YouTube Clone Using HTML, CSS and JavaScript With Source Code

Introduction :
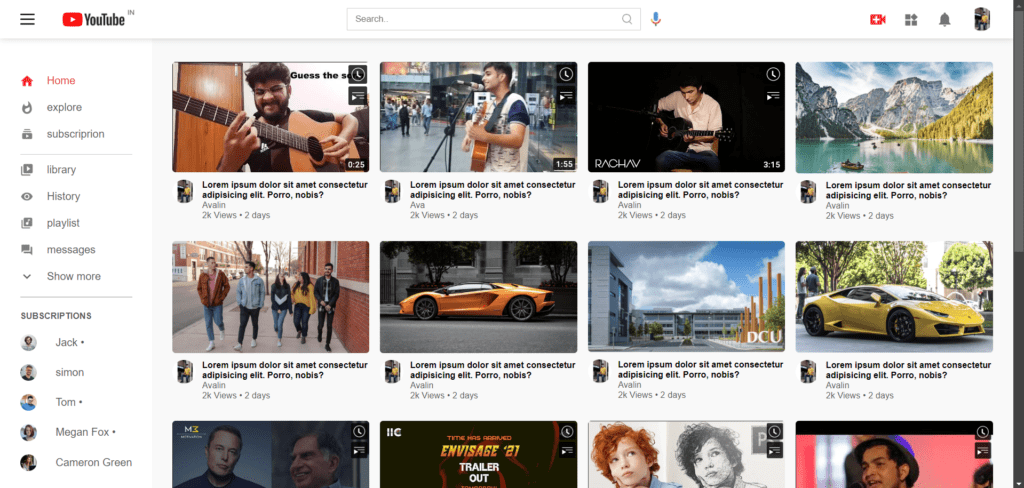
This project is a YouTube clone built using HTML, CSS, and JavaScript. The objective is to replicate the user interface and some fundamental features of YouTube, providing a functional and visually similar experience. This includes a navigation bar, sidebar, video listing, and a responsive design that adapts to different screen sizes.
Explanation :
Project Structure
HTML Structure:
- Document Setup: The HTML file starts with the standard
<!DOCTYPE html>declaration, ensuring compatibility with modern browsers. Theheadsection contains metadata, links to the CSS stylesheet, and the title of the document. - Body Elements:
- Navigation Bar (
nav): Contains the main navigation elements including the menu icon, YouTube logo, search bar, voice search, and user icons (upload, notifications, and user profile). - Sidebar (
div.sidebar): A vertical menu on the left side of the page, containing shortcut links (Home, Explore, Subscription, etc.) and a list of subscribed channels. - Main Content (
div.container): The primary area displaying a list of video thumbnails, each with associated information such as title, uploader, views, and upload date.
- Navigation Bar (
- Document Setup: The HTML file starts with the standard
CSS Styling:
- Global Styles: Basic styles are applied to all elements using the universal selector (
*), including margin, padding, font-family, and box-sizing. - Navigation Bar: Flexbox is used to align items horizontally. Specific styles are applied to elements like the menu icon, logo, search box, and user icons to ensure a cohesive layout.
- Sidebar: The sidebar is styled to be fixed and vertically scrollable, with distinct sections for shortcut links and subscriptions. A smaller version of the sidebar (
small-sidebar) hides text elements, showing only icons. - Main Content: The video list is displayed using a CSS Grid layout, allowing for a responsive design that adapts to different screen sizes.
- Global Styles: Basic styles are applied to all elements using the universal selector (
JavaScript Logic (side-bar.js):
- Menu Toggle Functionality: The JavaScript code enables toggling the sidebar between a full view and a compact view. This is done by adding or removing CSS classes (
small-sidebarandlarge-container) when the menu icon is clicked.
- Menu Toggle Functionality: The JavaScript code enables toggling the sidebar between a full view and a compact view. This is done by adding or removing CSS classes (
Purpose of Functions and Elements
Navigation Bar:
- Menu Icon: Toggles the visibility and size of the sidebar.
- Logo: Provides branding and a link to the homepage.
- Search Box: Allows users to search for videos.
- Voice Search Icon: Represents voice search functionality (though not implemented in this code).
- User Icons: Includes upload, notifications, and user profile, providing access to various user actions.
Sidebar:
- Shortcut Links: Quick access to main sections like Home, Explore, and Subscriptions.
- Subscriptions: Displays a list of subscribed channels for quick navigation.
Main Content:
- Video Listings: Each video thumbnail links to a detailed video page. The layout adapts to the screen size using a grid system.
JavaScript Functions:
- Menu Toggle: Enhances user experience by allowing the sidebar to be collapsed, freeing up more space for the main content.
Conclusion :
This YouTube clone project demonstrates the use of HTML for structuring the web page, CSS for styling and responsive design, and JavaScript for interactive functionality. By breaking down the structure and logic, this explanation provides a comprehensive understanding of how the different parts of the project work together to create a functional and aesthetically pleasing web application.
Source Code :
index.html
<title>Youtube Clone</title>
<nav class="flex-div">
<div class="nav-left flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" class="menu-icon" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/logo.png" class="logo" alt="">
</div>
<div class="nav-middle flex-div">
<div class="search-box flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/search.png" alt="">
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/voice-search.png" class="mic-icon" alt="">
</div>
<div class="nav-right flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/upload.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/more.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/notification.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" class="user-icon" alt="">
</div>
</nav>
<div class="sidebar">
<div class="shortcut-links">
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/home.png">
<p>Home</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/explore.png">
<p>explore</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/subscriprion.png">
<p>subscriprion</p>
</a>
<hr>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/library.png">
<p>library</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/history.png">
<p>History</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/playlist.png">
<p>playlist</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/messages.png">
<p>messages</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/show-more.png">
<p>Show more</p>
</a>
<hr>
</div>
<div class="subscribed-list">
<h3>SUBSCRIPTIONS</h3>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Jack.png">
<p>Jack •</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/simon.png">
<p>simon </p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/tom.png">
<p>Tom •</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/megan.png">
<p>Megan Fox •</p>
</a>
<a href="#"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/cameron.png">
<p>Cameron Green </p>
</a>
</div>
</div>
<div class="container">
<div class="banner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/banner.png" alt="">
</div>
<div class="list-container">
<div class="vid-list">
<a href="video-1.html"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail1.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="video-1.html">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro,
nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="video-2.html"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail2.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="video-2.html">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro,
nobis?</a>
<p>Ava</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="video-3.html"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail3.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="video-3.html">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro,
nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail4.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail5.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail6.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail7.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail8.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="video-9.html"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail9.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="video-9.html">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro,
nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail10.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="video-11.html"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail11.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="video-11.html">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro,
nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="video-12.html"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail12.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="video-12.html">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro,
nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail13.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail14.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail15.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail16.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail17.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail18.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail19.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
<div class="vid-list">
<a href="#"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail20.png" class="thumbnail"></a>
<div class="flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg">
<div class="vid-info">
<a href="#">Lorem ipsum dolor sit amet consectetur adipisicing elit. Porro, nobis?</a>
<p>Avalin</p>
<p>2k Views • 2 days</p>
</div>
</div>
</div>
</div>
</div>
video-1.html
<title>Video 9| Elon musk and TATA</title>
<nav class="flex-div">
<div class="nav-left flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" class="menu-icon" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/logo.png" class="logo" alt="">
</div>
<div class="nav-middle flex-div">
<div class="search-box flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/search.png" alt="">
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/voice-search.png" class="mic-icon" alt="">
</div>
<div class="nav-right flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/upload.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/more.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/notification.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" class="user-icon" alt="">
</div>
</nav>
<div class="container play-container">
<div class="row">
<div class="play-video">
<video controls autoplay>
</video>
<div class="tags">
<a href="">#Entreprenuers</a> <a href="">#billionaires</a> <a href="">#RatanTata</a> <a href="">#India</a>
