Recipe Finder App using HTML CSS, JavaScript & React Js With Source Code

Introduction :
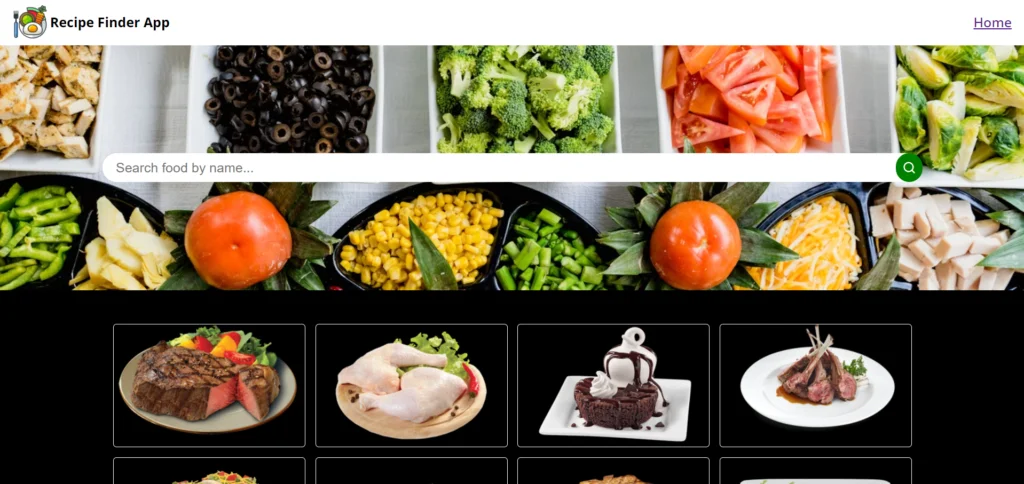
The Recipe Finder app is a dynamic and user-friendly platform designed for individuals seeking inspiration for their next meal. Leveraging React for its front-end development, the app seamlessly integrates various components to provide a cohesive and engaging user experience. At the heart of the app is the FoodBox component, which showcases food categories in an aesthetically pleasing manner. Users can hover over categories for additional information and click to explore specific category details. The Hero component features a search bar, empowering users to find specific meals by name and enhancing the app’s usability. Individual meals are presented through the MealBox component, offering quick overviews with images and names. Users can click through to detailed information about each specific meal. The Navbar component provides a consistent navigation bar, featuring the app’s logo and offering a link to the home page for intuitive navigation.
The App component serves as the central hub, defining the overall structure of the app using React Router. It enables smooth navigation between various pages, allowing users to seamlessly explore different sections, including the home page, menu, food categories, and individual meals.
The app’s functionality is driven by efficient navigation and routing, user-friendly search features, and visually appealing displays of food categories and individual meals. It creates an immersive experience for users seeking culinary inspiration.
Explanation :
FoodBox.jsx
The FoodBox.jsx component presents food categories in a visually appealing manner. Users can hover over a category to see additional information. Clicking on a category box navigates users to a dedicated page where they can explore more details about that specific category.
Hero.jsx
The Hero.jsx component serves as the app’s search bar, enabling users to search for specific meals by name. Upon entering a search query and submitting the form, users are directed to a page displaying meals that match the search criteria.
MealBox.jsx
The MealBox.jsx component displays individual meal items, including an image, meal name, and a link to view more details about the specific meal. Users can click on the arrow icon to navigate to a dedicated page providing comprehensive information about the selected meal.
Navbar.jsx
The Navbar.jsx component features a simple navigation bar at the top of the app, showcasing the app’s logo and providing a link to the home page. This consistent navigation feature enhances user experience and helps users easily navigate between different sections of the app.
App.jsx
The App.jsx component acts as the central hub, defining the overall structure of the app using React Router. It includes routes for the home page, menu page, category page, and individual meal page. The Navbar and Footer components are also integrated for a cohesive layout.
Main.jsx
The Main.jsx file is the entry point where the App component is rendered into the root element of the HTML document. It leverages React’s StrictMode to highlight potential issues and improve overall app performance.
Functionality:
Navigation:
- React Router is utilized for seamless navigation between different pages, allowing users to explore the home page, menu, various food categories, and individual meals.
Search Functionality:
- The search bar in the
Hero.jsxcomponent empowers users to search for specific meals by name, providing a personalized and efficient way to discover recipes.
- The search bar in the
Category and Meal Display:
- The
FoodBox.jsxandMealBox.jsxcomponents display food categories and individual meals, offering users a visually engaging and informative experience.
- The
Instructions to Run this Project :
Step 01 : Download the zip file of source code (given below) and extract it.
Step 02 : Navigate to the Project Directory:
- Once the repository is cloned, navigate into the project directory using the
cdcommand: cd <project_directory> - Replace
<project_directory>with the name of the directory where the project was cloned.
Step 03 : Install Dependencies:
- Inside the project directory, run the following command to install project dependencies using Yarn : npm install
- This command will read the
package.jsonfile and install all required dependencies listed in it.
Step 04 : Run the Project:
- After installing dependencies, you can start the development server using the following command: npm start
- This command will start the development server and automatically open the project in your default web browser.
- Once the development server is up and running, you can access the project by opening your web browser and navigating to the specified address (usually
http://localhost:3000).
Source Code :
Output :

Find More Projects
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware …
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a …
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you …
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you …
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows …
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML …