Admin Dashboard Using HTML, CSS, JavaScript and ReactJs with Source Code

Introduction :
The Admin Dashboard is a comprehensive React.js application designed to manage and visualize various administrative tasks. This project utilizes multiple libraries and components to create a responsive, interactive, and user-friendly interface. It includes various features such as data visualization, user management, order processing, and customizable themes.
Explanation :
Project Structure
- App.js: The main component that sets up the application’s layout and routing.
- index.js: The entry point of the application, which renders the App component inside the ContextProvider.
- contexts/ContextProvider.js: Provides global state management using React’s Context API.
- components: Contains reusable UI components such as Navbar, Sidebar, Footer, and custom buttons.
- pages: Contains different pages of the dashboard like Ecommerce, Orders, Calendar, Employees, etc.
- data: Contains dummy data for demonstration purposes.
Explanation of Files
App.js
Imports: Various libraries and components are imported, including React, react-router-dom for routing, react-icons for icons, and Syncfusion components for popups and tooltips.
useStateContext: This custom hook from the ContextProvider is used to manage global state variables like theme color, mode, and menu state.
useEffect: Retrieves theme settings from localStorage on the initial render and applies them using the setCurrentColor and setCurrentMode functions.
Rendering:
- BrowserRouter: Wraps the entire application to enable routing.
- TooltipComponent: A floating settings button using Syncfusion’s TooltipComponent.
- Sidebar and Navbar: Conditional rendering based on the
activeMenustate. - Routes: Defines routes for different pages such as Ecommerce, Orders, Employees, etc.
- ThemeSettings: Conditional rendering to display theme settings when
themeSettingsis true.
index.js
- Imports: React, ReactDOM, App component, ContextProvider, and CSS files.
- ReactDOM.render: Renders the App component inside a ContextProvider, which allows the entire application to access global state variables.
index.css
- Imports: Google Fonts and Tailwind CSS for base, components, and utilities.
- Global Styles: Defines global styles for body and scrollbar customization.
App.css
- Syncfusion Styles: Imports Syncfusion’s material theme.
- Custom Styles: Styles for sidebar, navbar, and other custom elements, including media queries for responsiveness.
JavaScript Logic
- useStateContext: Manages global state using React’s Context API, providing state variables and functions for theme settings and menu states.
- useEffect: Ensures the theme settings are persisted across sessions by storing and retrieving from localStorage.
- Conditional Rendering: Dynamically displays elements like the sidebar, navbar, and theme settings based on the state variables.
Purpose of Functions
- setCurrentColor and setCurrentMode: Update the current theme color and mode.
- setThemeSettings: Toggles the visibility of the theme settings component.
- setIsClicked: Resets the clicked state to its initial state, used in button components.
Component Breakdown
Button.jsx
- Props: Accepts various props like icon, bgColor, color, bgHoverColor, size, text, borderRadius, and width.
- onClick: Resets the clicked state using
setIsClicked. - Styles and Classes: Applies styles and Tailwind CSS classes dynamically based on the props.
Cart.jsx
- Imports and Data: Uses icons from react-icons, context from ContextProvider, and dummy data for cart items.
- Rendering: Displays cart items with options to increase/decrease quantity and a button to place an order.
- Dynamic Styles: Applies dynamic styles based on the current theme color.
ChartsHeader.jsx
- Props: Accepts
categoryandtitleto display a header for chart components. - Rendering: Displays category and title with appropriate styles.
Chat.jsx
- Imports and Data: Uses icons from react-icons, context from ContextProvider, and dummy data for chat messages.
- Rendering: Displays a list of chat messages with a button to see all messages.
- Dynamic Styles: Applies dynamic styles based on the current theme color.
Conclusion
The Admin Dashboard is a well-structured React application that leverages various libraries and custom components to create a functional and visually appealing interface. The use of Context API for state management ensures a seamless user experience, while the extensive use of conditional rendering and dynamic styles makes the application highly customizable and responsive.
SOURCE CODE :
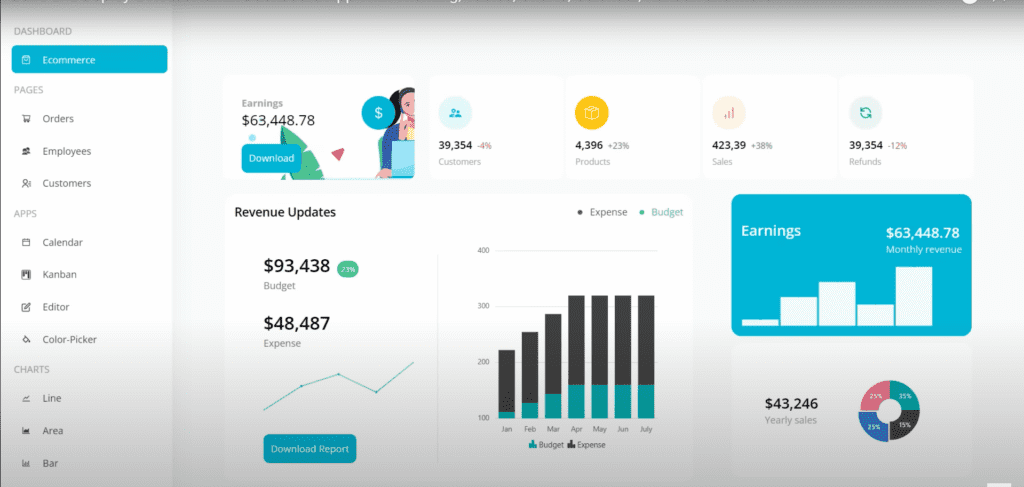
Output :

Find More Projects
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware …
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a …
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you …
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you …
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows …
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML …











