Exercise App using HTML, CSS, JavaScript and ReactJs With Source Code

Introduction :
The Exercise app is a React.js-based web application designed to provide users with information about various exercises. It features a user-friendly interface that allows users to browse exercises, view detailed information about each exercise, and navigate between different sections of the app seamlessly. The app is styled using Material-UI (MUI) components and custom CSS, providing a modern and responsive design.
The Exercise app is designed to help users explore and learn about various exercises, targeting different body parts and muscle groups. The app provides a clean and intuitive interface, making it easy for users to navigate, search for exercises, and view detailed information about each exercise.
Explanation :
Project Structure
- index.js: This file is the entry point of the React application. It initializes the app by rendering the root component and sets up the BrowserRouter for routing.
- App.js: The main component that defines the structure of the application, including the layout and routing configuration.
- App.css: Contains global styles for the application, ensuring a consistent look and feel across all components.
- components: This directory contains reusable UI components such as Navbar and Footer.
- pages: This directory includes components that represent different pages of the application, such as Home and ExerciseDetail.
- assets: Contains static assets like images and icons used throughout the application.
Detailed Breakdown
index.js
Purpose:
- Initializes the React application.
- Renders the root component into the DOM.
- Sets up client-side routing using BrowserRouter
Components:
React.StrictMode: Helps identify potential problems in an application.BrowserRouter: Enables routing in the app.App: The root component of the app.
App.js
Purpose:
- Acts as the main layout component.
- Defines the structure and layout of the application.
- Configures routing for different pages.
Components:
Box: A Material-UI component used for layout purposes.Navbar: The top navigation bar component.Routes: Contains all the route definitions.Route: Defines specific paths and the components that should be rendered for those paths.Footer: The footer component.
App.css
Purpose:
- Provides global styling for the application.
- Ensures a consistent look and feel across all components.
- Includes custom styles for interactive elements and responsiveness.
Key Styles:
- Global font and background color.
- Custom styles for interactive elements like arrows and cards.
- Media queries for responsive design adjustments.
BodyPart.js
Purpose:
- Represents a selectable body part used for filtering exercises.
- Handles user interaction to select and highlight a body part.
Functionality:
- Uses Material-UI’s
Stackfor layout andTypographyfor text styling. - Includes an
onClickevent handler to update the selected body part and scroll the page smoothly to a specific section.
- Uses Material-UI’s
Detail.js
Purpose:
- Displays detailed information about a specific exercise.
- Showcases various aspects of an exercise such as the body part, target muscle, equipment, and an animated GIF of the exercise.
Functionality:
- Receives exercise details as props.
- Utilizes Material-UI components for layout and styling.
- Maps through additional details to display related information with icons.
ExerciseCard.js
Purpose:
- Represents an individual exercise in a list or grid.
- Provides a link to the detailed view of the exercise.
Functionality:
- Uses React Router’s
Linkfor navigation to the exercise detail page. - Displays the exercise image, body part, target muscle, and name.
- Styled using Material-UI components for buttons and text.
- Uses React Router’s
JavaScript Logic
Routing:
- Implemented using
react-router-domto handle navigation between different pages, such as the home page and exercise detail pages.
- Implemented using
State Management:
- Managed using React’s state and props. For example,
BodyPartupdates the selected body part state and passes it down to other components.
- Managed using React’s state and props. For example,
Event Handling:
- Includes event handlers for user interactions, such as clicking on a body part card to filter exercises and navigating to exercise details.
Responsive Design:
- Achieved through custom CSS and Material-UI’s responsive design features, ensuring the app works well on various screen sizes.
Purpose of Functions
- index.js:
- Initializes the app, renders the root component, and sets up routing.
- App.js:
- Configures the main layout and routes, providing a consistent structure for the application.
- BodyPart:
- Allows users to filter exercises by body part, enhancing user interactivity and customization.
- Detail:
- Displays comprehensive information about a selected exercise, including visuals and detailed descriptions.
- ExerciseCard:
- Presents individual exercises in a user-friendly format and facilitates navigation to detailed views.
Source Code :
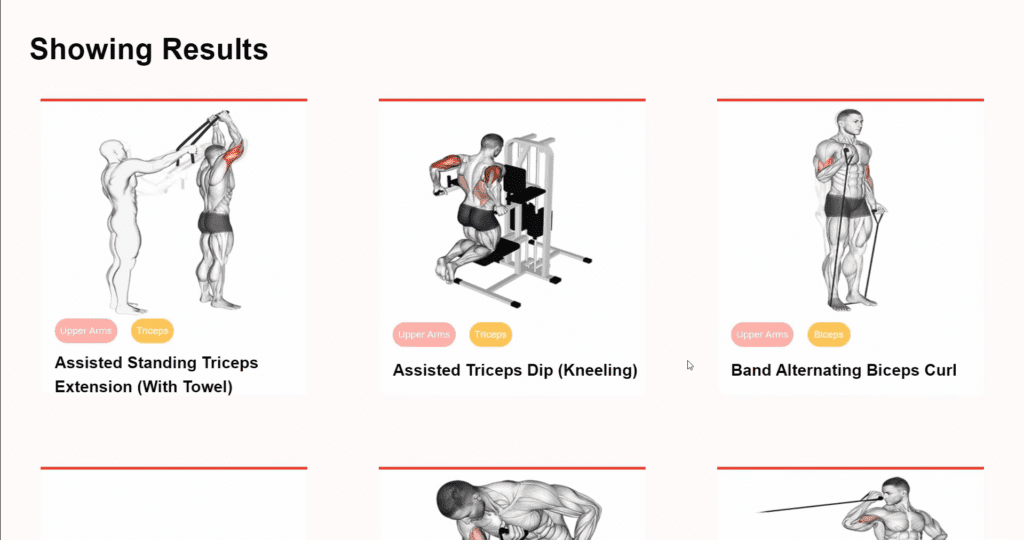
Output :

Find More Projects
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware …
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a …
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you …
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you …
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows …
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML …










