Super Mario Game Using Python with Source Code

Introduction:
Remember playing Super Mario as a kid? It’s that classic game where you help Mario save Princess Peach from the evil Bowser. Well, what if I told you that you could create your own version of Super Mario using just Python, a programming language? Sounds cool, right?
In this guide, we’re going to show you how to make your own Super Mario game step by step. Don’t worry if you’re new to programming – we’ll take it slow and explain everything in simple terms.
First, we’ll set up our computer so we can start coding. Then, we’ll learn how to make Mario move around the screen, jump over obstacles, and even squash enemies. It’s going to be a lot of fun!
We’ll also cover important stuff like how to handle different parts of the game, like when Mario collides with a wall or lands on a platform. Plus, we’ll add some bad guys for Mario to dodge and maybe even some power-ups to make the game more exciting.
The best part? You’ll have access to all the code we write, so you can follow along and experiment on your own. Want to change how high Mario jumps? Go ahead! Want to add a new level with your own challenges? You can do that too!
By the end of this guide, you’ll have your very own Super Mario game that you can show off to your friends and family. So, grab your keyboard, get ready to code, and let’s make some gaming magic together!
pip install pygameRequired Module:
For creating a Super Mario game using Python, the primary module you’ll need is Pygame. Pygame is a powerful library that provides various functionalities for game development, including handling graphics, sound, input devices, and more. Here’s how you can install and utilize Pygame:
Installing Pygame :
You can install Pygame using pip, Python’s package manager. Open your terminal or command prompt and enter the following command:
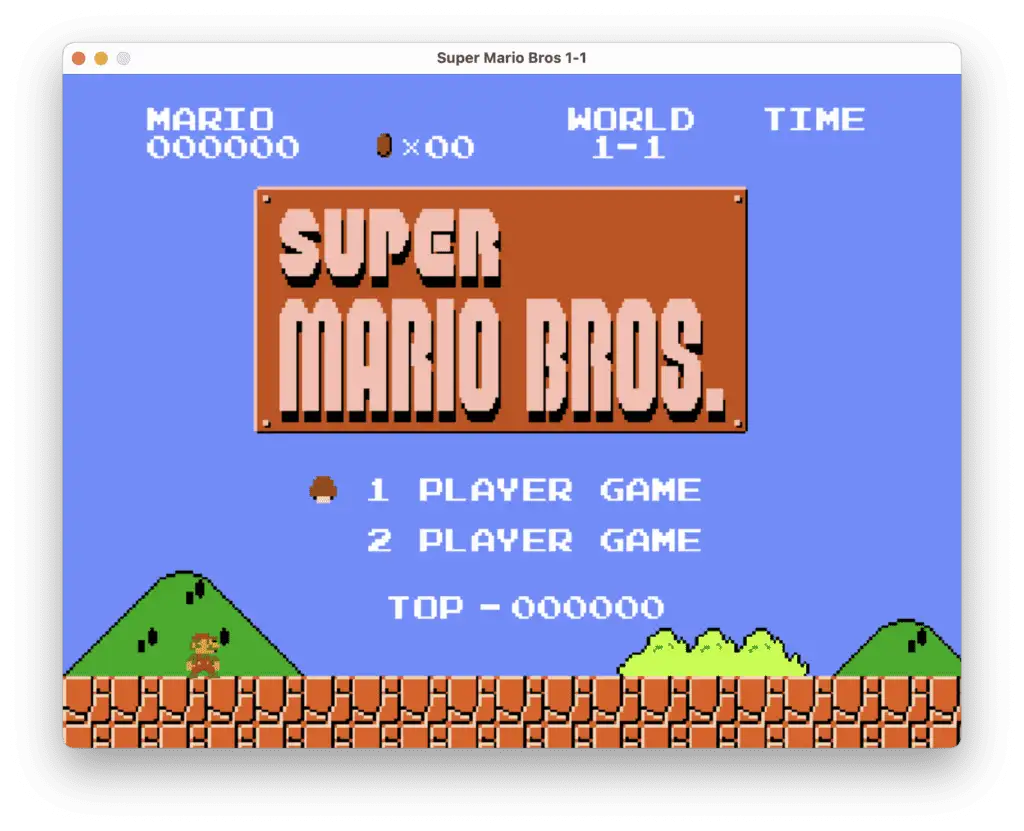
Source Code:
Output:

More Projects:

Number Guessing Game Using HTML CSS And JavaScript
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware that you can

Emoji Catcher Game Using HTML CSS and JavaScript
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a emoji catcher game.

Typing Challenge Using HTML CSS and JavaScript with complete source code
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you are also new

Breakout Game Using HTML CSS and JavaScript With Source Code
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you are welcome. Today

Digital and Analog Clock using HTML CSS and JavaScript
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows the user to

Coffee Shop Website using HTML CSS and JavaScript
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML for the structure,