Bill/Invoice Generator using HTML, CSS, JavaScript & ReactJs With Source Code

Introduction :
The Invoice generator app, built using React, serves as a tool for efficiently creating invoices in a digital format. With a user-friendly interface, it enables users to input necessary information such as the invoice number and automatically generates a professional-looking PDF invoice.
The primary purpose of this app is to streamline the invoicing process for businesses and individuals. By automating the generation of invoices, it saves time and reduces errors that may occur with manual methods. Additionally, it enhances professionalism by providing standardized and visually appealing invoice documents.
Key Features :
- Dynamic Input: Users can input essential details such as the invoice number effortlessly.
- Automatic Date Generation: The app automatically records the current date, eliminating the need for manual entry and ensuring accuracy.
- PDF Generation: Utilizing a PDF template, the app transforms input data into a well-structured and printable invoice document.
- Customization Options: While currently limited in the provided code, future iterations could include options for customizing invoice layouts, adding company logos, and incorporating branding elements.
- User-Friendly Interface: The app offers a simple and intuitive interface, making it accessible to users with varying levels of technical expertise.
Explanation :
App.js
This file is the main component of the Invoice generator app. Here’s an explanation of its key parts:
State Management:
InvoiceNumber: Manages the state of the invoice number input field.Dates: Manages the state of the current date.view: Manages the state of whether to show the invoice creation form or the PDF template.
Constants:
numbers: An array containing product names and their corresponding amounts. This data seems to be static for now.
Effects:
- The
useEffecthook is used to set the current date when the component mounts. It runs only once on component mount because of the empty dependency array[].
- The
Functions:
Create: A function that changes theviewstate tofalse, indicating that the PDF template should be displayed.
Return Statement:
- Conditional rendering is used based on the
viewstate. Ifviewis true, it displays the form to input the invoice number. Ifviewis false, it renders thePdfTemplatecomponent with the invoice number and date as props.
- Conditional rendering is used based on the
Index.js
This file is responsible for rendering the App component into the DOM. It’s using ReactDOM.createRoot which is an experimental API for concurrent rendering.
App.css
This file contains CSS styles for the App component, including styles for the form inputs, buttons, and overall layout.
Overall Structure
- The
Appcomponent manages the state of the invoice number, current date, and view mode. - It conditionally renders either the form for entering the invoice number or the PDF template.
- The
PdfTemplatecomponent is presumably responsible for generating the PDF based on the provided invoice number and date.
JavaScript Logic
- State management is handled using the
useStatehook. - The
useEffecthook is utilized to perform side effects like setting the current date. - Event handling is done using inline functions in JSX, like
onChangefor updating the invoice number state andonClickfor triggering theCreatefunction. - Conditional rendering is achieved using JavaScript ternary operator in JSX.
Purpose of Functions
Create: Toggles the view between form and PDF template by setting theviewstate tofalse.useEffect: Sets the current date when the component mounts.
Source Code :
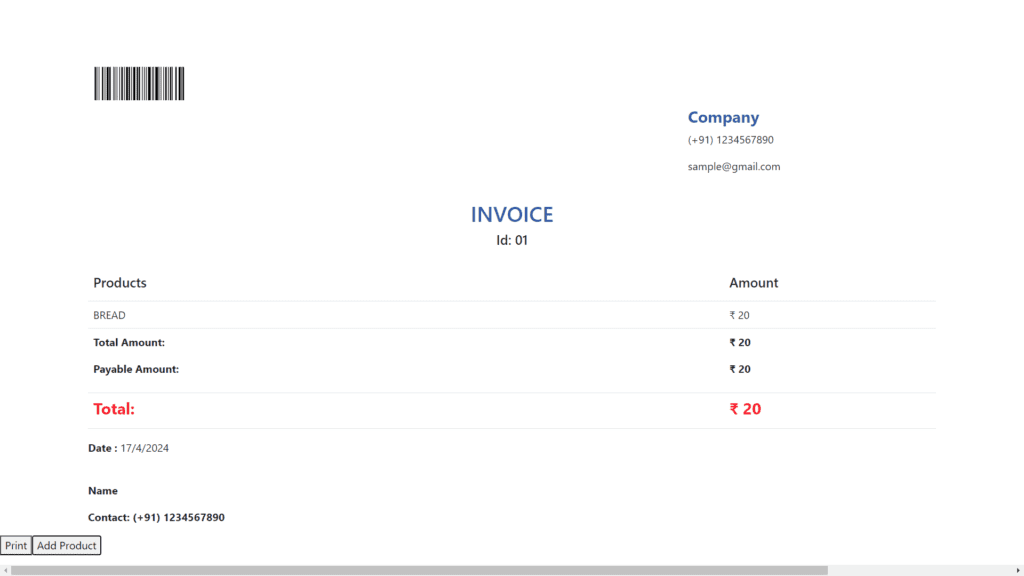
Output :

Find More Projects
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware …
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a …
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you …
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you …
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows …
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML …












