Quiz App using HTML CSS, JavaScript & React Js

Introduction :
React-based Quiz App provides an interactive and engaging platform for users to test their knowledge across a variety of topics. Structured with modularity in mind, the app seamlessly renders dynamic quiz questions and answer options, offering immediate feedback on user responses. Users can interactively choose answers to quiz questions, with the Answers.jsx component dynamically updating visual feedback for correct and incorrect responses. The intuitive interface ensures an engaging quiz experience. The Main.jsx component manages user scores, providing immediate feedback on correct answers and dynamically updating the overall score. Users can track their progress as they move through the quiz. The Popup.jsx overlay adds an element of user interaction by offering a welcoming introduction at the start of the quiz. Upon completion, it dynamically adjusts its content to congratulate users, display scores, and prompt them to restart the quiz, enhancing the overall user experience. The Data.js file serves as an external data source, containing an array of objects representing quiz questions, answer options, and correct answers. This modular approach allows easy modification and expansion of quiz content without altering the core application code. The Main.jsx component dynamically renders quiz questions and answer options based on the user’s progression, ensuring a varied and adaptable quiz experience.
Explanation :
Answers.jsx
The Answers.jsx component encapsulates the logic for presenting answer options and handling user responses. The user interface allows users to select an answer by clicking on one of the provided options (A, B, C, D). The component dynamically updates the visual feedback for correct and incorrect answers, providing a visually engaging quiz experience.
Main.jsx
The Main.jsx component serves as the central hub, managing the flow of the quiz. It orchestrates the presentation of questions, answer options, and controls user progression through the quiz. The component uses the Answers component to render answer choices and includes logic to handle user responses, score calculation, and the transition to the next question. The integration of a popup component enhances the user experience by providing feedback on quiz completion.
Popup.jsx
The Popup.jsx component creates an overlay that serves multiple purposes within the quiz application. Initially displayed at the start of the quiz, it provides a welcoming introduction and prompts users to start the quiz. Upon completion of the quiz, the popup dynamically updates its content to congratulate users, display their score, and offer the option to restart the quiz. The Fade component adds a visual transition effect, enhancing the overall user interface.
Data.js
The Data.js file contains an array of objects, each representing a quiz question along with its answer options and the correct answer. This external data source ensures modularity and flexibility, allowing for easy expansion or modification of the quiz questions without directly modifying the application code.
Functionality:
Dynamic Question Rendering:
- The app dynamically renders quiz questions, answer options, and feedback based on the user’s selections.
Scoring System:
- The quiz app tracks and updates the user’s score based on correct answers, providing immediate feedback on their performance.
User-Friendly Popup:
- The popup component enhances user engagement by delivering personalized messages upon quiz completion, encouraging users to restart or revisit the quiz.
Visual Feedback:
- Visual cues such as color changes for correct and incorrect answers, as well as the integration of the
Fadecomponent, contribute to an aesthetically pleasing and engaging user interface.
- Visual cues such as color changes for correct and incorrect answers, as well as the integration of the
Instructions to Run this Project :
Step 01 : Download the zip file of source code (given below) and extract it.
Step 02 : Navigate to the Project Directory:
- Once the repository is cloned, navigate into the project directory using the
cdcommand: cd <project_directory> - Replace
<project_directory>with the name of the directory where the project was cloned.
Step 03 : Install Dependencies:
- Inside the project directory, run the following command to install project dependencies using Yarn : npm install
- This command will read the
package.jsonfile and install all required dependencies listed in it.
Step 04 : Run the Project:
- After installing dependencies, you can start the development server using the following command: npm start
- This command will start the development server and automatically open the project in your default web browser.
- Once the development server is up and running, you can access the project by opening your web browser and navigating to the specified address (usually
http://localhost:3000).
SOURCE CODE :
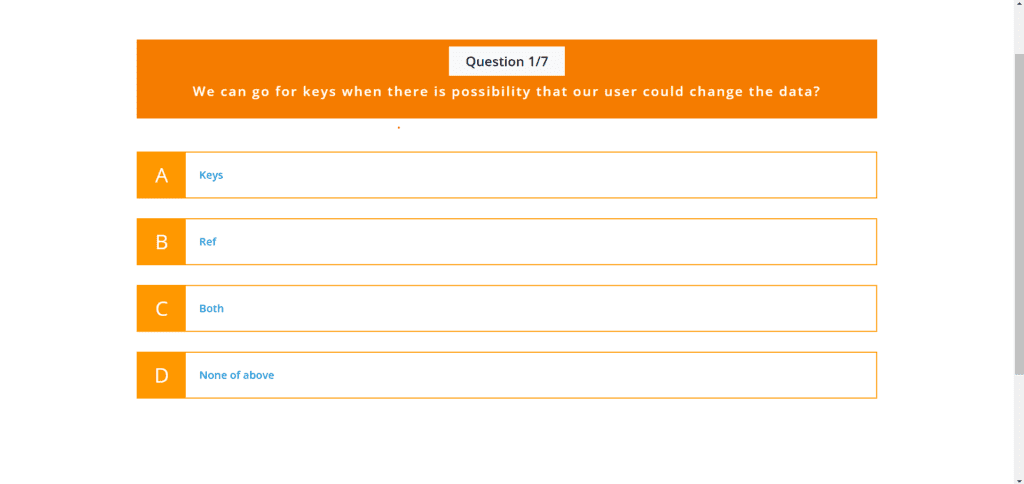
OUTPUT :

More HTML CSS JS Projects
Get Huge Discounts
Get Discount on Top EdTech Compnies
Find More Projects
Jungle Dash Game Using Python with source code with pygame module Introduction: Dive into the excitement of jungle adventures with our new …
Building a Tetris Game with Python with source code Introduction: Welcome to the world of Tetris, where falling blocks meet strategic maneuvers …
Super Mario Game Using Python with source code Introduction: Remember playing Super Mario as a kid? It’s that classic game where you …
library management system using python with source code using Python GUI Tkinter (Graphical User Interface) How to Run the code: Introduction: Imagine …
Space Shooter Game Using Python with source code Overview: A space shooter game typically involves controlling a spaceship to navigate through space …
Hotel Management System Using Python with source code Introduction: Welcome to our blog post introducing a helpful tool for hotels: the Tkinter-based …