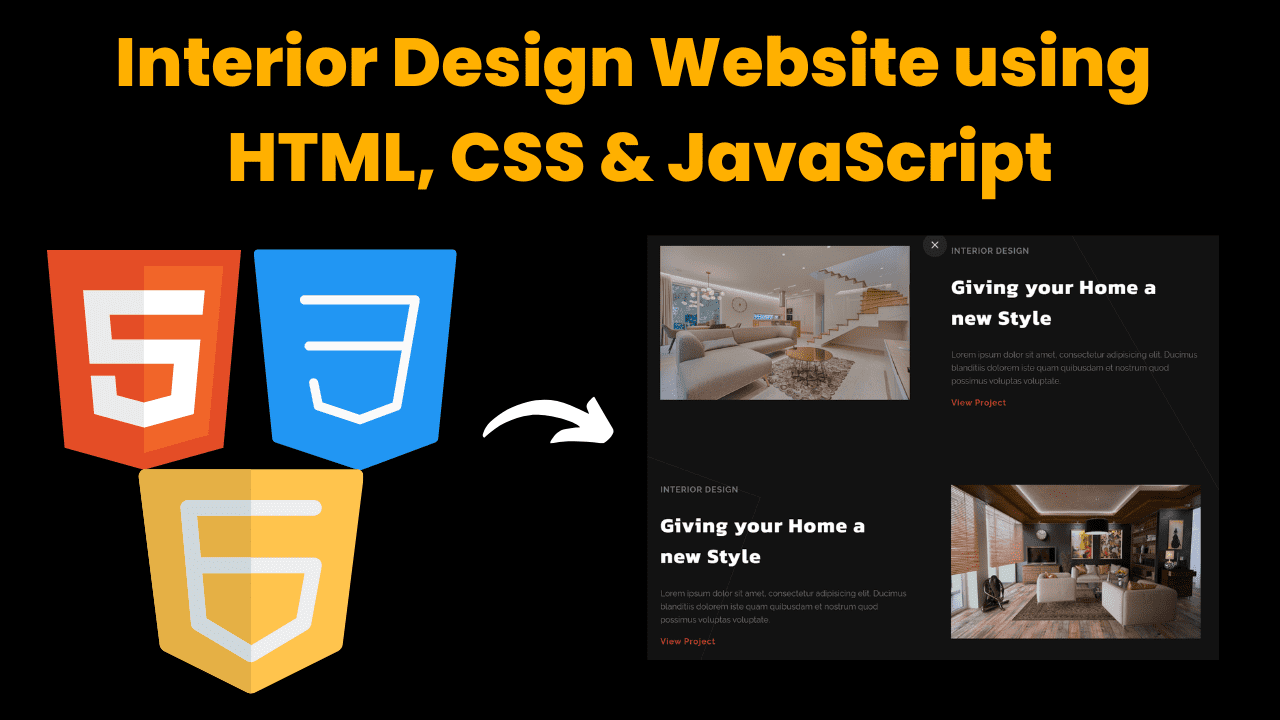
Interior Design Website using HTML CSS and JavaScript Introduction : This project is an interior design website, created for showing the services, portfolio, and personal brand of an interior designer named “Ann Smith.” It is built using HTML for structure, CSS for styling, and JavaScript to add dynamic content. The design of the website focus […]
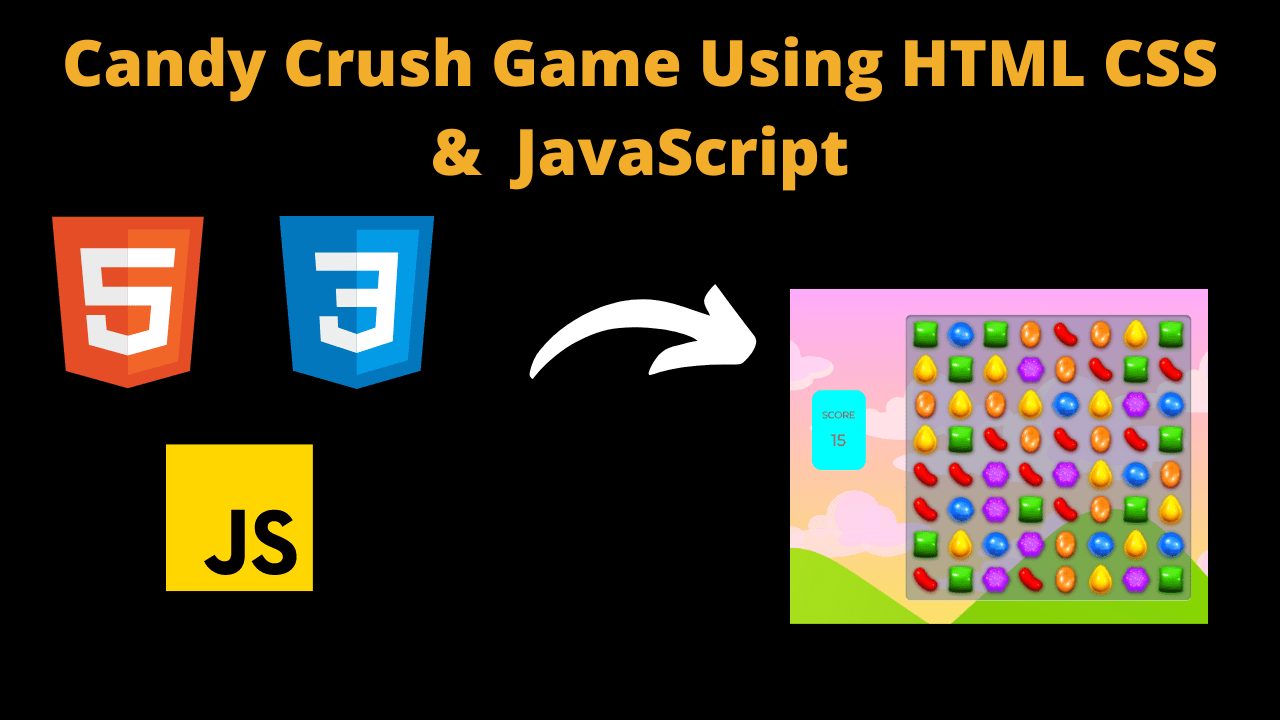
Candy Crush Game Using HTML CSS & JavaScript Introduction Hello friends, welcome to my new blog post. Today I have created a beginner friendly project for you. If you are new to the world of coding, this project will be of great help to you. You can learn a lot about coding from this project. […]
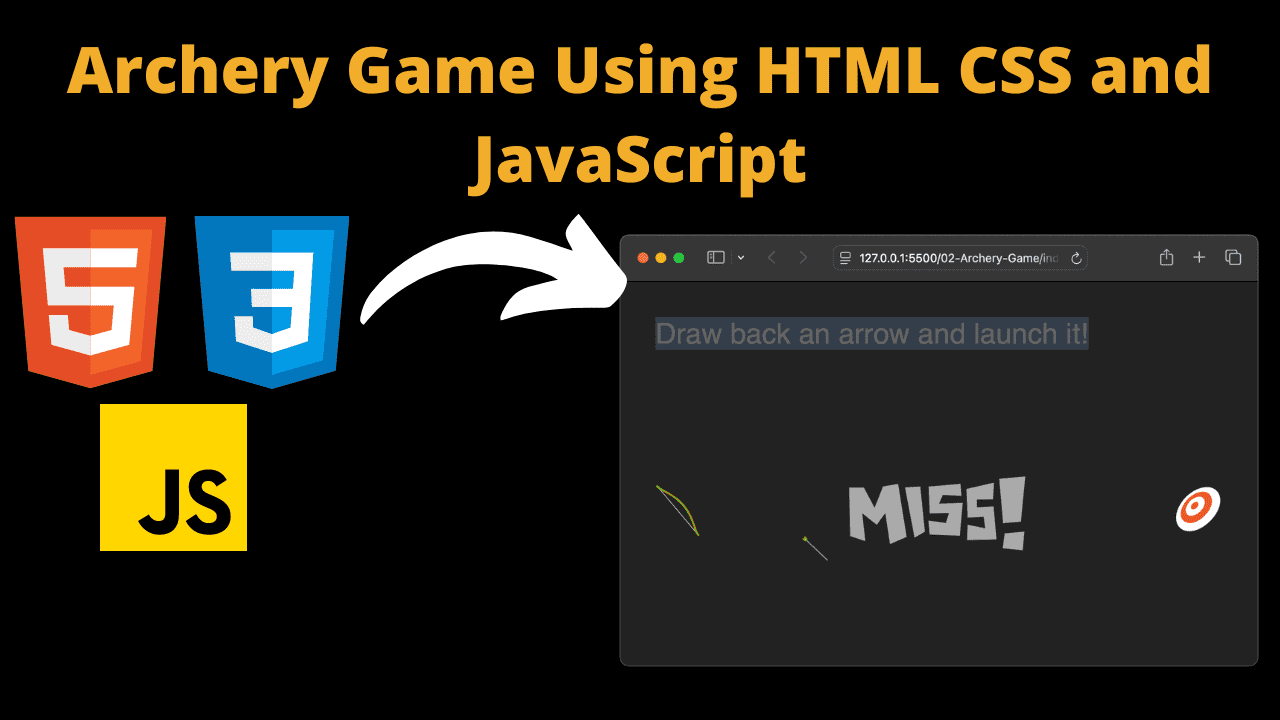
Archery Game Using HTML CSS and JavaScript Introduction Hello friends, you all are welcome to our new blog post. Today we have created a beautiful project for you which is a game. The name of this game is Archery Game. You must have played such games a lot, that is why today we have created […]
Instagram Home Clone Using HTML, CSS and JavaScript With Source Code Introduction : The project is a web-based clone of Instagram, built using HTML, CSS, and JavaScript. The purpose of this project is to recreate the look and feel of Instagram’s web interface while providing basic functionality such as navigation, interactive buttons, and dynamic content […]
Google Home Page Clone Using HTML and CSS With Source Code Introduction : This project is a clone of the Google homepage created using HTML and CSS. The goal is to replicate the visual appearance and basic functionality of the Google homepage, including the navigation bar, search box, buttons, and footer links. This clone helps […]
YouTube Clone Using HTML, CSS and JavaScript With Source Code Introduction : This project is a YouTube clone built using HTML, CSS, and JavaScript. The objective is to replicate the user interface and some fundamental features of YouTube, providing a functional and visually similar experience. This includes a navigation bar, sidebar, video listing, and a […]
WhatsApp Web UI Clone Using HTML, CSS & JavaScript With Source Code Introduction : The WhatsApp Web UI clone project aims to replicate the user interface of the popular messaging platform, WhatsApp Web, using only HTML ,CSS and JavaScript. This project provides an opportunity to understand and implement various UI components such as sidebars, chat […]
Real Time Chat App Using HTML, CSS, JavaScript & React With Source Code Introduction : The real-time chat application built with React.js allows users to join chat rooms and communicate in real-time. It leverages socket.io for real-time bidirectional communication, ensuring messages are instantly delivered to all participants in a chat room. The application is structured […]
Admin Dashboard Using HTML, CSS, JavaScript and ReactJs with Source Code Introduction : The Admin Dashboard is a comprehensive React.js application designed to manage and visualize various administrative tasks. This project utilizes multiple libraries and components to create a responsive, interactive, and user-friendly interface. It includes various features such as data visualization, user management, order […]
Crypto Currency Tracker Using HTML, CSS, JavaScript and ReactJs With Source Code Introduction : This cryptocurrency app is a web application built using React.js that allows users to track various cryptocurrencies, view detailed information about them, stay updated with the latest news, and explore different cryptocurrency exchanges. The app uses Redux for state management and […]
Facebook Messenger Using HTML, CSS, JavaScript and ReactJs With Source Code Introduction : The project is a simplified clone of Facebook Messenger, built using React.js. The application includes basic functionalities such as login (via Facebook and Google), a chat interface, and navigation between different parts of the app. This clone is a good example of […]
Exercise App using HTML, CSS, JavaScript and ReactJs With Source Code Introduction : The Exercise app is a React.js-based web application designed to provide users with information about various exercises. It features a user-friendly interface that allows users to browse exercises, view detailed information about each exercise, and navigate between different sections of the app […]
Spotify Clone Using HTML, CSS, JavaScript and ReactJs With Source Code Introduction : The Spotify clone project built using React.js replicates the core functionalities of Spotify, a popular music streaming service. It utilizes modern front-end technologies and libraries, including React for building user interfaces, Redux for state management, and React Router for navigation. The project […]
Figma Clone Using HTML, CSS, JavaScript and ReactJs With Source Code Introduction : This project is a Figma clone, allowing multiple users to collaboratively draw, edit, and manipulate shapes on a canvas in real-time. It leverages Fabric.js for canvas manipulation and Liveblocks for real-time data synchronization between users. Key Technologies Used: React.js: This is the […]
YouTube Clone Using HTML, CSS, JavaScript and ReactJs With Source Code Introduction : This project is a YouTube clone built using React.js, a popular JavaScript library for building user interfaces, especially single-page applications. The clone mimics the core functionalities of YouTube, including video playback, channel viewing, searching for videos, and a dynamic feed. It utilizes […]
Chat Application Using HTML, CSS And JavaScript With Source Code Introduction Hello developers friends, all of you are welcome to this new and wonderful project. Today we have created a great chatting application in which you can chat. This chatting application is very user friendly and we have created it with the help of HTML […]
Travel Planner Website Using HTML , CSS And JavaScript With Source Code Introduction Hello friends, welcome to all of you developer friends, in this new blog post today we have created a very wonderful project for you which is very good and this project is related to travel. Let me tell you that this project […]
Dictionary App using HTML, CSS, JavaScript & ReactJs With Source Code Introduction : The React dictionary app is a web application designed to provide users with a seamless and intuitive experience for exploring word definitions. Leveraging the power of React, a popular JavaScript library for building user interfaces, the app offers a modern and dynamic […]
Weather App using HTML, CSS, JavaScript & ReactJs With Source Code Introduction : The React Weather App is a web application designed to provide users with up-to-date weather information for various cities around the world. Leveraging React.js, a popular JavaScript library for building user interfaces, this app offers an intuitive and dynamic user experience. By […]
Bill/Invoice Generator using HTML, CSS, JavaScript & ReactJs With Source Code Introduction : The Invoice generator app, built using React, serves as a tool for efficiently creating invoices in a digital format. With a user-friendly interface, it enables users to input necessary information such as the invoice number and automatically generates a professional-looking PDF invoice. […]
News App using HTML, CSS, JavaScript & ReactJs With Source Code Introduction : In the rapidly evolving digital landscape, staying informed about current events and news is paramount. This React news app is a testament to the power of technology in delivering timely and relevant information to users in a convenient and accessible manner. At […]
Rock Paper Scissor Game Using HTML , CSS And Javascript With Source Code Introduction Hello friends, welcome to this new blog post. Today we have created a wonderful game which has been created with the help of HTML CSS and JavaScript. Friends, today we have created a game of rock paper which you must have […]
Color Guessing Game using HTML , CSS And JavaScript With Source Code Introduction Hello developers friends, all of you are welcome to this new project. Today I have created a wonderful color guessing game in which you get random colors generated, which you have to select correctly with the help of color code. If you […]
Fanta Landing Page Using HTML CSS And JS With Source Code Introduction Hello developers friends, today everyone is welcome to this new project. Today we have created a wonderful landing page which is of a Fanta website. This Fanta website is very amazing. We have used very good animation in this website so that The […]
YouTube Thumbnail Downloader Using HTML , CSS And JavaScript With Source Code Introduction : Hello developers friends, all of you are welcome to this new blog post, today we have created a wonderful and very amazing project which is the most super project till date. Friends, I want to tell you that today we have […]
Amazing Love Puzzle Using HTML , CSS And JavaScript With Source Code Introduction : All of you developer friends are welcome to this new blog post. Today we have created a wonderful love puzzle which is very superhit. Friends, to create this love puzzle, we have created it with the help of pure JavaScript and […]
Word Counter Website Using HTML , CSS And JavaScript With Source Code Introduction : Hello developer friends, all of you are welcome to this superhit blog post. Today we have created an amazing word counter website in which you can count the words. Also, the special thing about this word counter is that you can […]
Responsive Restaurant Website Using HTML , CSS & JavaScript With Source Code Introduction : The Travel Planner App is a web application designed to help users organize and plan their travels. It provides features such as viewing different types of destinations, browsing through a food menu, reading testimonials from other users, and contacting the service […]
Student Registration Dashboard Using HTML , CSS And JavaScript With Source Code Introduction Hello friends, welcome to a new blog post, today we have created Student Registration Dashboard Using HTML, CSS & Javascript, which is very respectful and good, we have created it with the help of pure Javascript and some other languages too. has […]
Finance Website Using HTML, CSS & Javascript With Source Code Introduction : Hello friends, all of you developer friends are welcome to this wonderful project, hope you all will be great, we have designed a great website which is quite wonderful and user friendly. To create this website, we have used Html CSS along with […]
Snake Game Using HTML , CSS And JavaScript With Source Code Introduction : Today we have made a wonderful snake game which is very amazing. To make this game we have used HTML CSS and JavaScript. Also the interesting thing is that this game is completely responsive which you can play on mobile, laptop and […]
Responsive Music Player Using HTML , CSS & JS With Source Code Introduction : Hello friends, welcome to all of you in this new project, today we have created a great music player in which you can play and listen to music and the special thing about this music player is that it is completely […]
Responsive Sign In & Sign Up Form Using HTML , CSS And JS With Source Code Introduction Hello developers, all of you are welcome to this blog post. Today we have created a sign in and sign up form. It is user friendly as well as fully responsive. To create this form, we have used […]
Flappy Bird Using HTML, CSS and JS With Source Code Introduction : In this project, we delve into the fascinating world of game development by creating a classic arcade-style game known as Flappy Bird. Inspired by the immensely popular mobile game, our project aims to provide an engaging and interactive experience for players of all […]
Facebook Clone Using HTML, CSS and JS With Source Code Introduction : In this project, we have recreated the essence of Facebook in a dynamic and engaging clone using the powerful combination of HTML, CSS, JavaScript, and Bootstrap. Our goal was to develop a platform that captures the essence of social networking, providing users with […]
Spotify Clone Using HTML, CSS and JS With Source Code Introduction : In this project, we have built a dynamic Spotify-inspired music streaming platform using the trio of HTML, CSS, and JavaScript. Our goal was to create a user-friendly interface that seamlessly navigates through artists, albums, and playlists, providing an immersive music listening experience. With […]
Ticket Management System Using HTML, CSS and JS With Source Code Introduction : An innovative Ticket Management System, where simplicity and efficiency converge to redefine the ticket booking experience. Designed to cater to diverse event management needs, our system empowers users with seamless booking capabilities, automated ticket generation, and convenient access to booking history. With […]
Pong Game Using HTML CSS and JavaScript With Source Code Introduction: Welcome to the world of game development! Have you ever wanted to create your own video game? Well, you’re in luck because today we’re going to learn how to build a classic game called Pong using three essential web technologies: HTML, CSS, and JavaScript. […]
Facebook Login Using HTML CSS JS With Source Code Introduction : In this project, we’ve employed a blend of HTML, CSS, and JavaScript to craft a streamlined Facebook login page – a pivotal component of modern web applications. Seamlessly blending aesthetic appeal with functional design, our Facebook login page provides users with a familiar and […]
Maze Game using HTML CSS JavaScript With Source Code Introduction : The Maze Game is a fun Maze Game using HTML CSS JavaScript, interactive browser-based game developed using HTML, CSS, and JavaScript. The objective of the game is to navigate a player through a maze from the starting point to the finish line. This project […]
Word Scramble Game Using HTML, CSS and JavaScript With Source Code Introduction : Welcome to the Word Scramble Game project! This simple yet engaging web-based game challenges players to unscramble words and test their vocabulary skills. Developed using HTML, CSS, and JavaScript, this project offers an interactive user interface and provides an enjoyable gaming experience. […]
Create Responsive Website Using HTML, CSS & JS With Source Code Introduction : In this project, we’ve utilized HTML, CSS, and JavaScript to create “Wilderness Explorer” – a user-friendly website catering to outdoor enthusiasts. With captivating visuals and seamless navigation, visitors can explore various sections like activities, events, membership, and contact effortlessly. From responsive design […]
Create Simple Website Using HTML and CSS With Source Code Introduction : In this article we’ll learn how to create simple website using html css. having the ability to create your own website is not only a valuable skill but also a fun and rewarding experience. Whether you’re looking to showcase your portfolio, start a […]
Holi Fluid Animation Using HTML CSS JavaScript With Source Code Introduction : This project is all about bringing a mesmerizing fluid simulation right to your screen, using the power of web technology. Imagine colorful, swirling patterns that mimic the movement of real fluids, all happening in your web browser! Here’s how it works: We use […]
Recipe Finder App using HTML CSS, JavaScript & React Js With Source Code Introduction : The Recipe Finder app is a dynamic and user-friendly platform designed for individuals seeking inspiration for their next meal. Leveraging React for its front-end development, the app seamlessly integrates various components to provide a cohesive and engaging user experience. At […]
Quiz App using HTML CSS, JavaScript & React Js With Source Code Introduction : React-based Quiz App provides an interactive and engaging platform for users to test their knowledge across a variety of topics. Structured with modularity in mind, the app seamlessly renders dynamic quiz questions and answer options, offering immediate feedback on user responses. […]
Music Player using HTML, CSS, JavaScript and React With Source Code Introduction : This React-based music player app is designed to create an immersive and user-friendly experience for playing and enjoying a collection of songs. The app allows users to play and enjoy their favorite music tracks seamlessly. Utilizing the Web Audio API or an […]
Expense Tracker App using HTML, CSS, JavaScript & React With Source Code Introduction : Expense Tracker is created using React is a comprehensive financial management tool designed to help users track and manage their expenses efficiently. The application employs a modular structure, utilizing React components for distinct functionalities. The AddForm component serves as the gateway […]
E-Commerce App using HTML, CSS, JavaScript and ReactJs With Source Code Introduction : This E-commerce app aims to provide users with an online shopping experience. The app is built using HTML for structure, CSS for styling, and JavaScript for dynamic behavior. React is used to create reusable components and manage the app’s state efficiently. The […]
Personal Portfolio using HTML, CSS and JavaScript With Source Code Introduction : This Portfolio website is a representation of your skills, experience, and personality. It serves as a showcase for potential employers or clients to understand who you are and what you bring to the table. Let’s dive into the various sections of your HTML, […]
Snake Game using HTML, CSS and JavaScript With Source Code Introduction : The Snake Game project is a classic implementation of the iconic Snake arcade game using a combination of HTML, CSS, and JavaScript. This web-based adaptation aims to deliver a nostalgic gaming experience, allowing users to control a snake that grows longer as it […]
NETFLIX Clone using HTML CSS & JavaScript With Source Code Introduction : The Netflix clone project is a web application developed using HTML, CSS, and JavaScript, aiming to replicate the user interface and some features of the popular streaming service, Netflix. Let’s break down the project into its key components and functionalities. This project is […]
Tic Tac Toe Game using HTML, CSS and JavaScript With Source Code Introduction : The Tic Tac Toe project is a web-based implementation of the classic two-player game, designed to be played in a browser environment. Comprising HTML, CSS, and JavaScript, this project encapsulates the essence of simplicity and interactivity. The fundamental goal is to […]
Typing Speed Test Game in HTML CSS & JavaScript With Source Code Introduction : The Typing Speed Test Game is a web-based application created using HTML, CSS, and JavaScript. The purpose of this game is to assess and improve the user’s typing speed and accuracy. The game presents the user with a random set of […]
Amazon Clone using HTML and CSS With source Code Introduction : Creating a website clone is an ambitious project that involves replicating the user interface and functionality of a well-established platform. In this case, the chosen platform is Amazon, one of the largest and most popular online marketplaces globally. The objective of this project is […]
QR Code Generator using HTML, CSS and JavaScript With Source Code Introduction : The QR Code Generator project is a web application designed to facilitate the quick and effortless creation of QR codes from user-provided text or URLs. Developed using a combination of HTML, CSS, and JavaScript, this application offers a user-friendly interface that streamlines […]
Hangman Game using HTML, CSS and JavaScript With Source Code Introduction : The Hangman game is a classic word-guessing game where the player needs to guess a hidden word by suggesting letters within a limited number of attempts. In this project, the game is implemented using HTML, CSS, and JavaScript. The game interface includes a […]
AI Image Generator using HTML, CSS and JavaScript With Source Code Introduction : This project is an AI Image Generator built using HTML, CSS, and JavaScript. It allows users to input a text description, and then, using the OpenAI API, generates a set of images based on that description. The generated images are displayed in […]
News App using HTML, CSS and JavaScript With Source Code Introduction : The News App is a dynamic and responsive web application that provides users with the latest news articles from various categories. Utilizing HTML, CSS, and JavaScript, along with integration of the News API, the project enables users to explore news related to finance, […]
Speech to Text Converter using HTML, CSS and JavaScript With Source Code Introduction : This project is a Speech to Text Converter, which allows users to convert spoken words into written text. It consists of an HTML page with a textarea to display the converted text and a button (represented by an image) to trigger […]
Currency Converter using HTML, CSS and JavaScript With Source Code Introduction : This Currency Converter is a web application created using HTML, CSS, and JavaScript. It allows users to convert an amount from one currency to another using real-time exchange rates fetched from an API (exchangerate-api.com). The Currency Converter is a dynamic web application that […]
Drum Kit using HTML, CSS and JavaScript With Source Code Introduction : This project is a simple drum kit created using HTML, CSS, and JavaScript. It allows users to play different drum sounds by pressing corresponding keys on the keyboard. Each key is associated with a specific drum sound, and when a key is pressed, […]
Notes app using HTML, CSS and JavaScript With Source Code Introduction : The Notes App is a web application that allows users to create, view, and delete notes. Developed using HTML, CSS and JavaScript, this app provides a simple and intuitive interface for managing personal notes. Using this app a user can make his/her notes […]
Music Player using HTML, CSS and JavaScript With Source Code Introduction : The Music Player web application is a simple yet functional platform for playing a list of songs.Developed using HTML, CSS, and JavaScript, it provides a user-friendly interface to control playback, adjust volume, and navigate through the playlist. The project is built using HTML […]
To-Do List Using HTML, CSS and JavaScript In this project, you’ll build a sleek and user-friendly to-do list application where users can effortlessly add, edit, and remove tasks. Gain valuable experience in DOM manipulation and event handling as you bring your to-do list to life with smooth interactions and real-time updates. Whether you’re a beginner […]
BMI Calculator Using HTML , CSS & JavaScript With Source Code Introduction: The Body Mass Index (BMI) calculator is a web application designed to help users calculate their BMI based on their height and weight. BMI is a measure of body fat based on an individual’s weight in relation to their height. This calculator provides […]
Real-Time Chat Application Using HTML , CSS & JavaScript With Source Code Introduction: The Real-Time Chat Application is a web-based platform that enables users to communicate with each other in real-time using text messages. It provides a seamless and interactive chatting experience, fostering instant communication and collaboration between users. The application utilizes HTML, CSS, and […]
Interactive Login and Registration Form Using HTML , CSS & JavaScript With Source Code Introduction: The Login and Registration Form project aims to create a user authentication system where users can log in using their credentials or register for a new account. The project utilizes HTML for structuring the form, CSS for styling and layout, […]
Quiz App Using HTML , CSS & JavaScript With Source Code Introduction: The Quiz App project aims to create an interactive application that allows users to participate in quizzes. It provides a platform for users to test their knowledge in various subjects, answer multiple-choice questions, and receive instant feedback on their performance. The project utilizes […]
Dynamic Interactive Calculator Using HTML CSS JS With Source Code Introduction: The project aims to develop an interactive calculator using web technologies like HTML, CSS, and JavaScript. The calculator will provide a user-friendly interface for performing basic mathematical operations. It will allow users to input numbers, perform calculations, and display the results dynamically. Explanation: The […]
Web Based Guess the Number Using HTML , CSS & JavaScript With Source Code Introduction: The “Guess the Number” game is a simple web-based game where players have to guess a random number between 1 and 100. It is designed to provide an enjoyable and interactive experience for users of all ages. The game interface […]
Task Manager Using HTML , CSS , JavaScript With Source Code Introduction: Project Introduction: The to-do list application is a simple and efficient tool that helps users manage their tasks effectively. It allows users to create, delete, and organize tasks based on their priorities and deadlines. This application aims to provide a user-friendly interface that […]
Personal Portfolio Website Using HTML , CSS , JavaScript With Source Code Introduction: The Personal Portfolio Website project is an opportunity to create a digital showcase of your skills, projects, and achievements as a web developer. This project aims to provide a platform where you can present your expertise, highlight your accomplishments, and demonstrate your […]
Weather App Using HTML , CSS & JavaScript With Source Code Introduction: The Weather App project is a web application that leverages HTML, CSS, and JavaScript to fetch weather data from a weather API and display current weather conditions and forecasts for a specific location. It provides users with real-time weather information, allowing them to […]
Countdown Timer Using HTML , CSS & JavaScript With Source Code Introduction: The Countdown Timer project is an interactive web application that allows users to set a specific date and time for an upcoming event, product launch, or special occasion. It provides a visual representation of the time remaining until the specified event occurs, building […]
E-commerce website using HTML CSS JS With Source Code Introduction: This project is about an e-commerce website where a user can do shopping with a seamless experience. A user can choose a product as per his choice He can filter the products by size as well as by the color he wants. You can customize this […]
Library Management System using HTML, CSS and JavaScript With Source Code Introduction: This Projects Online Library Management System introduces a System that is created by using the latest tech stacks i.e. HTML5, Bootstrap, and JavaScript(ES6) One who has a basic understanding of JavaScript and familiar with JS Functions concepts can understand easily. You can customize […]
Make a Simple Calculator using HTML, CSS and JS with Source Code Introduction: This is the Project which creates a Scientific calculator which helps you to make calculations in math in a very easy manner. It is user-friendly as well as a faster calculator You can use this calculator not only for general use but […]
To-Do Manager using HTML CSS JS with Source Code Introduction: This Projects is about a To do manager that manages users tasks. It has animated interface which is very helpful to interact with user.It is created by using the latest tech stacks i.e. HTML5 , CSS3 and JavaScript(ES6)The logic used to create this project no […]
Digital Countdown using HTML, CSS and JavaScript With Source Code Introduction: This Projects Countdown Timer introduces a Animated Countdown Timer which is created by using the latest tech stacks i.e. HTML5 , CSS3 and JavaScript(ES6) The logic used to create this project no too much difficult One who has basic understanding of JavaScript and familiar with JS […]
300+ Web Development projects with source code
WEB Developments Projects
- Circle Animation CSS & HTML (Step by Step)
- Simple Feedback Form in HTML CSS (Code + Demo)
- Responsive Testimonial Slider HTML CSS (Code + Demo)
- Accordion Image Gallery with HTML & CSS (Free Code)
- Skeuomorphism Button Using HTML & CSS (Free Code)
- Simple Snowfall Animation using HTML CSS (Free Code)
- Create a Custom Tooltip Using HTML & CSS (Free Code)
- Simple Vertical Navigation Menu Using HTML & CSS
- Responsive Navigation Menu Bar in HTML and CSS
- Simple Image Hover Effects in HTML & CSS
- How to Create a Custom Toggle Switch Using HTML CSS
- Simple 3D Button With HTML and CSS (Code + Demo)
- How To Create Custom Radio Button Using HTML CSS
- How To Make 3D Flip Card Using HTML and CSS
- How to Create a Gradient Border in HTML & CSS
- Responsive Vertical Timeline Using HTML & CSS
- Expanding Search Bar Using HTML CSS (Code + Demo)
- Popup Registration Form in HTML CSS (Code + Demo)
- Create a Read More Read Less Button using HTML & CSS
- Responsive Automatic Image Slider in HTML CSS
- How To Create a Bottom Navigation Bar HTML CSS
- How to Make a Responsive Image Slider in HTML CSS
- Simple Custom Select Dropdown using HTML and CSS
- Animated Hamburger Menu using HTML CSS (Free Code)
- Popup Contact Form using HTML and CSS (Free Code)
- Simple 3D Text Animation Effects using HTML & CSS
- Simple Loading Animation using HTML & CSS (Free Code)
- Simple Button Hover Effects using HTML & CSS (Free Code)
- Responsive Checkout Form using HTML CSS (Free Code)
- Login Form with Floating Label using HTML & CSS
- Pulsing Heart Animation Using HTML and CSS
- 5 Star Rating System Using HTML and CSS (Free Code)
- Responsive Contact us Form using HTML CSS (Free Code)
- How To Make an Animated Search Bar using HTML CSS
- Animated Social Media Buttons using HTML & CSS
- Login and Registration Form using HTML and CSS
- Responsive Accordion Menu using HTML and CSS
- Animated Login Form Design Using HTML CSS
- Skeleton Loading Animation using HTML & CSS
- Glassmorphism Profile Card Design using HTML and CSS
- Automatic Multiple Image Slider in HTML CSS
- Automatic and Manual Image Slider in HTML CSS
- Simple Transparent Login Form using HTML CSS
- How Make a Basic Calculator using HTML & CSS
- Responsive Image Gallery using HTML and CSS
- Simple Registration Form Source Code | HTML CSS
- 3D Cube Image Slider using HTML & CSS (2023 Update)
- Responsive Footer Design using HTML & CSS
- Image Lightbox & Gallery using HTML CSS
- Floating Social Media Icons using HTML CSS
- How to Create Automatic Popup Window using HTML & CSS
- Email Subscription Form using HTML & CSS
- BMI Calculator using Javascript, HTML & CSS
- How to Create Image Slider in HTML & CSS
- Simple Navigation Bar with Tooltip Using HTML and CSS
- Responsive Registration Form using HTML and CSS
- Our Team Section Design using HTML and CSS
- 3d Image Slider using HTML and CSS
- Responsive Top Navigation Menu Bar with HTML CSS
- Skeleton Screen Loading Animation using HTML & CSS
- Create a Custom Toggle Switch with HTML & CSS
- Blog Post Card Design using HTML & CSS
- Circular Progress Bar using only HTML and CSS
- Transparent Login Form with HTML and CSS (Free Code)
- Simple Responsive Footer Design using HTML and CSS
- CSS Neumorphism Login Form with HTML & CSS
- 3d Image Slider with Carousel using HTML & CSS
- How To Create a Popup Login Form using only CSS & HTML
- How To Create Text Typing Animation using HTML & CSS
- How To Create a Simple dropdown Menu with CSS & HTML
- Create A Circular Progress Bar using only HTML and CSS
- Glassmorphism Login Form in HTML & CSS (2021)
- Simple Profile Card UI Design using HTML and CSS
- How to Create Responsive Image Gallery using HTML and CSS
- Text Typing Animation HTML CSS
- Animated Skills Bar HTML & CSS (For Beginners)
- How to Create Automatic Image Slider in HTML and CSS
- Neumorphism Login Form using HTML & CSS
- Responsive Navigation Menu bar using HTML & CSS
- Neumorphism Sidebar Menu Using HTML and CSS
- Simple PopUp Login Form Using HTML and CSS
- Drop Down Navigation Menu bar Using HTML and CSS
- Navigation Menu Bar Design Using HTML and CSS
- Pure CSS Flip Card On Hover Using HTML & CSS
- Fullscreen Overlay Responsive Navigation Menu Using HTML & CSS
- Awesome Animated Search bar using HTML & CSS
- Glassmorphism login form Design using HTML and CSS
- Simple Login and Registration Form Using HTML CSS
- How to Create a Simple Login Form Using HTML and CSS
- Popup Login Form Design Using HTML and CSS
- Glassmorphism login form UI Design using HTML & CSS
- Animated Search Bar Using Only HTML and CSS
- Neumorphism Login Form UI Design Using HTML and CSS
- Circular Progress Bar Using HTML and CSS
- How To Create Pop Up Login Form Using HTML and CSS
- Responsive Top Navigation Menu Bar Using HTML & CSS
- How To Create Drop Down Menu In HTML and CSS
- Amazing Neumorphism Social Media Button Using HTML & CSS
- How To Create A Pagination Using HTML and CSS
- How To Create An FAQ Accordion Menu Using Only HTML & CSS
- 3D Social Media Buttons Using Simple HTML and CSS Code
- How to Create Neon Animation Light Button using HTML and CSS
- How to Change Selected Text Background Color in CSS
- How to Create Pulse Animation Using CSS (Code + Demo)
- Smooth Background Image Zoom Using CSS (Free Code)
- QR Code Generator Using JavaScript & CSS (Free Code)
- How to Create Animated Background using CSS
- Simple Social Media Icons Hover Effect with CSS
- Simple Rainbow Text Animation Using CSS (Free Code)
- Smooth Zoom Transition Using CSS (Free Code)
- 3D Image Hover Effects Using CSS (Free Code)
- Simple Paper Folding Effect Using CSS (Free Code)
- CSS Button Gradient Border Animation (Free Code)
- Simple Image Hover Effects using CSS
- Gradient Button Animation Effects using CSS
- How to Build a Simple Responsive Layout with CSS Grid
- Simple CSS Tab Bar with Animation (Tutorial + Code)
- Simple CSS Gradient Button Animation (Tutorial + Free Code)
- Circle Animation CSS & HTML (Step by Step)
- Simple Feedback Form in HTML CSS (Code + Demo)
- Responsive Testimonial Slider HTML CSS (Code + Demo)
- Accordion Image Gallery with HTML & CSS (Free Code)
- Skeuomorphism Button Using HTML & CSS (Free Code)
- Simple Snowfall Animation using HTML CSS (Free Code)
- Create a Custom Tooltip Using HTML & CSS (Free Code)
- Simple Vertical Navigation Menu Using HTML & CSS
- Responsive Navigation Menu Bar in HTML and CSS
- Simple Image Hover Effects in HTML & CSS
- How to Create a Custom Toggle Switch Using HTML CSS
- Simple 3D Button With HTML and CSS (Code + Demo)
- How To Create Custom Radio Button Using HTML CSS
- How To Make 3D Flip Card Using HTML and CSS
- How to Create a Gradient Border in HTML & CSS
- Responsive Vertical Timeline Using HTML & CSS
- Expanding Search Bar Using HTML CSS (Code + Demo)
- Popup Registration Form in HTML CSS (Code + Demo)
- Create a Read More Read Less Button using HTML & CSS
- Responsive Automatic Image Slider in HTML CSS
- How To Create a Bottom Navigation Bar HTML CSS
- How to Make a Responsive Image Slider in HTML CSS
- Simple Custom Select Dropdown using HTML and CSS
- Animated Hamburger Menu using HTML CSS (Free Code)
- Popup Contact Form using HTML and CSS (Free Code)
- Simple 3D Text Animation Effects using HTML & CSS
- Simple Loading Animation using HTML & CSS (Free Code)
- Simple Button Hover Effects using HTML & CSS (Free Code)
- Responsive Checkout Form using HTML CSS (Free Code)
- Login Form with Floating Label using HTML & CSS\
- Pulsing Heart Animation Using HTML and CS
- 5 Star Rating System Using HTML and CSS (Free Code)
- Responsive Contact us Form using HTML CSS (Free Code)
- How To Make an Animated Search Bar using HTML CSS
- Animated Social Media Buttons using HTML & CSS
- Login and Registration Form using HTML and CSS
- Responsive Accordion Menu using HTML and CSS
- Animated Login Form Design Using HTML CSS
- Responsive Automatic Image Slider in HTML
- Skeleton Loading Animation using HTML & CSS
- Glassmorphism Profile Card Design using HTML and CSS
- Automatic Multiple Image Slider in HTML CSS
- Automatic and Manual Image Slider in HTML CSS
- Simple Transparent Login Form using HTML CSS
- How Make a Basic Calculator using HTML & CSS
- Responsive Image Gallery using HTML and CSS
- Simple Registration Form Source Code | HTML CSS
- 3D Cube Image Slider using HTML & CSS (2023 Update)
- Responsive Footer Design using HTML & CSS
- Image Lightbox & Gallery using HTML CSS
- Floating Social Media Icons using HTML CSS
- Button Ripple Effect using HTML, CSS & JavaScript
- Automatic Image Slider in HTML, CSS & Jquery
- Create A Custom Video Player using JavaScript & HTML
- Simple FAQ Section using HTML, CSS & JavaScript
- Custom Range Slider using HTML CSS & JavaScript
- How to Create Stopwatch using HTML CSS JavaScript
- Responsive Sidebar Menu using HTML CSS and JavaScript
- Aspect Ratio Calculator Using HTML, CSS, and JavaScript
- Image Comparison Slider using HTML, CSS and Javascript
- Javascript Confirm Password validation with HTML & CSS
- Javascript Limit Characters in textbox with HTML & CSS
- Responsive Filterable Image Gallery using HTML, CSS & Javascript
- Animated Accordion Menu using HTML, CSS & Javascript
- Circular Progress Bar using HTML, CSS and JavaScript
- 3D Image Slider using HTML, CSS and JavaScript
- Automatic Image Slider in Html, CSS and Javascript
- Simple Analog Clock using HTML, CSS and JavaScript
- Glowing Digital Clock Using HTML, CSS & JavaScript
- Login and Registration Form Using HTML, CSS and JavaScript
- Sidebar Menu Using HTML, CSS & JavaScript
- Create Image Slider Using HTML, CSS, and javaScript
- Simple Analog Clock using HTML, CSS and JavaScript
- Make an Analog Clock using HTML, CSS and JavaScript
- Build a Simple Digital Clock with JavaScript, HTML and CSS
- Text Typing Animation Effect Using HTML, CSS, and JavaScript
- Responsive Personal Portfolio Website Using HTML, CSS, javascript
- How To Create An Image Slider Using HTML, CSS, and JavaScript
- How To Create A Calculator Using HTML, CSS, and JavaScript
- Create an Analog Clock using HTML, CSS and JavaScript
- Create Read More Read Less in jQuery (Free Code)
- Alarm Clock With React JS (Code + Demo)
- How to Create an Image Slider in React JS
- Drag and Drop sortable list in React JS (Code + Demo)
- How To Copy Text To Clipboard In React JS (Free Code)
- Simple Number Guessing Game in JavaScript (Free Code)
- Show-Hide Password Toggle in JavaScript (Free Code)
- How to Create a Snake Game In JavaScript (Free Code)
- How to Create Tic Tac Toe with JavaScript (Free Code)
- How to Create Automatic Image Slider in React JS
- Drag & Drop File Upload in JavaScript (Source Code)
- How to detect Internet speed with JavaScript
- Simple Circular Progress Bar with React JS
- Text To Speech Converter Using JavaScript (Free Code)
- How to Create Modal Popup in React JS (Free Code)
- Simple JavaScript Audio Player for Beginners (Free Code)
- How to Create a Countdown Timer with JavaScript
- Simple Image Magnifier using JavaScript & CSS
- How to Create a Virtual Keyboard in JavaScript
- Registration Form with JavaScript Validation (Free Code)
- Image to PDF Converter using JavaScript & CSS
- How to Detect User Browser Using JavaScript (Free Code)
- Simple Weight Converter using JavaScript (Code + Demo)
- Animated Eyes Follow Mouse Cursor in JavaScript
- How to Create a Digital Clock in JavaScript
- How to Zoom Image on Scroll using JavaScript
- How to Get Day Name of the Week in JavaScript
- Draggable Div Element using JavaScript (Code + Demo)
- How to Play Sound On Click Using JavaScript
- How to Create a Palindrome Checker in JavaScript
- How to Check Password Strength in JavaScript
- Simple Mouse Cursor Effects using JavaScript (Free Code)
- How to Detect Enter Key Press in JavaScript (Free Code)
- Drag and Drop Elements Using JavaScript & CSS
- Custom Right Click Context Menu using JavaScript
- How To Create a Modal Popup using JavaScript
- Responsive Counter Up Animation using JavaScript
- How to Create a Word Counter in JavaScript (Free Code)
- Random Quote Generator using JavaScript & CSS
- How to Create JavaScript Password Generator (Free Code)
- Number Guessing Game Using JavaScript (Free Code)
- Create Copy to Clipboard using JavaScript (Just 2 Lines)
- Days Between Two Dates Using JavaScript & CSS
- How to Get Mouse Position in JavaScript (Free Code)
- Simple Character Counter using JavaScript & CSS
- Simple Rain Animation Effects using CSS & JavaScript
- 30 Minutes Countdown Timer Using JavaScript
- How To Make RGB Color Generator Using JavaScript
- Background Color Switcher Using JavaScript & CSS
- How to Make a Simple Tip Calculator in JavaScript
- Simple Loan Calculator using JavaScript & CSS
- Show and Hide Password Using jQuery and CSS
- Make a Digital Clock with Date using JavaScript
- Save Textarea Text to a File using JavaScript
- Height Converter App using JavaScript – Free Source Code
- Simple Weather App using JavaScript – Free Source Code
- Gradient Color Generator using JavaScript (Free Code)
- Day and Night Mode Toggle using JavaScript
- Random Joke Generator using JavaScript & API
- How to Create JavaScript Copy to Clipboard
- How to Make a Todo List using JavaScript
- Show Hide Password Using JavaScript – Code + Tutorial
- How To Create JavaScript Range Slider with min and max
- Random Color Generator with JavaScript & CSS
- Coin Flip Game using JavaScript & CSS
- How to Make Simple Email Validation in Javascript
- Random Gradient Generator with JavaScript & CSS
- Create a Simple Stopwatch using JavaScript (Tutorial + Code)
- Digital Clock using JavaScript & CSS (Tutorial + Code)
- Image Zoom on Hover using Pure Javascript & CSS
- How to Create a Countdown Timer with JavaScript & CSS
- Image Upload With Preview Using Javascript and CSS
- Javascript Analog Clock Tutorial For Beginners
- Javascript Accordion Menu
- Text Typing Animation Effect using Javascript
- Simple Digital Clock using javascript (For Beginners)
- Simple Analog Clock using javascript (For Beginners)
- Javascript Age Calculator | Calculate Age from Date of Birth
- Simple Countdown Timer using JavaScript
- Random Password Generator with JavaScript
- Simple JavaScript calculator Tutorial for Beginners
- How to Make a Word Counter with JavaScript
- How to Create a digital clock with date using JavaScript
- Expanding Card with HTML, CSS & JavaScript (Free Code)
- Create a Tags Input Box in HTML CSS & JavaScript
- Drawing App using HTML, CSS and JavaScript (Free Code)
- Custom Music Player with JavaScript & HTML (Free Code)
- Double Vertical Slider with HTML CSS & JavaScript
- Step Progress Bar with HTML CSS & JavaScript (Free Code)
- Simple Quiz App Using JavaScript & HTML (Free Code)
- How to Create Alarm Clock in HTML CSS & JavaScript
- File Upload with Progress Bar in JavaScript & HTML
- Automatic Image Slider with Text in HTML, CSS & JavaScript
- Create OTP Input Field using JavaScript & HTML (Free Code)
- Image Color Picker using HTML, CSS and JavaScript
- Price Range Slider Using HTML CSS and JavaScript
- Sidebar Dropdown Menu Using HTML, CSS & JavaScript
- Simple Popup Form Using HTML, CSS, and JavaScript
- Login and Registration Form Using HTML CSS JavaScript
- 15+ Scroll Down Button HTML CSS (Free Code)
- 10+ Flashlight Effect using HTML CSS (Free Code)
- 15+ Drop Down Navigation Menu HTML (Code + Demo)
- 30+ CSS Hexagon With Text (Code + Demo)
- 20+ CSS Play Button (Code + Demo)
- 20+ Horizontal Timeline CSS (Code + Demo)
- 20+ JavaScript Background Effects (Demo + Free Code)
- 20+ Best CSS Confetti Animation (Free Code + Demo)
- 20+ Circular Navigation Menu (Code + Demo)
- 20+ Button Click Effect CSS (Code + Demo)
- 20+ CSS Heartbeat Animation (Code + Demo)
- 20+ CSS Wave Animation (Code + Demo)
- 10+ Animated Right Arrow CSS (Code + Demo )
- 10+ Animated Bubbles Background CSS (Code + Demo)
- 20+ CSS Text Typing Animation Effects (Code + Demo)
- 30+ CSS Profile Card Design (Code + Demo)
- 20+ CSS Animated Backgrounds Effects (Code + Demo)
- 12+ Best CSS 3D Text Effects (Code + Demo)
- 10+ CSS Heart Loading Animation (Demo + Code)
- 12+ CSS Rain Effect | Simple Rain Animation Effect
- 12+ JavaScript Show Hide Password (Code + Demo)
- 12+ CSS Image Hover Effects (Free Code + Demo)