Interior Design Website using HTML CSS and JavaScript

Introduction :
This project is an interior design website, created for showing the services, portfolio, and personal brand of an interior designer named “Ann Smith.” It is built using HTML for structure, CSS for styling, and JavaScript to add dynamic content. The design of the website focus on delivering a clean, professional, and engaging user experience.
The website includes sections such as a landing page, navigation menu, an introduction to the designer, and service offerings. Interactive elements like a hamburger menu for mobile navigation and smooth animations are incorporated for better usability. This website can be used in your business to grow your online presence by showing your designs
Structure :
Main Sections:
Container and Rectangles: The main container holds the content with decorative rectangles for an aesthetically pleasing background. These elements don’t affect the usability directly but contribute to the visual appeal.
Navigation Bar: Includes the designer’s name, profile image, and a responsive hamburger menu for navigation, leading to various sections of the website.
Landing Section: Displays an introductory banner with a smooth sliding animation to welcome users.
About Section: Introduces the designer with a brief bio and social media links.
Services Section: Showcases the various services offered by the designer.
HTML Structure
The HTML is structured with semantic tags to clearly differentiate between different parts of the website:
Container Div: This <div> wraps all the content, ensuring that everything on the page stays within the layout.
Navigation: The <nav> element defines the navigation bar that includes the designer’s information and a hamburger menu icon.
Sections:
- Landing: The
<section>tag here defines the landing area, which serves as the hero section with an introduction and title. - About: Contains information about the designer along with social media and contact details.
- Services: Another section displaying the services the designer offers.
- Landing: The
Key CSS Components:
Rectangle Decoration: The rectangular elements are purely decorative, positioned at angles to give a unique, dynamic background without obstructing content.
Navigation Bar: The navigation is styled to be sleek with a designer profile image and a responsive hamburger menu. The navigation menu slides in from the right side of the screen when opened.
Hover Effects: The hamburger menu icon scales when hovered to give a subtle indication that it’s clickable.
Animations: Smooth transitions for the navigation menu and section changes during scroll enhance the user experience.
JavaScript Logic :
Purpose of JavaScript Functions
menuIcon Event Listener: This function adds a class navigate when the hamburger menu is clicked, making the navigation menu visible.
xBtn Event Listener: This function removes the navigate class when the “close” button (x-btn) is clicked, hiding the navigation menu.
Scroll Event Listener: This function monitors how far the user has scrolled down the page. Based on the scroll position, it triggers animations for different sections like about, services, and portfolio by adding a class that changes their appearance.
startCount Function: This function is responsible for creating a counting animation for elements with a data-val attribute. As the user scrolls down to the statistics section, the function increments the displayed number from 0 to the specified value (data-val) at an interval of 5 milliseconds, providing a smooth transition effect.
Get Discount on Top Educational Courses
Source Code :
HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Interior Designer Website</title>
<link rel="stylesheet" href="style.css" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"
/>
<link rel="preconnect" href="https://fonts.googleapis.com" />
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
<link
href="https://fonts.googleapis.com/css2?family=Kanit:wght@300;400;700&family=Raleway:wght@300;400;500;700&display=swap"
rel="stylesheet"
/>
</head>
<body>
<!-- Container -->
<div class="container">
<div class="rectangle rectangle-1"></div>
<div class="rectangle rectangle-2"></div>
<!-- Navigation -->
<nav class="navbar">
<div class="designer">
<img decoding="async" src="images/designer.jpg" />
<div>
<span>Ann Smith</span>
<span>Interior Designer</span>
</div>
</div>
<div class="menu-icon">
<div class="line line-1"></div>
<div class="line line-2"></div>
<div class="line line-3"></div>
</div>
<div class="navigation">
<div class="nav-left">
<img decoding="async" src="images/nav.jpg" />
</div>
<div class="nav-right">
<div class="x-btn">
<div class="x-line x-line-1"></div>
<div class="x-line x-line-2"></div>
</div>
<h1>Ann Smith</h1>
<div class="nav-list">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Services</a>
<a href="#">Portfolio</a>
<a href="#">Blog</a>
<a href="#">Contact</a>
</div>
</div>
</div>
</nav>
<!-- End of Navigation -->
<!-- Landing -->
<section class="landing">
<div class="banner">
<div class="heading-slide heading-slide-1">
<h3>Hello I am</h3>
<h1>Ann Smith</h1>
</div>
<div class="heading-slide heading-slide-2">
<h3>I'm from London</h3>
<h1>An Interior Designer</h1>
</div>
</div>
</section>
<!-- End of Landing -->
<!-- About -->
<section class="about">
<div class="about-left">
<img decoding="async" src="images/about.jpg" />
</div>
<div class="about-right">
<h1>About</h1>
<h3>Hi! I'm Ann Smith</h3>
<div class="info">
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quos
enim nesciunt magnam deserunt in necessitatibus id quisquam,
voluptate repellat vero!
</p>
<div class="social-media">
<i class="fa-brands fa-twitter"></i>
<i class="fa-brands fa-facebook-f"></i>
<i class="fa-brands fa-instagram"></i>
</div>
<h4>Contact me here:</h4>
<span>Email: <a href="#">annsmith@design.com</a> </span>
<span>Phone: <a href="#">000 (123) 456 7890</a> </span>
</div>
</div>
</section>
<!-- End of About -->
<!-- Services -->
<section class="services">
<div class="services-header">
<h3>What I do</h3>
<h1>My Services</h1>
</div>
<div class="services-list">
<div class="list-item">
<i class="fa-solid fa-layer-group"></i>
<span>Space Planning</span>
<span>Furniture Layout</span>
<span>Surface Selection</span>
</div>
<div class="list-item">
<i class="fa-solid fa-pen-nib"></i>
<span>Lighting Design</span>
<span>Interior Detailing</span>
<span>Installation</span>
</div>
<div class="list-item">
<i class="fa-sharp fa-solid fa-house"></i>
<span>Color Selection</span>
<span>Window Treatments</span>
<span>Constructor Documentations</span>
</div>
</div>
</section>
<!-- End of Services -->
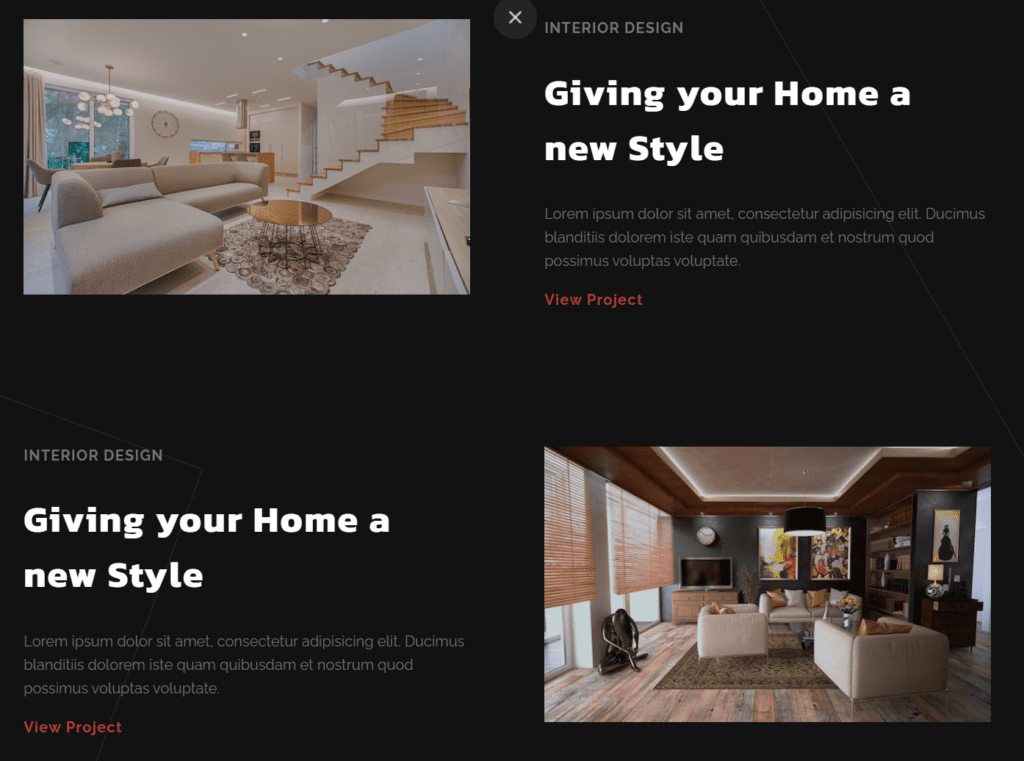
<!-- Portfolio -->
<section class="portfolio">
<div class="portfolio-header">
<h3>Portfolio</h3>
<h1>Checkout My Work</h1>
</div>
<div class="works">
<div class="work work-left">
<img decoding="async" src="images/work1.jpg" />
<div class="work-info">
<h3>Interior Design</h3>
<h1>Giving your Home a new Style</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Ducimus blanditiis dolorem iste quam quibusdam et nostrum quod
possimus voluptas voluptate.
</p>
<a href="#">View Project</a>
</div>
</div>
<div class="work work-right">
<div class="work-info">
<h3>Interior Design</h3>
<h1>Giving your Home a new Style</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Ducimus blanditiis dolorem iste quam quibusdam et nostrum quod
possimus voluptas voluptate.
</p>
<a href="#">View Project</a>
</div>
<img decoding="async" src="images/work2.jpg" />
</div>
<div class="work work-left">
<img decoding="async" src="images/work3.jpg" />
<div class="work-info">
<h3>Interior Design</h3>
<h1>Giving your Home a new Style</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Ducimus blanditiis dolorem iste quam quibusdam et nostrum quod
possimus voluptas voluptate.
</p>
<a href="#">View Project</a>
</div>
</div>
<div class="work work-right">
<div class="work-info">
<h3>Interior Design</h3>
<h1>Giving your Home a new Style</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Ducimus blanditiis dolorem iste quam quibusdam et nostrum quod
possimus voluptas voluptate.
</p>
<a href="#">View Project</a>
</div>
<img decoding="async" src="images/work4.jpg" />
</div>
</div>
</section>
<!-- End of Portfolio -->
<!-- Data -->
<section class="data">
<div class="data-header">
<h3>Achievments</h3>
<h1>Let's Share My Achievments</h1>
</div>
<div class="data-list">
<div class="data-item">
<span>Clients</span>
<span class="num" data-val="385">0</span>
</div>
<div class="data-item">
<span>Projects Done</span>
<span class="num" data-val="652">0</span>
</div>
<div class="data-item">
<span>Cups of Coffee</span>
<span class="num" data-val="1000">0</span>
</div>
</div>
</section>
<!-- End of Data -->
<!-- Footer -->
<footer>
<div class="footer-social-media">
<i class="fa-brands fa-twitter"></i>
<i class="fa-brands fa-facebook-f"></i>
<i class="fa-brands fa-instagram"></i>
</div>
<h1>Contact Me</h1>
<a href="#">annsmith@email.com</a>
<p class="copyright">
Copyright © 2023. All Rights Reserved | Made By
<span>Code And Create</span>
</p>
</footer>
<!-- End of Footer -->
</div>
<!-- End of Container -->
<script src="script.js"></script>
</body>
</html>
CSS (style.css)
/* Default Styles */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
text-decoration: none;
outline: none;
font-family: "Raleway", sans-serif;
}
html {
font-size: 62.5%;
}
/* End of Default Styles */
/* Container */
.container {
width: 100%;
height: 100%;
background-color: #121212;
position: relative;
/* overflow: hidden; */
}
.rectangle {
width: 70rem;
height: 40rem;
border: 0.1rem solid rgba(255, 255, 255, 0.1);
position: fixed;
}
.rectangle-1 {
top: 48%;
left: -21%;
transform: rotateZ(20deg);
}
.rectangle-2 {
top: -8%;
right: -10%;
transform: rotateZ(60deg);
}
/* Navigation */
.navbar {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 10rem;
z-index: 100;
}
.designer {
position: absolute;
top: 2rem;
left: 30rem;
display: flex;
align-items: center;
}
.designer div {
display: flex;
flex-direction: column;
text-align: center;
margin-left: 2rem;
}
.designer img {
width: 6rem;
height: 6rem;
object-fit: cover;
border-radius: 50%;
}
.designer div span:nth-child(1) {
font-size: 1.8rem;
font-weight: bold;
text-transform: uppercase;
color: #fff;
letter-spacing: 0.2rem;
}
.designer div span:nth-child(2) {
font-size: 1.4rem;
font-weight: bold;
text-transform: uppercase;
color: #999;
letter-spacing: 0.2rem;
}
.menu-icon {
position: absolute;
top: 3rem;
right: 30rem;
width: 5rem;
height: 3rem;
display: flex;
flex-direction: column;
justify-content: space-evenly;
cursor: pointer;
transition: transform 0.3s;
/* z-index: 100; */
}
.menu-icon:hover {
transform: scaleY(1.4);
}
.line {
width: 100%;
height: 0.2rem;
background-color: #fff;
}
.navigation {
width: 100%;
height: 100vh;
background-color: #121212;
position: fixed;
top: 0;
left: 0;
z-index: 100;
display: flex;
opacity: 0;
visibility: hidden;
transition: all 0.3s;
}
.navigation.navigate {
opacity: 1;
visibility: visible;
}
.nav-left {
width: 30%;
height: 100%;
}
.nav-left img {
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0.5;
}
.nav-right {
width: 70%;
height: 100%;
}
.x-btn {
width: 4rem;
height: 4rem;
position: fixed;
top: 5rem;
right: 5rem;
cursor: pointer;
}
.x-line {
width: 4rem;
height: 0.2rem;
background-color: #fff;
}
.x-line-1 {
transform: rotateZ(-45deg);
}
.x-line-2 {
transform: rotateZ(45deg) translate(-0.2rem, -0.1rem);
}
.nav-right h1 {
font-family: "Kanit", sans-serif;
font-size: 5rem;
font-weight: 300;
text-transform: uppercase;
color: #fff;
position: absolute;
top: 20%;
left: 50%;
}
.nav-list {
display: flex;
flex-direction: column;
position: absolute;
top: 30%;
left: 50%;
}
.nav-list a {
font-family: "Kanit", sans-serif;
font-size: 4rem;
color: #ccc;
margin: 0.5rem 0;
transition: color 0.3s;
}
.nav-list a:nth-child(1) {
color: #c03740;
}
.nav-list a:hover {
color: #c03740;
}
/* End of Navigation */
/* Landing */
.landing {
width: 100%;
height: 100vh;
position: relative;
}
.banner {
position: absolute;
top: 35%;
left: 50%;
transform: translateX(-50%);
width: 100%;
height: 40rem;
text-align: center;
}
.heading-slide {
position: absolute;
width: 100%;
transform: translateZ(-8rem);
opacity: 0;
visibility: hidden;
}
.heading-slide-1 {
animation: animateHeading 8s infinite linear;
}
.heading-slide-2 {
animation: animateHeading 8s 4s infinite linear;
}
.heading-slide h3 {
font-size: 2rem;
text-transform: uppercase;
color: #999;
letter-spacing: 0.3rem;
margin-bottom: 2rem;
}
.heading-slide h1 {
font-size: 6rem;
font-weight: bold;
text-transform: uppercase;
color: #fff;
letter-spacing: 0.5rem;
}
@keyframes animateHeading {
0% {
transform: translateZ(-8rem);
opacity: 0;
visibility: hidden;
}
8% {
transform: translateZ(0);
opacity: 1;
visibility: visible;
}
48% {
transform: translateZ(0);
opacity: 1;
visibility: visible;
}
56% {
transform: translateZ(-8rem);
opacity: 0;
visibility: hidden;
}
100% {
transform: translateZ(-8rem);
opacity: 0;
visibility: hidden;
}
}
/* End of Landing */
/* About */
.about {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
padding-top: 10rem;
}
.about-left {
width: 40%;
position: relative;
}
.about-left img {
width: 33rem;
height: 55rem;
object-fit: cover;
position: absolute;
top: -10rem;
right: 0;
opacity: 0;
visibility: hidden;
transform: translateY(20rem);
transition: all 1s 0.5s;
}
.change .about-left img {
opacity: 0.8;
visibility: visible;
transform: translateY(0);
}
.about-right {
width: 60%;
position: relative;
opacity: 0;
visibility: hidden;
transform: translateY(15rem);
transition: all 1.5s;
}
.change .about-right {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.about-right h1 {
font-family: "Kanit", sans-serif;
font-size: 20rem;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 0.3rem;
color: #222;
position: absolute;
top: -20rem;
left: 15rem;
}
.about-right h3 {
font-family: "Kanit", sans-serif;
font-size: 4rem;
font-weight: 300;
color: #fff;
position: absolute;
top: -7rem;
left: 25rem;
}
.info {
position: absolute;
top: 5rem;
left: 25rem;
}
.info p {
font-family: "Kanit", sans-serif;
font-size: 1.8rem;
width: 45rem;
color: #777;
line-height: 1.8;
margin-bottom: 5rem;
}
.social-media {
display: flex;
margin-bottom: 5rem;
}
.social-media i {
width: 6rem;
height: 6rem;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
font-size: 2.5rem;
background-color: #202020;
margin-right: 2rem;
color: #c03740;
cursor: pointer;
}
.info h4 {
font-size: 1.8rem;
color: #fff;
}
.info span {
font-size: 1.6rem;
font-weight: bold;
color: #777;
display: block;
margin: 2rem 0;
}
.info a {
color: #c03740;
font-family: "Kanit", sans-serif;
}
/* End of About */
/* Services */
.services {
width: 100%;
height: 70vh;
display: flex;
flex-direction: column;
align-items: center;
}
.services-header {
text-align: center;
opacity: 0;
visibility: hidden;
transform: translateY(5rem);
transition: all 1s;
}
.change .services-header {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.services-header h3 {
font-size: 2rem;
text-transform: uppercase;
color: #777;
letter-spacing: 0.3rem;
margin-bottom: 2rem;
}
.services-header h1 {
font-size: 5rem;
color: #fff;
letter-spacing: 0.3rem;
margin-bottom: 12rem;
}
.services-list {
width: 70%;
display: flex;
justify-content: space-evenly;
}
.list-item {
width: 30rem;
display: flex;
flex-direction: column;
align-items: center;
opacity: 0;
visibility: hidden;
transform: translateY(5rem);
}
.list-item:nth-child(1) {
transition: all 1s 0.5s;
}
.list-item:nth-child(2) {
transition: all 1s 0.7s;
}
.list-item:nth-child(3) {
transition: all 1s 0.9s;
}
.change .list-item {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.list-item i {
font-size: 4rem;
color: #c03740;
margin-bottom: 3rem;
}
.list-item span {
font-family: "Kanit", sans-serif;
font-size: 2rem;
color: #fff;
margin: 0.7rem 0;
}
/* End of Services */
/* Portfolio */
.portfolio {
width: 100%;
height: 100%;
padding: 20rem 0 5rem 0;
}
.portfolio-header {
text-align: center;
margin-bottom: 20rem;
opacity: 0;
visibility: hidden;
transform: translateY(5rem);
transition: all 1s;
}
.change .portfolio-header {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.portfolio-header h3 {
font-size: 2rem;
text-transform: uppercase;
color: #777;
letter-spacing: 0.3rem;
margin-bottom: 2rem;
}
.portfolio-header h1 {
font-size: 5rem;
color: #fff;
letter-spacing: 0.3rem;
margin-bottom: 12rem;
}
.works {
width: 80%;
margin: auto;
}
.work {
display: flex;
justify-content: space-evenly;
margin: 15rem 0;
opacity: 0;
visibility: hidden;
transform: translateY(10rem);
}
.work:nth-child(1) {
transition: all 1s 0.5s;
}
.work:nth-child(2) {
transition: all 1s 1s;
}
.work:nth-child(3) {
transition: all 1s 2s;
}
.work:nth-child(4) {
transition: all 1s 3s;
}
.change .work {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.work img {
width: 40%;
height: 30rem;
object-fit: cover;
opacity: 0.8;
}
.work-info {
width: 40%;
}
.work-info h3 {
font-size: 1.6rem;
color: #777;
text-transform: uppercase;
letter-spacing: 0.1rem;
}
.work-info h1 {
font-family: "Kanit", sans-serif;
font-size: 4rem;
font-weight: bold;
color: #fff;
letter-spacing: 0.2rem;
margin: 3rem 0;
}
.work-info p {
font-size: 1.6rem;
color: #777;
line-height: 1.6;
margin-bottom: 2rem;
}
.work-info a {
font-size: 1.6rem;
font-weight: bold;
color: #c03740;
letter-spacing: 0.1rem;
}
/* End of Portfolio */
/* Data */
.data {
width: 100%;
height: 100%;
padding: 20rem 0;
}
.data-header {
text-align: center;
}
.data-header h3 {
font-size: 2rem;
text-transform: uppercase;
color: #777;
letter-spacing: 0.3rem;
margin-bottom: 2rem;
}
.data-header h1 {
font-size: 5rem;
color: #fff;
letter-spacing: 0.3rem;
margin-bottom: 12rem;
}
.data-list {
width: 60%;
height: 90rem;
margin: auto;
position: relative;
}
.data-item {
position: absolute;
display: flex;
flex-direction: column;
}
.data-item:nth-child(1) {
top: 0;
left: 0;
}
.data-item:nth-child(2) {
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.data-item:nth-child(3) {
bottom: 0;
right: 0;
}
.data-item span:nth-child(1) {
font-size: 2rem;
text-transform: uppercase;
letter-spacing: 0.2rem;
color: #777;
}
.data-item span:nth-child(2) {
font-family: "Kanit", sans-serif;
font-size: 20rem;
color: #c03740;
line-height: 1;
}
/* End of Data */
/* Footer */
footer {
width: 100%;
height: 50vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.footer-social-media {
display: flex;
margin-bottom: 3rem;
}
.footer-social-media i {
width: 5rem;
height: 5rem;
background-color: #262626;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
margin: 0 1rem;
font-size: 2rem;
color: #777;
}
footer h1 {
font-size: 4rem;
color: #fff;
letter-spacing: 0.2rem;
margin-bottom: 2rem;
}
footer a {
font-size: 2rem;
color: #ddd;
margin-bottom: 10rem;
}
.copyright {
font-size: 1.6rem;
color: #ccc;
}
.copyright span {
font-family: "Kanit", sans-serif;
font-size: 2rem;
color: #c03740;
}
/* End of Footer */
/* End of Container */
/* Responsive */
@media (max-width: 1500px) {
html {
font-size: 55%;
}
.rectangle-2 {
right: -15%;
}
}
@media (max-width: 1300px) {
html {
font-size: 50%;
}
.about-left {
width: 35%;
}
.about-right {
width: 65%;
}
.works {
width: 90%;
}
.data-list {
width: 70%;
}
}
@media (max-width: 1100px) {
html {
font-size: 45%;
}
.about-right h1 {
font-size: 15rem;
top: -18rem;
}
.about-right h3 {
font-size: 3.5rem;
top: -9rem;
}
.data-list {
height: 80rem;
}
.data-item span:nth-child(2) {
font-size: 16rem;
}
}
@media (max-width: 900px) {
.rectangle-1 {
left: -40%;
}
.rectangle-2 {
right: -25%;
}
.designer {
left: 15rem;
}
.menu-icon {
right: 15rem;
}
.nav-left {
width: 50%;
}
.nav-right {
width: 50%;
position: relative;
}
.nav-right h1 {
transform: translateX(-50%);
width: 100%;
text-align: center;
}
.nav-list {
transform: translateX(-50%);
text-align: center;
}
.about-left {
display: none;
}
.about-right {
width: 100%;
}
.about-right h1 {
left: 50%;
transform: translateX(-50%);
}
.about-right h3 {
left: 35%;
}
.info {
left: 50%;
transform: translateX(-50%);
}
.services-list {
width: 90%;
}
.works {
width: 100%;
}
.work-info {
width: 50%;
}
}
@media (max-width: 700px) {
html {
font-size: 40%;
}
.designer {
left: 8rem;
}
.menu-icon {
right: 8rem;
}
.heading-slide h1 {
font-size: 5rem;
}
.services {
height: 90vh;
}
.services-list {
align-items: center;
flex-direction: column;
}
.list-item {
margin-bottom: 3rem;
}
}
@media (max-width: 500px) {
.rectangle-1 {
left: -70%;
}
.rectangle-2 {
right: -50%;
}
.nav-left {
display: none;
}
.nav-right {
width: 100%;
}
.work {
align-items: center;
}
.work img {
width: 60%;
}
.work-info {
display: none;
}
.data-item span:nth-child(2) {
font-size: 12rem;
}
}
/* End of Responsive */
JavaScript (script.js)
const menuIcon = document.querySelector(".menu-icon");
const xBtn = document.querySelector(".x-btn");
const navigation = document.querySelector(".navigation");
menuIcon.addEventListener("click", () => {
navigation.classList.add("navigate");
});
xBtn.addEventListener("click", () => {
navigation.classList.remove("navigate");
});
let start = false;
window.addEventListener("scroll", () => {
const about = document.querySelector(".about");
const services = document.querySelector(".services");
const portfolio = document.querySelector(".portfolio");
const data = document.querySelector(".data");
const nums = document.querySelectorAll(".num");
if (window.pageYOffset >= 200) {
about.classList.add("change");
} else {
about.classList.remove("change");
}
if (window.pageYOffset >= about.offsetTop + 200) {
services.classList.add("change");
} else {
services.classList.remove("change");
}
if (window.pageYOffset >= services.offsetTop) {
portfolio.classList.add("change");
} else {
portfolio.classList.remove("change");
}
if (window.scrollY >= data.offsetTop - 300) {
if (!start) {
nums.forEach((num) => {
startCount(num);
});
}
start = true;
}
});
const startCount = (el) => {
let max = el.dataset.val;
let count = setInterval(() => {
el.textContent++;
if (el.textContent === max) {
clearInterval(count);
}
}, 5);
};
Output :

Disclaimer: The code provided in this post is sourced from GitHub and is distributed under the MIT License. All credits for the original code go to the respective owner. We have shared this code for educational purposes only. Please refer to the original repository for detailed information and any additional usage rights or restrictions.
More HTML CSS JS Projects
Get Huge Discounts
Get Discount on Top EdTech Compnies
Find More Projects
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …
expense tracer in python using GUI introduction Tracking daily expenses is a vital part of personal financial management. Whether you’re a student …
my personal diary in python using GUI introduction Keeping a personal diary in python is one of the oldest and most effective …
interview question app in python using GUI introduction In today’s rapidly evolving tech landscape, landing a job often requires more than just …
sudoko solver in python using GUI introduction Sudoku, a classic combinatorial number-placement puzzle, offers an engaging challenge that blends logic, pattern recognition, …
handwritten digit recognizer in python introduction In an era where artificial intelligence and deep learning are transforming industries, real-time visual recognition has …