</div>
<h3> Surprisingly a good singer</h3>
<div class="play-video-info">
<p>18,406,599 Views • May 20, 2015</p>
<div>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png">488K</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png">5.9K</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/share.png">SHARE</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/save.png">SAVE</a>
</div>
</div>
<hr>
<div class="owner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail1-owner.jpg">
<div>
<p>megan summers</p>
<span>19.4K subscribers</span>
</div>
<button type="button">Subscribe</button>
</div>
<div class="vid-des">
<p>Dude at my school turns out to have a voice.</p>
<p>Subscribe to megan summers</p>
<hr>
<div class="cmnt">
<h4>16,303 Commnets</h4>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" alt="">
<span>SORT BY</span>
</div>
<div class="add-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" alt="">
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
</div>
<hr class="hide-hr">
</div>
<div class="right-sidebar">
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail19.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail10.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail11.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="video-12.html" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail12.png" alt=""></a>
<div class="vid-info">
<a href="video-12.html">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail13.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail14.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail15.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail16.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail17.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail18.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
</div>
</div>
</div>
video-2.html
<title>Video 9| Elon musk and TATA</title>
<nav class="flex-div">
<div class="nav-left flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" class="menu-icon" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/logo.png" class="logo" alt="">
</div>
<div class="nav-middle flex-div">
<div class="search-box flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/search.png" alt="">
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/voice-search.png" class="mic-icon" alt="">
</div>
<div class="nav-right flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/upload.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/more.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/notification.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" class="user-icon" alt="">
</div>
</nav>
<div class="container play-container">
<div class="row">
<div class="play-video">
<video controls autoplay>
</video>
<div class="tags">
<a href="">#gulabiaankhein </a> <a href="">#busking</a> <a href=""> #reactions</a>
</div>
<h3>Indian boy singing "Gulabi Aankhein" on streets of Jaipur!!</h3>
<div class="play-video-info">
<p>355,728 views • Sep 9, 2019</p>
<div>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png">18K</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png">257</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/share.png">SHARE</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/save.png">SAVE</a>
</div>
</div>
<hr>
<div class="owner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail1-owner.jpg">
<div>
<p> Tron Wilder </p>
<span>37.7K subscribers</span>
</div>
<button type="button">Subscribe</button>
</div>
<div class="vid-des">
<p>
Here's a video of me performing "Gulabi Aankhein" at GT Central in Jaipur, Rajasthan. <br>
Instagram: https://www.instagram.com/tron_wilder/
#gulabiaankhein #busking #reactions
</p>
<p>Subscribe to megan summers</p>
<hr>
<div class="cmnt">
<h4>594 Commnets</h4>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" alt="">
<span>SORT BY</span>
</div>
<div class="add-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" alt="">
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
</div>
<hr class="hide-hr">
</div>
<div class="right-sidebar">
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail19.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail10.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail11.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="video-12.html" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail12.png" alt=""></a>
<div class="vid-info">
<a href="video-12.html">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias,
nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail13.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail14.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail15.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail16.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail17.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail18.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
</div>
</div>
</div>
video-3.html
<title>Video 9| Elon musk and TATA</title>
<nav class="flex-div">
<div class="nav-left flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" class="menu-icon" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/logo.png" class="logo" alt="">
</div>
<div class="nav-middle flex-div">
<div class="search-box flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/search.png" alt="">
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/voice-search.png" class="mic-icon" alt="">
</div>
<div class="nav-right flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/upload.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/more.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/notification.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" class="user-icon" alt="">
</div>
</nav>
<div class="container play-container">
<div class="row">
<div class="play-video">
<video controls autoplay>
</video>
<div class="tags">
<a href="">#gulabiaankhein </a> <a href="">#busking</a> <a href=""> #reactions</a>
</div>
<h3> Te Amo (Unplugged) | Raghav Chaitanya</h3>
<div class="play-video-info">
<p>1,286,715 views• Aug 2, 2017</p>
<div>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png">40K</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png">458</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/share.png">SHARE</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/save.png">SAVE</a>
</div>
</div>
<hr>
<div class="owner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail1-owner.jpg">
<div>
<p> Raghav Chaitanya </p>
<span>556K subscribers</span>
</div>
<button type="button">Subscribe</button>
</div>
<div class="vid-des">
<p>Hi Lovely People! I know this is an old song but still is one of the best compositions of Pritam
<br> sir. I hope you guys will like Te Amo in my voice!
</p>
<p>Subscribe to Raghav Chaitanya</p>
<hr>
<div class="cmnt">
<h4>1,059 Commnets</h4>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" alt="">
<span>SORT BY</span>
</div>
<div class="add-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" alt="">
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
</div>
<hr class="hide-hr">
</div>
<div class="right-sidebar">
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail19.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail10.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail11.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="video-12.html" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail12.png" alt=""></a>
<div class="vid-info">
<a href="video-12.html">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias,
nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail13.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail14.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail15.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail16.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail17.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail18.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
</div>
</div>
</div>
video-9.html
<title>Video 9| Elon musk and TATA</title>
<nav class="flex-div">
<div class="nav-left flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" class="menu-icon" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/logo.png" class="logo" alt="">
</div>
<div class="nav-middle flex-div">
<div class="search-box flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/search.png" alt="">
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/voice-search.png" class="mic-icon" alt="">
</div>
<div class="nav-right flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/upload.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/more.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/notification.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" class="user-icon" alt="">
</div>
</nav>
<div class="container play-container">
<div class="row">
<div class="play-video">
<video controls autoplay>
</video>
<div class="tags">
<a href="">#Entreprenuers</a> <a href="">#billionaires</a> <a href="">#RatanTata</a> <a href="">#India</a>
</div>
<h3>Elon Musk on Ratan Tata and Nano</h3>
<div class="play-video-info">
<p>1M Views • 5 months ago</p>
<div>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png">25K</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png">426</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/share.png">SHARE</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/save.png">SAVE</a>
</div>
</div>
<hr>
<div class="owner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/M3 Motivation.jpg">
<div>
<p>M3 Motivation</p>
<span>8.04K subscribers</span>
</div>
<button type="button">Subscribe</button>
</div>
<div class="vid-des">
<p>In An Old Interview,Elon Musk Talks About Indian Industrialist And Philanthropist Ratan Tata and
<br> His Affordable Car Project Nano.
</p>
<p>Subscribe to M3 Motivation</p>
<hr>
<div class="cmnt">
<h4>768 Commnets</h4>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" alt="">
<span>SORT BY</span>
</div>
<div class="add-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" alt="">
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
</div>
<hr class="hide-hr">
</div>
<div class="right-sidebar">
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail19.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail10.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail11.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail12.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail13.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail14.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail15.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail16.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail17.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail18.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
</div>
</div>
</div>
video-12.html
<title>Video 9| Elon musk and TATA</title>
<nav class="flex-div">
<div class="nav-left flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" class="menu-icon" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/logo.png" class="logo" alt="">
</div>
<div class="nav-middle flex-div">
<div class="search-box flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/search.png" alt="">
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/voice-search.png" class="mic-icon" alt="">
</div>
<div class="nav-right flex-div">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/upload.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/more.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/notification.png" alt="">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" class="user-icon" alt="">
</div>
</nav>
<div class="container play-container">
<div class="row">
<div class="play-video">
<video controls autoplay>
</video>
<div class="tags">
<a href="">#Entreprenuers</a> <a href="">#billionaires</a> <a href="">#RatanTata</a> <a href="">#India</a>
</div>
<h3>Raanjhanaa || A R Rahman || Mirchi Unplugged Season 1||</h3>
<div class="play-video-info">
<p>960,971 Views • Jul 7, 2020</p>
<div>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png">25K</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png">426</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/share.png">SHARE</a>
<a href="http://"><img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/save.png">SAVE</a>
</div>
</div>
<hr>
<div class="owner">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail12-owner.jpg">
<div>
<p> Ayush Patel </p>
<span>2.88K subscribers</span>
</div>
<button type="button">Subscribe</button>
</div>
<div class="vid-des">
<p>all the rights of this video is reserved with the respective owners ||</p>
<p>Subscribe to Ayush Patel</p>
<hr>
<div class="cmnt">
<h4>87 Commnets</h4>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/menu.png" alt="">
<span>SORT BY</span>
</div>
<div class="add-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/nilava.jpeg" alt="">
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
<div class="old-cmnt">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/Harpreet.jpg" alt="">
<div>
<h3>
Atinder Kumar <span>2 Day ago</span>
</h3>
<p>Look at elon’s expression and body language at the mention of Ratan Tata and the self
correction he does when he <br> talks about him. Ratan Tata is a gem .</p>
<div class="cmnt-react">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/like.png" alt="">
<span>1.2K</span>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/dislike.png" alt="">
<span></span>
<span>REPLY</span>
<!-- <a href="http://">ALL Replies</a> -->
<div> • View 9 Replies</div>
</div>
</div>
</div>
</div>
<hr class="hide-hr">
</div>
<div class="right-sidebar">
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail19.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail10.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail11.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail12.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail13.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail14.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail15.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail16.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail17.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
<div class="side-video-list">
<a href="" class="small-thumbnail"> <img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./images/thumbnail18.png" alt=""></a>
<div class="vid-info">
<a href="">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Molestias, nostrum?</a>
<p>Avalin Vines</p>
<p>1.1M Views</p>
</div>
</div>
</div>
</div>
</div>
style.css
* {
margin: 0;
padding: 0;
font-family: 'poppins', sans-serif;
box-sizing: border-box;
}
a {
text-decoration: none;
color: #5a5a5a;
}
img {
cursor: pointer;
}
.flex-div {
display: flex;
align-items: center;
}
nav {
padding: 0px 2%;
justify-content: space-between;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
background: #fff;
position: sticky;
top: 0;
z-index: 10;
}
.nav-right img {
width: 25px;
margin-right: 25px;
}
.nav-right .user-icon {
width: 35px;
margin-right: 0px;
border-radius: 50%;
}
.nav-left .menu-icon {
width: 22px;
margin-right: 25px;
}
.nav-left .logo {
width: 130px;
}
.nav-middle .mic-icon {
width: 16px;
}
.nav-middle .search-box {
border: 1px solid #ccc;
margin-right: 15px;
padding: 8px 12px;
/* border-radius: 25px; */
}
.nav-middle .search-box input {
width: 400px;
border: 0;
outline: 0;
background: transparent;
}
.nav-middle .search-box img {
width: 15px;
}
/* sidebar */
.sidebar {
background: #fff;
width: 15%;
height: 100vh;
position: fixed;
top: 0;
padding-left: 2%;
padding-top: 98px;
}
.shortcut-links a img {
width: 20px;
margin-right: 20px;
}
.shortcut-links a {
display: flex;
align-items: center;
margin-bottom: 20px;
width: fit-content;
flex-wrap: wrap;
margin-top: 13px;
}
.shortcut-links a:first-child {
color: #ed3833;
}
.sidebar hr {
border: 0;
height: 1px;
background: #ccc;
width: 85%;
}
.subscribed-list h3 {
font-size: 13px;
margin: 20px 0;
color: #5a5a5a;
}
.subscribed-list a {
display: flex;
align-items: center;
margin-bottom: 20px;
width: fit-content;
flex-wrap: wrap;
}
.subscribed-list a img {
width: 25px;
border-radius: 50%;
margin-right: 28px;
}
.small-sidebar {
width: 5%;
}
.small-sidebar .shortcut-links a p,
.small-sidebar .subscribed-list a,
.small-sidebar h3 {
display: none;
}
.small-sidebar hr {
width: 50%;
margin-bottom: 25px;
display: none;
}
/* main Body */
.container {
background: #f9f9f9;
padding-left: 17%;
padding-right: 2%;
padding-top: 20px;
padding-bottom: 20px;
}
.large-container {
padding-left: 7%;
}
.banner {
width: 100%;
display: none;
}
.banner img {
width: 100%;
border-radius: 8px;
}
.list-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
grid-column-gap: 16px;
grid-row-gap: 30px;
margin-top: 15px;
}
.vid-list .thumbnail {
width: 100%;
border-radius: 5px;
}
.vid-list .flex-div {
align-items: flex-start;
margin-top: 7px;
}
.vid-list .flex-div img {
width: 35px;
margin-right: 10px;
border-radius: 50%;
}
.vid-info {
color: #5a5a5a;
font-size: 13px;
}
.vid-info a {
color: black;
font-weight: 600;
display: block;
margin: bottom 5px;
;
}
@media (max-width: 900px) {
.menu-icon {
display: none;
}
.sidebar {
display: none;
}
.container,
.large-container {
padding-left: 5%;
padding-right: 5%;
}
/* .nav-right img{
display: none;
} */
.nav-right .user-icon {
display: block;
width: 30px;
}
.nav-middle .search-box {
width: 100px;
display: none;
}
.nav-middle .mic-icon {
display: none;
}
.logo {
width: 90px;
}
}
/******* Video -9 *****/
.play-container {
padding-left: 2% !important;
}
.row {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.play-video {
flex-basis: 69%;
}
.right-sidebar {
flex-basis: 30%;
}
.play-video video {
width: 100%;
}
.side-video-list {
display: flex;
justify-content: space-between;
margin-bottom: 8px;
}
.side-video-list img {
width: 100%;
}
.side-video-list .small-thumbnail {
flex-basis: 49%;
}
.side-video-list .vid-info {
flex-basis: 49%;
}
.play-video .tags a {
color: #0000ff;
font-size: 13px;
}
.play-video h3 {
font-weight: 600;
font-size: 22px;
margin-top: 12px;
}
.play-video .play-video-info {
display: flex;
align-items: center;
justify-content: space-between;
flex-wrap: wrap;
margin-top: 5px;
font-size: 14px;
color: #5a5a5a;
}
.play-video .play-video-info a img {
width: 20px;
margin-right: 8px;
}
.play-video .play-video-info a {
display: inline-flex;
align-items: center;
margin-left: 15px;
}
.play-video hr {
border: 0;
height: 1px;
background: #ccc;
margin: 10px 0;
}
.owner {
display: flex;
align-items: center;
margin-top: 20px;
}
.owner div {
flex: 1;
line-height: 18px;
}
.owner img {
width: 40px;
border-radius: 50%;
margin-right: 15px;
}
.owner p {
color: #000;
font-weight: 600;
font-size: 18px;
}
.owner span {
font-size: 13px;
color: #5a5a5a;
}
.owner button {
background: #ed3833;
color: #fff;
padding: 8px 30px;
border: 0;
outline: 0;
border-radius: 4px;
cursor: pointer;
}
.vid-des {
padding-left: 55px;
margin: 15px 0;
}
.vid-des p {
font-size: 14px;
margin-bottom: 5px;
color: #5a5a5a;
}
.vid-des .cmnt {
display: flex;
margin-top: 15px;
}
.cmnt img {
width: 24px;
height: 17px;
margin-left: 46px;
margin-right: 14px;
}
.vid-des h4 {
font-size: 14px;
color: #5a5a5a;
/* margin-top: 15px; */
}
.add-cmnt {
display: flex;
align-items: center;
margin: 30px 0;
}
.add-cmnt img {
width: 35px;
border-radius: 50%;
margin-right: 15px;
}
.add-cmnt input {
border: 0;
outline: 0;
border-bottom: 1px solid #5a5a5a;
width: 100%;
padding-top: 10px;
background: transparent;
}
.old-cmnt {
display: flex;
align-items: center;
margin: 20px 0;
}
.old-cmnt img {
width: 35px;
border-radius: 50%;
margin-right: 15px;
}
.old-cmnt h3 {
font-size: 14px;
margin-bottom: 2px;
}
.old-cmnt h3 span {
font-size: 12px;
color: #5a5a5a;
font-weight: 500;
margin-left: 8px;
}
.old-cmnt .cmnt-react {
display: flex;
align-items: center;
margin: 8px 0;
font-size: 14px;
}
.old-cmnt .cmnt-react img {
width: 20px;
border-radius: 0;
margin-right: 5px;
}
.old-cmnt .cmnt-react span {
margin-right: 20px;
color: #5a5a5a;
}
.old-cmnt .cmnt-react div {
color: blue;
display: block;
}
.hide-hr {
display: none;
}
@media (max-width: 900px) {
.play-video {
flex-basis: 100%;
}
.right-sidebar {
flex-basis: 100%;
margin-top: 35px;
}
.play-container {
padding-left: 5%;
}
.vid-des {
padding-left: 5px;
}
.play-video .play-video-info a {
margin-left: 0;
margin-right: 15px;
margin-top: 15px;
}
.hide-hr {
display: block;
}
}
side-bar.js
console.log( 'Code is Poetry' );let menuIcon = document.querySelector(".menu-icon");
let sidebar = document.querySelector(".sidebar");
let container = document.querySelector(".container");
// let menuIcon = document.querySelector(".menu-icon")
menuIcon.onclick = function () {
sidebar.classList.toggle("small-sidebar");
container.classList.toggle("large-container");
}
Output :

More HTML CSS JS Projects
Get Huge Discounts
Get Discount on Top EdTech Compnies
Find More Projects
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware …
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a …
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you …
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you …
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows …
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML …












