Google Home Page Clone Using HTML and CSS With Source Code

Introduction :
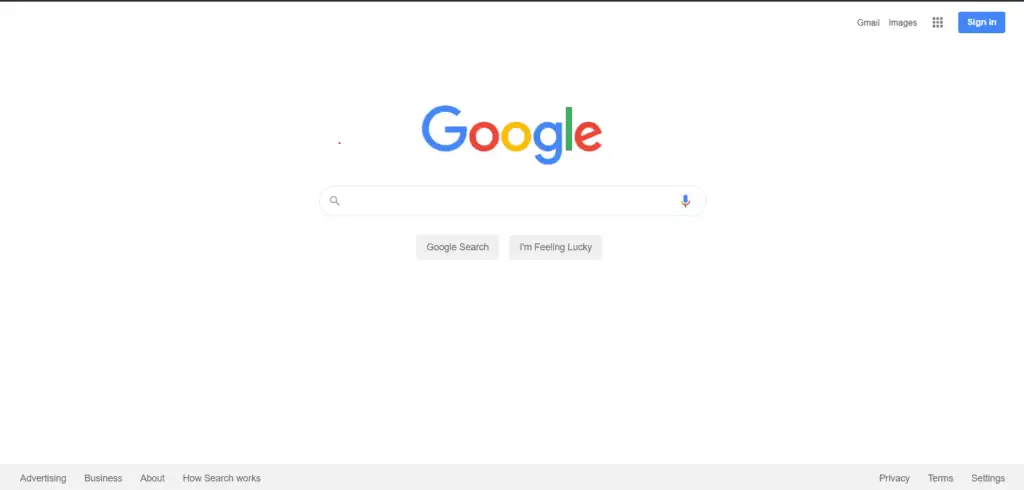
This project is a clone of the Google homepage created using HTML and CSS. The goal is to replicate the visual appearance and basic functionality of the Google homepage, including the navigation bar, search box, buttons, and footer links. This clone helps in understanding the layout and styling techniques used to create a modern, responsive web page.
Explanation :
HTML Structure
DOCTYPE Declaration and Head Section:
- The
<!DOCTYPE html>declaration specifies the document type and HTML version. - The
<head>section contains metadata, including the viewport settings for responsiveness, the page title, the favicon link, and the stylesheet link.
- The
Body Section:
- The
<body>tag encapsulates the main content of the webpage, divided into three main sections: navigation, main section, and footer.
- The
Navigation Bar (<nav>):
- Contains links to “Gmail” and “Images”.
- An image representing a menu icon.
- A “Sign in” button.
Main Section (<section class="section-1">):
- Displays the Google logo.
- A search form with a search box, two icons (search and voice search), and two buttons (“Google Search” and “I’m Feeling Lucky”).
Footer (<footer>):
- Contains two sets of links categorized into two groups.
CSS Styling
Global Styles:
- Resets padding and margin for all elements using
* { padding: 0; margin: 0; }. - Sets the font family to Arial or sans-serif.
- Uses Flexbox for layout with
display: flex;andflex-direction: column;in the body.
- Resets padding and margin for all elements using
Navigation Bar:
- Styled with flex properties for alignment.
- Links have a specific font size, color, and hover effects.
- The “Sign in” button has a specific background color, border, padding, and hover effect.
Main Section:
- Centers the Google logo and the search box.
- The search box includes input styling with padding, border, and hover effects.
- The search and voice search icons are positioned absolutely within the search box.
Footer:
- Styled with a background color, border, and padding.
- Links are categorized into two flex containers with specific padding and hover effects.
Purpose of Functions and Components
HTML Components:
<nav>: Provides quick access to Google services like Gmail and Images and includes a sign-in button.<section class="section-1">: The primary interactive area where users can input search queries.<footer>: Offers additional links to Google’s services, policies, and settings.
CSS Classes and Styling:
- Global Styles: Ensure a consistent look and feel across the entire webpage.
- Flexbox Layout: Provides a flexible and responsive layout that adapts to different screen sizes.
- Hover Effects: Enhance user experience by providing visual feedback on interactive elements like links and buttons.
JavaScript Logic
There is no JavaScript logic included in this project. However, in a real-world scenario, JavaScript would be used to add interactivity, such as handling form submissions, dynamic content loading, and user interactions.
For example, JavaScript could be used to:
- Handle search queries and redirect to a search results page.
- Toggle visibility of the menu when the menu icon is clicked.
- Validate the search input before form submission.
