Archery Game Using HTML CSS and JavaScript

Introduction
Hello friends, you all are welcome to our new blog post. Today we have created a beautiful project for you which is a game. The name of this game is Archery Game. You must have played such games a lot, that is why today we have created a beautiful game of our own, which we have made using html, css and javascript. If you are now learning web development, then this project is absolutely right for you because when you make such advanced projects, you get to learn a lot from these projects. When we make such games, we get to see all the errors. We get problems and when we solve them our coding knowledge gets improved If you have a little knowledge of coding then it’s a good thing because in this it is important for you to have some knowledge of coding otherwise you might face some difficulty In this we have used mostly HTML and Javascript We have not used much CSS in this game, so let’s understand some important codes step by step.
HTML (index.html)
This code is of HTML through which we have created a structure for our game. Friends, after seeing the code you might find something different but friends, making this game is quite easy. If you have basic knowledge then you can make a game like this. We have used svg path in the game, so let’s understand the code.

- First of all, for any project, there is its <title></title> title, from which the user will know which project it is
- If you do not link your CSS file to HTML, then the design of the project is not correct, so for linking we have used this tag <link rel=”stylesheet” href=”style.css” />
- <body> This is the most important tag of HTML because within this tag we have to link our code which you will see in the code below
- <svg></svg> We have used all our paths and svg in svg in this game
- <g id=”arrow”> With the help of this element we have created our arrow with which our game will start
- <g id=”target”> We have created this element to aim at our target which you will see in the game
- <c id=”bow” this element is used to create the bow so in the code to create the bow it will need to be entered
- <g class=”arrow-angle”> With this element we have created the angle of the arrow which helps in targeting which you can see in the game
- <g class=”miss” if you are playing the game and if your arrow misses the target then a text message is displayed to you due to the medium of this element, that is why we have used this element
- <span>Draw back an arrow and launch it!</span> We have used this text at the top of the game to give a message to the user.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Archery Game</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<link data-asynced="1" as="style" onload="this.onload=null;this.rel='stylesheet'" rel="preload" href="style.css" />
<link rel="icon" href="https://i.ibb.co/M6KTWnf/pic.jpg">
</head>
<body>
<svg id="game" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1000 400" overflow="visible">
<linearGradient id="ArcGradient" >
<stop offset="0" stop-color="#fff" stop-opacity=".2"/>
<stop offset="50%" stop-color="#fff" stop-opacity="0"/>
</linearGradient>
<path id="arc" fill="none" stroke="url(#ArcGradient)" stroke-width="4" d="M100,250c250-400,550-400,800,0" pointer-events="none"/>
<defs>
<g id="arrow">
<line x2="60" fill="none" stroke="#888" stroke-width="2" />
<polygon fill="#888" points="64 0 58 2 56 0 58 -2" />
<polygon fill="#88ce02" points="2 -3 -4 -3 -1 0 -4 3 2 3 5 0" />
</g>
</defs>
<g id="target">
<path fill="#FFF" d="M924.2,274.2c-21.5,21.5-45.9,19.9-52,3.2c-4.4-12.1,2.4-29.2,14.2-41c11.8-11.8,29-18.6,41-14.2 C944.1,228.3,945.7,252.8,924.2,274.2z" />
<path fill="#F4531C" d="M915.8,265.8c-14.1,14.1-30.8,14.6-36,4.1c-4.1-8.3,0.5-21.3,9.7-30.5s22.2-13.8,30.5-9.7 C930.4,235,929.9,251.7,915.8,265.8z" />
<path fill="#FFF" d="M908.9,258.9c-8,8-17.9,9.2-21.6,3.5c-3.2-4.9-0.5-13.4,5.6-19.5c6.1-6.1,14.6-8.8,19.5-5.6 C918.1,241,916.9,250.9,908.9,258.9z" />
<path fill="#F4531C" d="M903.2,253.2c-2.9,2.9-6.7,3.6-8.3,1.7c-1.5-1.8-0.6-5.4,2-8c2.6-2.6,6.2-3.6,8-2 C906.8,246.5,906.1,250.2,903.2,253.2z" />
</g>
<g id="bow" fill="none" stroke-linecap="round" vector-effect="non-scaling-stroke" pointer-events="none">
<polyline fill="none" stroke="#ddd" stroke-linecap="round" points="88,200 88,250 88,300"/>
<path fill="none" stroke="#88ce02" stroke-width="3" stroke-linecap="round" d="M88,300 c0-10.1,12-25.1,12-50s-12-39.9-12-50"/>
</g>
<g class="arrow-angle"><use x="100" y="250" xlink:href="#arrow"/></g>
<clipPath id="mask">
<polygon opacity=".5" points="0,0 1500,0 1500,200 970,290 950,240 925,220 875,280 890,295 920,310 0,350" pointer-events="none"/>
</clipPath>
<g class="arrows" clip-path="url(#mask)" pointer-events="none">
</g>
<g class="miss" fill="#aaa" opacity="0" transform="translate(0, 100)">
<path d="M358 194L363 118 386 120 400 153 416 121 440 119 446 203 419 212 416 163 401 180 380 160 381 204"/>
<path d="M450 120L458 200 475 192 474 121"/>
<path d="M537 118L487 118 485 160 515 162 509 177 482 171 482 193 529 199 538 148 501 146 508 133 537 137"/>
<path d="M540 202L543 178 570 186 569 168 544 167 546 122 590 116 586 142 561 140 560 152 586 153 586 205"/>
<path d="M595,215l5-23l31,0l-5,29L595,215z M627,176l13-70l-41-0l-0,70L627,176z"/>
</g>
<g class="bullseye" fill="#F4531C" opacity="0">
<path d="M322,159l15-21l-27-13l-32,13l15,71l41-14l7-32L322,159z M292,142h20l3,8l-16,8 L292,142z M321,182l-18,9l-4-18l23-2V182z"/>
<path d="M340 131L359 125 362 169 381 167 386 123 405 129 392 183 351 186z"/>
<path d="M413 119L402 188 450 196 454 175 422 175 438 120z"/>
<path d="M432 167L454 169 466 154 451 151 478 115 453 113z"/>
<path d="M524 109L492 112 466 148 487 155 491 172 464 167 463 184 502 191 513 143 487 141 496 125 517 126z"/>
<path d="M537 114L512 189 558 199 566 174 533 175 539 162 553 164 558 150 543 145 547 134 566 148 575 124z"/>
<path d="M577 118L587 158 570 198 587 204 626 118 606 118 598 141 590 112z"/>
<path d="M635 122L599 198 643 207 649 188 624 188 630 170 639 178 645 162 637 158 649 143 662 151 670 134z"/>
<path d="M649,220l4-21l28,4l-6,25L649,220z M681,191l40-79l-35-8L659,184L681,191z"/>
</g>
<g class="hit" fill="#ffcc00" opacity="0" transform="translate(180, -80) rotate(12) ">
<path d="M383 114L385 195 407 191 406 160 422 155 418 191 436 189 444 112 423 119 422 141 407 146 400 113"/>
<path d="M449 185L453 113 477 112 464 186"/>
<path d="M486 113L484 130 506 130 481 188 506 187 520 131 540 135 545 119"/>
<path d="M526,195l5-20l22,5l-9,16L526,195z M558,164l32-44l-35-9l-19,51L558,164z"/>
</g>
</svg>
<span>Draw back an arrow and launch it!</span> <script type="litespeed/javascript" data-src='https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/TweenMax.min.js'></script> <script type="litespeed/javascript" data-src='//s3-us-west-2.amazonaws.com/s.cdpn.io/16327/MorphSVGPlugin.min.js'></script> <script type="litespeed/javascript" data-src="script.js"></script> <script data-no-optimize="1">!function(t,e){"object"==typeof exports&&"undefined"!=typeof module?module.exports=e():"function"==typeof define&&define.amd?define(e):(t="undefined"!=typeof globalThis?globalThis:t||self).LazyLoad=e()}(this,function(){"use strict";function e(){return(e=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n,a=arguments[e];for(n in a)Object.prototype.hasOwnProperty.call(a,n)&&(t[n]=a[n])}return t}).apply(this,arguments)}function i(t){return e({},it,t)}function o(t,e){var n,a="LazyLoad::Initialized",i=new t(e);try{n=new CustomEvent(a,{detail:{instance:i}})}catch(t){(n=document.createEvent("CustomEvent")).initCustomEvent(a,!1,!1,{instance:i})}window.dispatchEvent(n)}function l(t,e){return t.getAttribute(gt+e)}function c(t){return l(t,bt)}function s(t,e){return function(t,e,n){e=gt+e;null!==n?t.setAttribute(e,n):t.removeAttribute(e)}(t,bt,e)}function r(t){return s(t,null),0}function u(t){return null===c(t)}function d(t){return c(t)===vt}function f(t,e,n,a){t&&(void 0===a?void 0===n?t(e):t(e,n):t(e,n,a))}function _(t,e){nt?t.classList.add(e):t.className+=(t.className?" ":"")+e}function v(t,e){nt?t.classList.remove(e):t.className=t.className.replace(new RegExp("(^|\\s+)"+e+"(\\s+|$)")," ").replace(/^\s+/,"").replace(/\s+$/,"")}function g(t){return t.llTempImage}function b(t,e){!e||(e=e._observer)&&e.unobserve(t)}function p(t,e){t&&(t.loadingCount+=e)}function h(t,e){t&&(t.toLoadCount=e)}function n(t){for(var e,n=[],a=0;e=t.children[a];a+=1)"SOURCE"===e.tagName&&n.push(e);return n}function m(t,e){(t=t.parentNode)&&"PICTURE"===t.tagName&&n(t).forEach(e)}function a(t,e){n(t).forEach(e)}function E(t){return!!t[st]}function I(t){return t[st]}function y(t){return delete t[st]}function A(e,t){var n;E(e)||(n={},t.forEach(function(t){n[t]=e.getAttribute(t)}),e[st]=n)}function k(a,t){var i;E(a)&&(i=I(a),t.forEach(function(t){var e,n;e=a,(t=i[n=t])?e.setAttribute(n,t):e.removeAttribute(n)}))}function L(t,e,n){_(t,e.class_loading),s(t,ut),n&&(p(n,1),f(e.callback_loading,t,n))}function w(t,e,n){n&&t.setAttribute(e,n)}function x(t,e){w(t,ct,l(t,e.data_sizes)),w(t,rt,l(t,e.data_srcset)),w(t,ot,l(t,e.data_src))}function O(t,e,n){var a=l(t,e.data_bg_multi),i=l(t,e.data_bg_multi_hidpi);(a=at&&i?i:a)&&(t.style.backgroundImage=a,n=n,_(t=t,(e=e).class_applied),s(t,ft),n&&(e.unobserve_completed&&b(t,e),f(e.callback_applied,t,n)))}function N(t,e){!e||0<e.loadingCount||0<e.toLoadCount||f(t.callback_finish,e)}function C(t,e,n){t.addEventListener(e,n),t.llEvLisnrs[e]=n}function M(t){return!!t.llEvLisnrs}function z(t){if(M(t)){var e,n,a=t.llEvLisnrs;for(e in a){var i=a[e];n=e,i=i,t.removeEventListener(n,i)}delete t.llEvLisnrs}}function R(t,e,n){var a;delete t.llTempImage,p(n,-1),(a=n)&&--a.toLoadCount,v(t,e.class_loading),e.unobserve_completed&&b(t,n)}function T(o,r,c){var l=g(o)||o;M(l)||function(t,e,n){M(t)||(t.llEvLisnrs={});var a="VIDEO"===t.tagName?"loadeddata":"load";C(t,a,e),C(t,"error",n)}(l,function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_loaded),s(e,dt),f(n.callback_loaded,e,a),i||N(n,a),z(l)},function(t){var e,n,a,i;n=r,a=c,i=d(e=o),R(e,n,a),_(e,n.class_error),s(e,_t),f(n.callback_error,e,a),i||N(n,a),z(l)})}function G(t,e,n){var a,i,o,r,c;t.llTempImage=document.createElement("IMG"),T(t,e,n),E(c=t)||(c[st]={backgroundImage:c.style.backgroundImage}),o=n,r=l(a=t,(i=e).data_bg),c=l(a,i.data_bg_hidpi),(r=at&&c?c:r)&&(a.style.backgroundImage='url("'.concat(r,'")'),g(a).setAttribute(ot,r),L(a,i,o)),O(t,e,n)}function D(t,e,n){var a;T(t,e,n),a=e,e=n,(t=It[(n=t).tagName])&&(t(n,a),L(n,a,e))}function V(t,e,n){var a;a=t,(-1<yt.indexOf(a.tagName)?D:G)(t,e,n)}function F(t,e,n){var a;t.setAttribute("loading","lazy"),T(t,e,n),a=e,(e=It[(n=t).tagName])&&e(n,a),s(t,vt)}function j(t){t.removeAttribute(ot),t.removeAttribute(rt),t.removeAttribute(ct)}function P(t){m(t,function(t){k(t,Et)}),k(t,Et)}function S(t){var e;(e=At[t.tagName])?e(t):E(e=t)&&(t=I(e),e.style.backgroundImage=t.backgroundImage)}function U(t,e){var n;S(t),n=e,u(e=t)||d(e)||(v(e,n.class_entered),v(e,n.class_exited),v(e,n.class_applied),v(e,n.class_loading),v(e,n.class_loaded),v(e,n.class_error)),r(t),y(t)}function $(t,e,n,a){var i;n.cancel_on_exit&&(c(t)!==ut||"IMG"===t.tagName&&(z(t),m(i=t,function(t){j(t)}),j(i),P(t),v(t,n.class_loading),p(a,-1),r(t),f(n.callback_cancel,t,e,a)))}function q(t,e,n,a){var i,o,r=(o=t,0<=pt.indexOf(c(o)));s(t,"entered"),_(t,n.class_entered),v(t,n.class_exited),i=t,o=a,n.unobserve_entered&&b(i,o),f(n.callback_enter,t,e,a),r||V(t,n,a)}function H(t){return t.use_native&&"loading"in HTMLImageElement.prototype}function B(t,i,o){t.forEach(function(t){return(a=t).isIntersecting||0<a.intersectionRatio?q(t.target,t,i,o):(e=t.target,n=t,a=i,t=o,void(u(e)||(_(e,a.class_exited),$(e,n,a,t),f(a.callback_exit,e,n,t))));var e,n,a})}function J(e,n){var t;et&&!H(e)&&(n._observer=new IntersectionObserver(function(t){B(t,e,n)},{root:(t=e).container===document?null:t.container,rootMargin:t.thresholds||t.threshold+"px"}))}function K(t){return Array.prototype.slice.call(t)}function Q(t){return t.container.querySelectorAll(t.elements_selector)}function W(t){return c(t)===_t}function X(t,e){return e=t||Q(e),K(e).filter(u)}function Y(e,t){var n;(n=Q(e),K(n).filter(W)).forEach(function(t){v(t,e.class_error),r(t)}),t.update()}function t(t,e){var n,a,t=i(t);this._settings=t,this.loadingCount=0,J(t,this),n=t,a=this,Z&&window.addEventListener("online",function(){Y(n,a)}),this.update(e)}var Z="undefined"!=typeof window,tt=Z&&!("onscroll"in window)||"undefined"!=typeof navigator&&/(gle|ing|ro)bot|crawl|spider/i.test(navigator.userAgent),et=Z&&"IntersectionObserver"in window,nt=Z&&"classList"in document.createElement("p"),at=Z&&1<window.devicePixelRatio,it={elements_selector:".lazy",container:tt||Z?document:null,threshold:300,thresholds:null,data_src:"src",data_srcset:"srcset",data_sizes:"sizes",data_bg:"bg",data_bg_hidpi:"bg-hidpi",data_bg_multi:"bg-multi",data_bg_multi_hidpi:"bg-multi-hidpi",data_poster:"poster",class_applied:"applied",class_loading:"litespeed-loading",class_loaded:"litespeed-loaded",class_error:"error",class_entered:"entered",class_exited:"exited",unobserve_completed:!0,unobserve_entered:!1,cancel_on_exit:!0,callback_enter:null,callback_exit:null,callback_applied:null,callback_loading:null,callback_loaded:null,callback_error:null,callback_finish:null,callback_cancel:null,use_native:!1},ot="src",rt="srcset",ct="sizes",lt="poster",st="llOriginalAttrs",ut="loading",dt="loaded",ft="applied",_t="error",vt="native",gt="data-",bt="ll-status",pt=[ut,dt,ft,_t],ht=[ot],mt=[ot,lt],Et=[ot,rt,ct],It={IMG:function(t,e){m(t,function(t){A(t,Et),x(t,e)}),A(t,Et),x(t,e)},IFRAME:function(t,e){A(t,ht),w(t,ot,l(t,e.data_src))},VIDEO:function(t,e){a(t,function(t){A(t,ht),w(t,ot,l(t,e.data_src))}),A(t,mt),w(t,lt,l(t,e.data_poster)),w(t,ot,l(t,e.data_src)),t.load()}},yt=["IMG","IFRAME","VIDEO"],At={IMG:P,IFRAME:function(t){k(t,ht)},VIDEO:function(t){a(t,function(t){k(t,ht)}),k(t,mt),t.load()}},kt=["IMG","IFRAME","VIDEO"];return t.prototype={update:function(t){var e,n,a,i=this._settings,o=X(t,i);{if(h(this,o.length),!tt&&et)return H(i)?(e=i,n=this,o.forEach(function(t){-1!==kt.indexOf(t.tagName)&&F(t,e,n)}),void h(n,0)):(t=this._observer,i=o,t.disconnect(),a=t,void i.forEach(function(t){a.observe(t)}));this.loadAll(o)}},destroy:function(){this._observer&&this._observer.disconnect(),Q(this._settings).forEach(function(t){y(t)}),delete this._observer,delete this._settings,delete this.loadingCount,delete this.toLoadCount},loadAll:function(t){var e=this,n=this._settings;X(t,n).forEach(function(t){b(t,e),V(t,n,e)})},restoreAll:function(){var e=this._settings;Q(e).forEach(function(t){U(t,e)})}},t.load=function(t,e){e=i(e);V(t,e)},t.resetStatus=function(t){r(t)},Z&&function(t,e){if(e)if(e.length)for(var n,a=0;n=e[a];a+=1)o(t,n);else o(t,e)}(t,window.lazyLoadOptions),t});!function(e,t){"use strict";function a(){t.body.classList.add("litespeed_lazyloaded")}function n(){console.log("[LiteSpeed] Start Lazy Load Images"),d=new LazyLoad({elements_selector:"[data-lazyloaded]",callback_finish:a}),o=function(){d.update()},e.MutationObserver&&new MutationObserver(o).observe(t.documentElement,{childList:!0,subtree:!0,attributes:!0})}var d,o;e.addEventListener?e.addEventListener("load",n,!1):e.attachEvent("onload",n)}(window,document);</script><script data-no-optimize="1">var litespeed_vary=document.cookie.replace(/(?:(?:^|.*;\s*)_lscache_vary\s*\=\s*([^;]*).*$)|^.*$/,"");litespeed_vary||fetch("/wp-content/plugins/litespeed-cache/guest.vary.php",{method:"POST",cache:"no-cache",redirect:"follow"}).then(e=>e.json()).then(e=>{console.log(e),e.hasOwnProperty("reload")&&"yes"==e.reload&&(sessionStorage.setItem("litespeed_docref",document.referrer),window.location.reload(!0))});</script><script data-optimized="1" type="litespeed/javascript" data-src="https://codewithcurious.com/wp-content/litespeed/js/4772d6bbbc83dac09b08d43a055311e8.js?ver=4c99c"></script><script>const litespeed_ui_events=["mouseover","click","keydown","wheel","touchmove","touchstart"];var urlCreator=window.URL||window.webkitURL;function litespeed_load_delayed_js_force(){console.log("[LiteSpeed] Start Load JS Delayed"),litespeed_ui_events.forEach(e=>{window.removeEventListener(e,litespeed_load_delayed_js_force,{passive:!0})}),document.querySelectorAll("iframe[data-litespeed-src]").forEach(e=>{e.setAttribute("src",e.getAttribute("data-litespeed-src"))}),"loading"==document.readyState?window.addEventListener("DOMContentLoaded",litespeed_load_delayed_js):litespeed_load_delayed_js()}litespeed_ui_events.forEach(e=>{window.addEventListener(e,litespeed_load_delayed_js_force,{passive:!0})});async function litespeed_load_delayed_js(){let t=[];for(var d in document.querySelectorAll('script[type="litespeed/javascript"]').forEach(e=>{t.push(e)}),t)await new Promise(e=>litespeed_load_one(t[d],e));document.dispatchEvent(new Event("DOMContentLiteSpeedLoaded")),window.dispatchEvent(new Event("DOMContentLiteSpeedLoaded"))}function litespeed_load_one(t,e){console.log("[LiteSpeed] Load ",t);var d=document.createElement("script");d.addEventListener("load",e),d.addEventListener("error",e),t.getAttributeNames().forEach(e=>{"type"!=e&&d.setAttribute("data-src"==e?"src":e,t.getAttribute(e))});let a=!(d.type="text/javascript");!d.src&&t.textContent&&(d.src=litespeed_inline2src(t.textContent),a=!0),t.after(d),t.remove(),a&&e()}function litespeed_inline2src(t){try{var d=urlCreator.createObjectURL(new Blob([t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1")],{type:"text/javascript"}))}catch(e){d="data:text/javascript;base64,"+btoa(t.replace(/^(?:<!--)?(.*?)(?:-->)?$/gm,"$1"))}return d}</script></body>
</html>
CSS (Style.css)
The code which you are seeing below is the CSS code which is used for designing any website or any other project. If you have good knowledge of CSS then you can make very good projects. We are talking about CSS here because we have used CSS in our game but let me tell you that we have used very little CSS which you can see in the below code because we have done all the work using HTML and Javascript. So let’s understand the CSS code.
- First of all comes the background color of the game, we have used background:#222; black color in the background
- In the body, we have applied margin:20px; 20px margin, due to which we get to see a little gap on all four sides
- We have kept the width and height of all the categories equal to 100% and the position fixed.
- In the save we have kept 0 from top and 0 from left so that we don’t get unnecessary gaps
- All the span tags we have used in the game are white in color and font-family:sans-serif; font family is sans serif and opacity is 3 which you can see in the code
body{
background:#222;
margin:20px;
}
svg{
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
}
span{
color:white;
font-family:sans-serif;
opacity:.3;
}
Javascript (Script.js)
If you have understood the code of HTML and CSS properly then let us now understand the code of Javascript, this code is the most important because if you do anything wrong in this code then you may face problem in running your game.
Friends, using HTML you can create a structure of any project and using CSS you can design that structure, but what will happen by clicking which button, we have to do all this work using Javascript, so now we have made our game, but how will our game’s bow and arrow shoot?
Case It will hit the target We have to do all this work with the help of Javascript, that is why we have completed our game completely with the help of Javascript, so if you make some mistake in the Javascript code, then there might be a problem in running your game, that is why you have to directly paste the given code in your folder.
var svg = document.querySelector("svg");
var cursor = svg.createSVGPoint();
var arrows = document.querySelector(".arrows");
var randomAngle = 0;
// center of target
var target = {
x: 900,
y: 249.5
};
// target intersection line segment
var lineSegment = {
x1: 875,
y1: 280,
x2: 925,
y2: 220
};
// bow rotation point
var pivot = {
x: 100,
y: 250
};
aim({
clientX: 320,
clientY: 300
});
// set up start drag event
window.addEventListener("mousedown", draw);
function draw(e) {
// pull back arrow
randomAngle = (Math.random() * Math.PI * 0.03) - 0.015;
TweenMax.to(".arrow-angle use", 0.3, {
opacity: 1
});
window.addEventListener("mousemove", aim);
window.addEventListener("mouseup", loose);
aim(e);
}
function aim(e) {
// get mouse position in relation to svg position and scale
var point = getMouseSVG(e);
point.x = Math.min(point.x, pivot.x - 7);
point.y = Math.max(point.y, pivot.y + 7);
var dx = point.x - pivot.x;
var dy = point.y - pivot.y;
// Make it more difficult by adding random angle each time
var angle = Math.atan2(dy, dx) + randomAngle;
var bowAngle = angle - Math.PI;
var distance = Math.min(Math.sqrt((dx * dx) + (dy * dy)), 50);
var scale = Math.min(Math.max(distance / 30, 1), 2);
TweenMax.to("#bow", 0.3, {
scaleX: scale,
rotation: bowAngle + "rad",
transformOrigin: "right center"
});
var arrowX = Math.min(pivot.x - ((1 / scale) * distance), 88);
TweenMax.to(".arrow-angle", 0.3, {
rotation: bowAngle + "rad",
svgOrigin: "100 250"
});
TweenMax.to(".arrow-angle use", 0.3, {
x: -distance
});
TweenMax.to("#bow polyline", 0.3, {
attr: {
points: "88,200 " + Math.min(pivot.x - ((1 / scale) * distance), 88) + ",250 88,300"
}
});
var radius = distance * 9;
var offset = {
x: (Math.cos(bowAngle) * radius),
y: (Math.sin(bowAngle) * radius)
};
var arcWidth = offset.x * 3;
TweenMax.to("#arc", 0.3, {
attr: {
d: "M100,250c" + offset.x + "," + offset.y + "," + (arcWidth - offset.x) + "," + (offset.y + 50) + "," + arcWidth + ",50"
},
autoAlpha: distance/60
});
}
function loose() {
// release arrow
window.removeEventListener("mousemove", aim);
window.removeEventListener("mouseup", loose);
TweenMax.to("#bow", 0.4, {
scaleX: 1,
transformOrigin: "right center",
ease: Elastic.easeOut
});
TweenMax.to("#bow polyline", 0.4, {
attr: {
points: "88,200 88,250 88,300"
},
ease: Elastic.easeOut
});
// duplicate arrow
var newArrow = document.createElementNS("http://www.w3.org/2000/svg", "use");
newArrow.setAttributeNS('http://www.w3.org/1999/xlink', 'href', "#arrow");
arrows.appendChild(newArrow);
// animate arrow along path
var path = MorphSVGPlugin.pathDataToBezier("#arc");
TweenMax.to([newArrow], 0.5, {
force3D: true,
bezier: {
type: "cubic",
values: path,
autoRotate: ["x", "y", "rotation"]
},
onUpdate: hitTest,
onUpdateParams: ["{self}"],
onComplete: onMiss,
ease: Linear.easeNone
});
TweenMax.to("#arc", 0.3, {
opacity: 0
});
//hide previous arrow
TweenMax.set(".arrow-angle use", {
opacity: 0
});
}
function hitTest(tween) {
// check for collisions with arrow and target
var arrow = tween.target[0];
var transform = arrow._gsTransform;
var radians = transform.rotation * Math.PI / 180;
var arrowSegment = {
x1: transform.x,
y1: transform.y,
x2: (Math.cos(radians) * 60) + transform.x,
y2: (Math.sin(radians) * 60) + transform.y
}
var intersection = getIntersection(arrowSegment, lineSegment);
if (intersection.segment1 && intersection.segment2) {
tween.pause();
var dx = intersection.x - target.x;
var dy = intersection.y - target.y;
var distance = Math.sqrt((dx * dx) + (dy * dy));
var selector = ".hit";
if (distance = 0 && ua = 0 && ub <= 1
};
}
Disclaimer: The code provided in this post is sourced from GitHub and is distributed under the MIT License. All credits for the original code go to the respective owner. We have shared this code for educational purposes only. Please refer to the original repository for detailed information and any additional usage rights or restrictions.

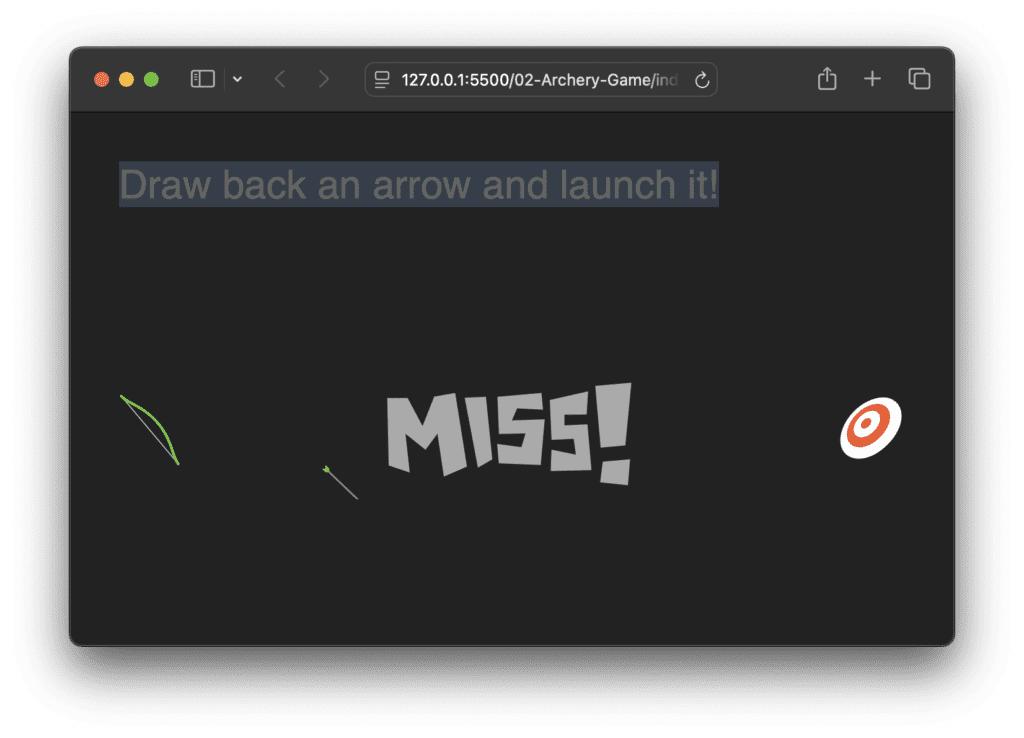
Output
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware …
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a …
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you …
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you …