Conclusion :
This Google homepage clone project demonstrates how to structure and style a modern webpage using HTML and CSS. By replicating the Google homepage, it helps in understanding the layout techniques, flexbox properties, and styling methods required to create a visually appealing and responsive web page. Although JavaScript is not included, this project lays the foundation for adding interactivity in future enhancements.
Source Code :
index.html
<title>Google</title>
<nav>
<a href="#">Gmail</a>
<a href="#">Images</a>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="/images/menu.PNG">
<button>Sign in</button>
</nav>
<section class="section-1">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="/images/logo.png" class="logo">
<br><br>
<div class="search-box">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="/images/search.svg" class="search-icon">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="/images/voice.png" class="vs-icon">
</div>
</section>
<footer>
<div class="links">
<div class="link-1">
<a href="#">Advertising</a>
<a href="#">Business</a>
<a href="#">About</a>
<a href="#">How Search works</a>
</div>
<div class="link-2">
<a href="#">Privacy</a>
<a href="#">Terms</a>
<a href="#">Settings</a>
</div>
</div>
</footer>
stylesheet.css
* {
padding: 0;
margin: 0;
box-sizing: border-box;
text-decoration: none;
font-family: arial, sans-serif;
}
body {
display: flex;
flex-direction: column;
min-height: 100vh;
}
nav {
display: flex;
align-items: center;
justify-content: flex-end;
margin-right: 30px;
margin-top: 14px;
}
nav a {
font-size: 13px;
display: inline-block;
line-height: 24px;
font-weight: 400;
color: rgb(0, 0, 0, 0.87);
cursor: pointer;
padding: 5px 6.7px
}
nav a:hover {
text-decoration: underline;
opacity: .85;
}
nav img {
width: 34px;
padding: 5px;
margin: auto 7px;
cursor: pointer;
}
nav img:hover {
opacity: .8;
}
nav button {
border: 1px solid #4285f4;
font-weight: bold;
outline: none;
background: #4285f4;
color: #fff;
padding: 7px 12px;
border-radius: 3px;
margin-left: 7px;
cursor: pointer;
}
.section-1 {
flex: 1;
}
.section-1 .logo {
display: block;
margin: 0px auto;
margin-top: 107px;
}
.search-box {
width: 580px;
margin: 0px auto;
position: relative;
margin-top: -8px;
text-align: center;
}
.search-box .s-input {
display: block;
border: 1px solid #ddd;
color: rgba(0, 0, 0, 0.87);
font-size: 16px;
padding: 13px;
padding-left: 45px;
border-radius: 25px;
width: 100%;
transition: box-shadow 100ms;
outline: none;
}
.search-box .s-input:hover {
border: 1px solid #fff;
box-shadow: 0 0 2px rgba(0, 0, 0, 0.05),
0 0 2px rgba(0, 0, 0, 0.05),
0 0 3px rgba(0, 0, 0, 0.05),
0 0 4px rgba(0, 0, 0, 0.05),
0 0 5px rgba(0, 0, 0, 0.05),
0 0 4px rgba(0, 0, 0, 0.05),
0 0 5px rgba(0, 0, 0, 0.05)
}
.search-box .search-icon {
width: 20px;
opacity: .4;
position: absolute;
top: 13px;
left: 14px;
}
.search-box .vs-icon {
width: 14px;
position: absolute;
top: 13px;
right: 24px;
}
.search-button {
border: 1px solid transparent;
padding: 9px 15px;
color: #666;
font-size: 14px;
border-radius: 4px;
display: inline-block;
margin-right: 10px;
margin-top: 28px;
outline: none;
cursor: pointer;
transition: border-color 100ms;
}
.search-button:hover {
border: 1px solid #aaa;
}
.lang {
margin-top: 30px;
text-align: center;
font-size: 13px;
color: #111;
}
.lang a {
margin-left: 5px;
color: #1a0dab;
}
.lang a:hover {
text-decoration: underline;
}
footer {
background: #f2f2f2;
}
footer h4 {
color: rgba(0, 0, 0, 0.54);
font-size: 15px;
line-height: 39.5px;
font-weight: 400;
padding-left: 29px;
border: 1px solid #eee;
}
footer a {
color: #5f6368;
display: inline-block;
padding: 12px 11.3px;
font-size: 14px;
}
footer a:hover {
text-decoration: underline;
}
.links {
border-top: 1px solid #ddd;
display: flex;
}
.link-1 {
padding-left: 18.7px;
flex: 1;
}
.link-2 {
padding-right: 18.7px;
}
Output :

Find More Projects
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware …
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a …
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you …
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you …
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows …
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML …