Personal Portfolio using HTML, CSS and JavaScript With Source Code

Introduction :
This Portfolio website is a representation of your skills, experience, and personality. It serves as a showcase for potential employers or clients to understand who you are and what you bring to the table. Let’s dive into the various sections of your HTML, CSS, and JavaScript code to understand how your portfolio website works.
Creating a personal portfolio offers several advantages for individuals in various fields, especially for professionals like software developers.
Showcasing Skills and Work:
- A portfolio allows you to showcase your skills, projects, and accomplishments. It serves as a visual representation of your capabilities, providing potential employers or clients with tangible evidence of your expertise.
Professional Branding:
- A well-designed portfolio contributes to your professional branding. It allows you to control the narrative about yourself, emphasizing your strengths, unique qualities, and the value you bring to the table.
First Impression:
- In many cases, your portfolio is the first impression a potential employer or client has of you. A visually appealing and well-organized portfolio can capture attention and make a positive impact, setting you apart from others.
Online Presence:
- Having an online portfolio establishes a digital presence for you. In the age of technology, employers often search for candidates online. A portfolio ensures that the information you want to convey is readily available and easily accessible.
Documentation of Growth:
- Over time, your portfolio serves as a documentation of your professional growth. As you add new projects, experiences, and skills, your portfolio evolves, showcasing your development and adaptability.
Networking Opportunities:
- Sharing your portfolio on professional networking platforms, such as LinkedIn, increases your visibility. It provides an opportunity for networking, collaboration, and connection with like-minded professionals or potential employers.
Differentiation in Job Searches:
- In competitive job markets, a portfolio can be a key differentiator. It allows you to go beyond a traditional resume, providing a more in-depth view of your capabilities and accomplishments.
Explanation :
HTML Structure:
- The HTML structure defines the various sections of your website, including navigation, profile, about, experience, projects, blogs, contact, and footer.
- Navigation includes both desktop and hamburger menu options.
- Sections like “profile,” “about,” “experience,” “projects,” “blogs,” and “contact” have their respective content.
- The footer contains navigation links and copyright information.
Structure:
Header:
- Meta tags for character set, viewport, and title.
- External CSS files for styling.
- Desktop and hamburger navigation menus.
Body:
- Sections for profile, about, experience, projects, blogs, contact, and footer.
- Script tag for including JavaScript file.
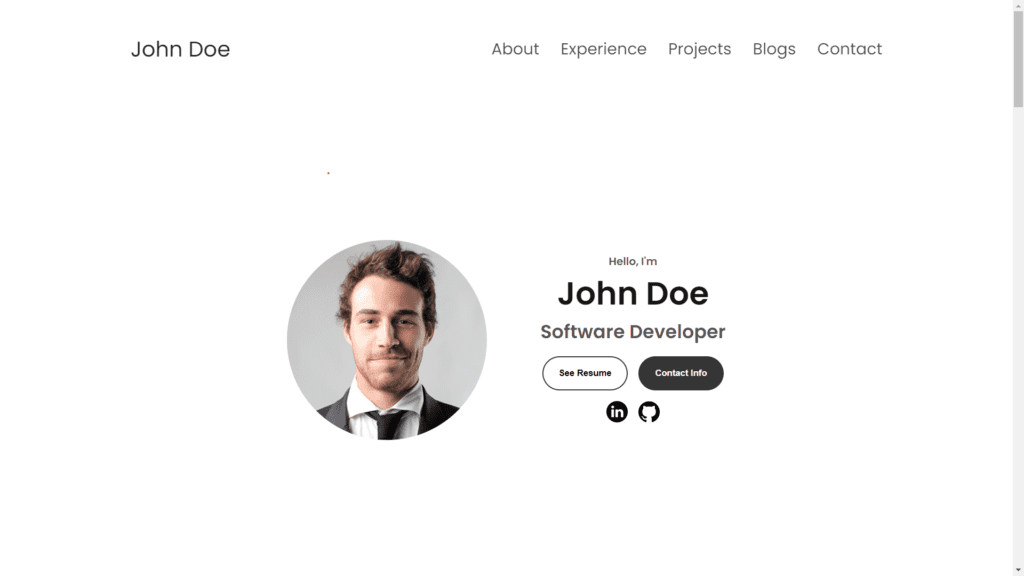
Profile Section:
- Displays your profile picture, name, job title, and buttons to see the resume or contact information.
- Social media links for LinkedIn and GitHub.
About Section:
- Describes your educational background, experience, and skills.
- Includes an arrow icon for navigation.
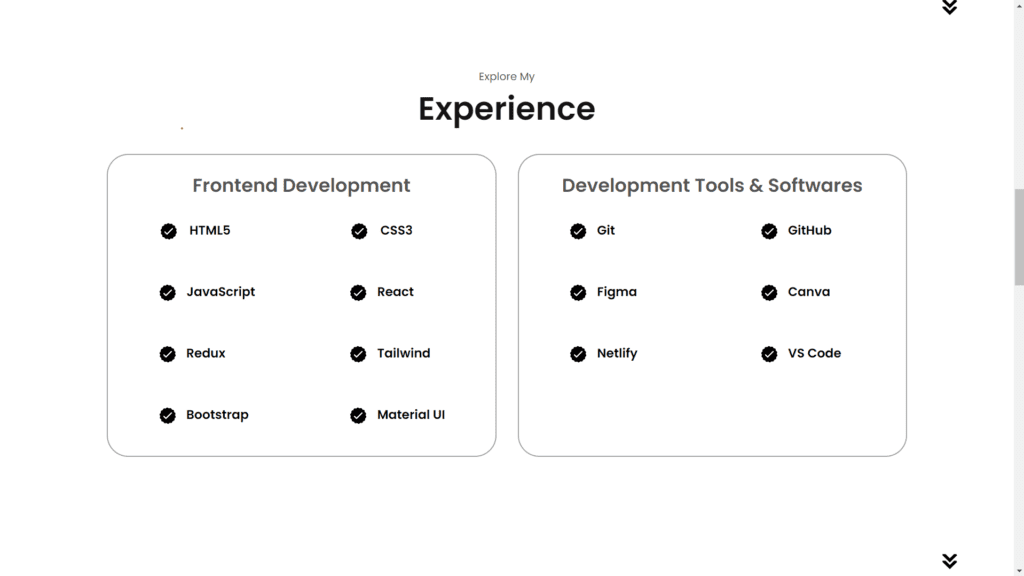
Experience Section:
- Lists your experience in frontend development, backend development, and tools/software proficiency.
- Each skill/experience is accompanied by an icon and a description.
Projects Section:
- Displays your recent projects with images, titles, and buttons for GitHub and live demo links.
Blogs Section:
- Showcases your recent blogs with images, titles, and buttons for reading.
Contact Section:
- Provides your email and LinkedIn contact information.
Footer:
- Contains navigation links and copyright information
CSS Styling:
- The CSS code provides styling for different sections and elements.
- It defines general styles, transitions, and hover effects for links and buttons.
- Specific styles are applied to the desktop and hamburger navigation menus.
- Sections like profile, about, experience, projects, blogs, contact, and footer have distinct styling to create a visually appealing layout.
- The use of flexbox and grid layout techniques helps in achieving a responsive design.
JavaScript Logic:
- The JavaScript code defines a
toggleMenufunction that toggles the opening and closing of the hamburger menu. - The menu and icon elements are selected using
document.querySelector, and their classes are toggled between “open” and not “open.” - toggleMenu Function:
- Purpose: To handle the opening and closing of the hamburger menu.
- It toggles the visibility of the menu and changes the hamburger icon’s appearance.
- The JavaScript code defines a
Source Code :
HTML (index.html)
<title>My Portfolio</title>
<nav id="desktop-nav">
<div class="logo">John Doe</div>
<!-- <button class="theme">Theme</button> -->
<div>
<ul class="nav-links">
<li><a href="#about">About</a></li>
<li><a href="#experience">Experience</a></li>
<li><a href="#projects">Projects</a></li>
<li><a href="#blogs">Blogs</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div>
</nav>
<nav id="hamburger-nav">
<div class="logo">John Doe</div>
<div class="hamburger-menu">
<div class="hamburger-icon">
<span></span>
<span></span>
<span></span>
</div>
<div class="menu-links">
<li><a href="#about">About</a></li>
<li><a href="#experience">Experience</a></li>
<li><a href="#projects">Projects</a></li>
<li><a href="#blogs">Blogs</a></li>
<li><a href="#contact">Contact</a></li>
</div>
</div>
</nav>
<section id="profile">
<div class="section__pic-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" id="profile1" data-src="assets/profile-pic.jpg" alt="John Doe's profile picture" title="John Doe" />
</div>
<div class="section__text">
<p class="section__text__p1">Hello, I'm</p>
<h1 class="title">John Doe</h1>
<p class="section__text__p2">Software Developer</p>
<div class="btn-container">
<a href="https://upload.wikimedia.org/wikipedia/commons/c/cc/Resume.pdf" target="_blank" rel="noopener">
<button class="btn btn-color-2">
See Resume
</button>
</a>
<button class="btn btn-color-1">
Contact Info
</button>
</div>
<div id="socials-container">
<a target="_blank" href="https://www.linkedin.com/" rel="noopener">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/linkedin.png" alt="My LinkedIn profile" class="icon" />
</a>
<a target="_blank" href="https://github.com/" rel="noopener">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/github.png" alt="My Github profile" class="icon" />
</a>
</div>
</div>
</section>
<section id="about">
<p class="section__text__p1">Get To Know More</p>
<h1 class="title" id="aboutTitle">About Me</h1>
<div class="section-container">
<div class="about-details-container">
<div class="about-containers">
<div class="details-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/experience.png" alt="Experience icon" class="icon" />
<h3>Educational Experience</h3>
<p>2+ years <br />Frontend/Backend Development</p>
</div>
<div class="details-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/education.png" alt="Education icon" class="icon" />
<h3>Education</h3>
<p>Bachelor of Computer Application<br /></p>
</div>
</div>
<div class="text-container">
<p><span class="highlight"></span>
I'm <span class="highlight">Software Developer</span> from India, I build apps with
a focus on
<span class="highlight">JavaScript React & Redux</span> considering
all the aspects of <span class="highlight">UI/UX</span> . I enjoy turning complex problems into
simple,
beautiful and intuitive designs. <br> A
<span class="highlight">Software Engineer</span> , who loves to solve problems.
I am having an experience of building high-performing, responsive, beautiful web applications to
deliver a
unique, intuitive user experience that works, also <span class="highlight"> keen interest in
UI/UX</span>
with some nice designing skills. <br> I
am a well-trained teammate who loves to share ideas and prioritizes communication in order to
achieve goals
within the set deadlines. I enjoy being challenged and working on projects that require me to
step outside
of my comfort zone.
</p>
</div>
</div>
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/arrow.png" alt="Arrow icon" class="icon arrow" />
</section>
<section id="experience">
<p class="section__text__p1">Explore My</p>
<h1 class="title">Experience</h1>
<div class="experience-details-container">
<div class="about-containers">
<div class="details-container">
<h2 class="experience-sub-title">Frontend Development</h2>
<div class="article-container">
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>HTML5</h3>
<p>Experienced</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>CSS3</h3>
<p>Experienced</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>JavaScript</h3>
<p>Experienced</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>React</h3>
<p>Intermediate</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Redux</h3>
<p>Intermediate</p>
</div>
</article>
<!-- <article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>TypeScript</h3>
<i>Basic</i>
<p>Intermediate</p>
</div>
</article> -->
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Tailwind </h3>
<p>Intermediate</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Bootstrap </h3>
<p>Intermediate</p>
</div>
</article>
<!-- <article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>React</h3>
<p>Basic</p>
</div>
</article> -->
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Material UI</h3>
<p>Intermediate</p>
</div>
</article>
</div>
</div>
<div class="details-container">
<h2 class="experience-sub-title">Development Tools & Softwares</h2>
<div class="article-container">
<!-- <article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Git</h3>
<p>Basic</p>
</div>
</article> -->
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Git</h3>
<p>Intermediate</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>GitHub</h3>
<p>Intermediate</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Figma</h3>
<p>Intermediate</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Canva</h3>
<p>Intermediate</p>
</div>
</article>
<article>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>Netlify</h3>
<p>Intermediate</p>
</div>
</article>
<article id="lastSkill">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/checkmark.png" alt="Experience icon" class="icon" />
<div>
<h3>VS Code</h3>
<p>Intermediate</p>
</div>
</article>
</div>
</div>
</div>
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/arrow.png" alt="Arrow icon" class="icon arrow" />
</section>
<section id="projects">
<p class="section__text__p1">Browse My Recent</p>
<h1 class="title">Projects</h1>
<div class="experience-details-container">
<div class="about-containers">
<div class="details-container color-container">
<div class="article-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/projects/proj1.jpg" alt="Project 3" class="project-img" />
</div>
<h2 class="experience-sub-title project-title">Project 1</h2>
<div class="btn-container">
<a target="_blank" href="https://github.com/" rel="noopener">
<button class="btn btn-color-2 project-btn">
Github
</button>
</a>
<a target="_blank" href="https://github.com" rel="noopener">
<button class="btn btn-color-2 project-btn">
Live Demo
</button>
</a>
</div>
</div>
<div class="details-container color-container">
<div class="article-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/projects/proj1.jpg" alt="Project 1" class="project-img" />
</div>
<h2 class="experience-sub-title project-title">Project 2</h2>
<div class="btn-container">
<a href="https://github.com/nikhilkamble02/" target="_blank" rel="noopener">
<button class="btn btn-color-2 project-btn">
Github
</button>
</a>
<a target="_blank" href="https://github.com" rel="noopener">
<button class="btn btn-color-2 project-btn">
Live Demo
</button>
</a>
</div>
</div>
<div class="details-container color-container">
<div class="article-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/projects/proj1.jpg" alt="Project 2" class="project-img" />
</div>
<h2 class="experience-sub-title project-title" style="font-size: 1.2rem">Project 3</h2>
<div class="btn-container">
<a href="https://github.com/" target="_blank" rel="noopener">
<button class="btn btn-color-2 project-btn">
Github
</button>
</a>
<a target="_blank" href="https://github.com/" rel="noopener">
<button class="btn btn-color-2 project-btn">
Live Demo
</button>
</a>
<!-- <button class="btn btn-color-2 project-btn">
Github
</button>
<button disabled class="btn btn-color-2 project-btn">
Live Demo
</button> -->
</div>
</div>
</div>
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/arrow.png" alt="Arrow icon" class="icon arrow" />
</section>
<section id="blogs">
<p class="section__text__p1">Have a Look on My Recent</p>
<h1 class="title">Blogs</h1>
<div class="experience-details-container">
<div class="about-containers">
<div class="details-container color-container">
<div class="article-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/blogs/blog demo.png" alt="Project 1" class="blog-img" />
</div>
<h2 class="experience-sub-title project-title" style="font-size:1.55rem">"Blog Title 1"</h2>
<div class="btn-container">
<a target="_blank" href="https://medium.com/" rel="noopener">
<button class="btn btn-color-2 project-btn">
Read
</button>
</a>
<!-- <button class="btn btn-color-2 project-btn">
Live Demo
</button> -->
</div>
</div>
<div class="details-container color-container">
<div class="article-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/blogs/blog demo.png" alt="Project 2" class="blog-img" />
</div>
<h2 class="experience-sub-title project-title">"Blog Title 2"</h2>
<div class="btn-container">
<a target="_blank" href="https://medium.com/" rel="noopener">
<button class="btn btn-color-2 project-btn">
Read
</button>
</a>
<!-- <button class="btn btn-color-2 project-btn">
Live Demo
</button> -->
</div>
</div>
<div class="details-container color-container">
<div class="article-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/blogs/blog demo.png" alt="Project 3" class="blog-img" />
</div>
<h2 class="experience-sub-title project-title">"Blog Title 3"</h2>
<div class="btn-container">
<a target="_blank" href="https://medium.com/" rel="noopener">
<button class="btn btn-color-2 project-btn">
Read
</button>
</a>
<!-- <button class="btn btn-color-2 project-btn">
Live Demo
</button> -->
</div>
</div>
</div>
</div>
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/arrow.png" alt="Arrow icon" class="icon arrow" />
</section>
<section id="contact">
<p class="section__text__p1">Get in Touch</p>
<h1 class="title">Contact Me</h1>
<div class="contact-info-upper-container">
<div class="contact-info-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/email.png" alt="Email icon" class="icon contact-icon email-icon" />
<p><a href="mailto:johndoe123@gmail.com">johndoe123@gmail.com</a></p>
</div>
<div class="contact-info-container">
<img data-lazyloaded="1" src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" decoding="async" data-src="./assets/linkedin.png" alt="LinkedIn icon" class="icon contact-icon" />
<p><a target="_blank" href="https://www.linkedin.com/" rel="noopener">LinkedIn</a></p>
</div>
</div>
</section>
<footer>
<nav>
<div class="nav-links-container">
<ul class="nav-links">
<li><a href="#about">About</a></li>
<li><a href="#experience">Experience</a></li>
<li><a href="#projects">Projects</a></li>
<li><a href="#blogs">Blogs</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div>
</nav>
<p>Copyright © 2024 @John Doe. All Rights Reserved.</p>
</footer>
CSS (style.css)
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap");
* {
margin: 0;
padding: 0;
}
body {
font-family: "Poppins", sans-serif;
overflow-x: hidden;
/* font-family: 'Nunito', sans-serif; */
}
html {
scroll-behavior: smooth;
}
p {
color: rgb(85, 85, 85);
}
/* TRANSITION */
a,
.btn {
transition: all 300ms ease;
}
/* DESKTOP NAV */
nav,
.nav-links {
display: flex;
}
nav {
justify-content: space-around;
align-items: center;
height: 17vh;
}
.nav-links {
gap: 2rem;
list-style: none;
font-size: 1.5rem;
opacity: .7;
}
a {
color: black;
text-decoration: none;
text-decoration-color: white;
}
a:hover {
color: grey;
text-decoration: underline;
text-underline-offset: 1rem;
text-decoration-color: rgb(181, 181, 181);
}
.logo {
font-size: 2rem;
opacity: .85;
}
.logo:hover {
cursor: default;
}
/* HAMBURGER MENU */
#hamburger-nav {
display: none;
}
.hamburger-menu {
position: relative;
display: inline-block;
}
.hamburger-icon {
display: flex;
flex-direction: column;
justify-content: space-between;
height: 24px;
width: 30px;
cursor: pointer;
}
.hamburger-icon span {
width: 100%;
height: 2px;
background-color: black;
transition: all 0.3 ease-in-out;
}
.menu-links {
position: absolute;
top: 100%;
right: 0;
background-color: white;
width: fit-content;
max-height: 0;
overflow: hidden;
transition: all 0.3 ease-in-out;
}
.menu-links a {
display: block;
padding: 10px;
text-align: center;
font-size: 1.5rem;
color: black;
text-decoration: none;
transition: all 0.3 ease-in-out;
}
.menu-links li {
list-style: none;
}
.menu-links.open {
max-height: 300px;
}
.hamburger-icon.open span:first-child {
transform: rotate(45deg) translate(10px, 5px);
}
.hamburger-icon.open span:nth-child(2) {
opacity: 0;
}
.hamburger-icon.open span:last-child {
transform: rotate(-45deg) translate(10px, -5px);
}
.hamburger-icon span:first-child {
transform: none;
}
.hamburger-icon span:first-child {
opacity: 1;
}
.hamburger-icon span:first-child {
transform: none;
}
/* SECTIONS */
section {
padding-top: 4vh;
height: 96vh;
margin: 0 10rem;
box-sizing: border-box;
min-height: fit-content;
}
.section-container {
display: flex;
}
/* PROFILE SECTION */
#profile {
display: flex;
justify-content: center;
gap: 5rem;
height: 80vh;
}
#profile1{
border-radius: 50%;
/* width: 23rem;
height: 23rem; */
}
.section__pic-container {
display: flex;
height: 300px;
width: 300px;
margin: auto 0;
}
.section__text {
align-self: center;
text-align: center;
}
.section__text p {
font-weight: 600;
}
.section__text__p1 {
text-align: center;
}
.section__text__p2 {
font-size: 1.75rem;
margin-bottom: 1rem;
}
.title {
font-size: 3rem;
text-align: center;
opacity: .92;
/* margin-bottom: 2rem; */
}
#socials-container {
display: flex;
justify-content: center;
margin-top: 1rem;
gap: 1rem;
}
/* ICONS */
.icon {
cursor: pointer;
height: 2rem;
/* opacity: ; */
}
/* BUTTONS */
.btn-container {
display: flex;
justify-content: center;
gap: 1rem;
}
.btn {
font-weight: 600;
transition: all 300ms ease;
padding: 1rem;
width: 8rem;
border-radius: 2rem;
/* font-weight: normal; */
}
a .btn {
font-weight: 600;
transition: all 300ms ease;
padding: 1rem;
width: 8rem;
border-radius: 2rem;
}
.btn-color-1,
.btn-color-2 {
border: rgb(53, 53, 53) 0.1rem solid;
}
.btn-color-1:hover,
.btn-color-2:hover {
cursor: pointer;
}
.btn-color-1,
.btn-color-2:hover {
background: rgb(53, 53, 53);
color: white;
}
.btn-color-1:hover {
background: rgb(0, 0, 0);
}
.btn-color-2 {
background: none;
}
.btn-color-2:hover {
border: rgb(255, 255, 255) 0.1rem solid;
}
.btn-container {
gap: 1rem;
}
/* ABOUT SECTION */
#about {
position: relative;
}
.about-containers {
gap: 2rem;
margin-bottom: 2rem;
margin-top: 2rem;
/* width: 100%; */
}
.about-details-container {
justify-content: center;
flex-direction: column;
width: 60vw;
margin: auto;
}
.about-containers,
.about-details-container {
display: flex;
/* width: 80vw; */
}
.about-pic {
border-radius: 2rem;
}
.arrow {
position: absolute;
right: -5rem;
bottom: 2.5rem;
}
.details-container {
padding: 1.5rem;
flex: 1;
background: white;
border-radius: 2rem;
border: rgb(53, 53, 53) 0.1rem solid;
border-color: rgb(163, 163, 163);
text-align: center;
}
.section-container {
gap: 4rem;
height: 80%;
}
/* .section__pic-container {
height: 400px;
width: 400px;
margin: auto 0;
} */
/* EXPERIENCE SECTION */
#experience {
position: relative;
}
.experience-sub-title {
color: rgb(85, 85, 85);
font-weight: 600;
font-size: 1.75rem;
margin-bottom: 2rem;
}
.experience-details-container {
display: flex;
justify-content: center;
flex-direction: column;
}
.article-container {
display: flex;
text-align: left;
flex-wrap: wrap;
flex-direction: row;
gap: 2.5rem;
margin: auto;
/* margin: 0 3rem; */
justify-content: space-around;
}
article {
display: flex;
width: 10rem;
justify-content: space-around;
/* margin-left: 1rem;
/* gap: 0.5rem; */
}
article .icon {
cursor: default;
}
article p {
visibility: hidden;
}
/* PROJECTS SECTION */
#projects {
position: relative;
}
.color-container {
border-color: rgb(163, 163, 163);
background: rgb(250, 250, 250);
}
.project-img, .blog-img {
border-radius: 1rem;
width: 90%;
height: 90%;
object-fit: cover;
/* height: 25rem; */
/* width: 100%; */
/* display: block; */
margin: auto;
}
.project-title {
margin: 1rem;
color: black;
opacity: .8;
}
.project-btn {
color: black;
border-color: rgb(163, 163, 163);
}
/* blog */
.blog-img {
border-radius: 1rem;
width: 150px;
height: 150px;
object-fit: cover;
/* height: 25rem; */
/* width: 100%; */
/* display: block; */
margin: auto;
}
/* CONTACT */
#contact {
display: flex;
justify-content: center;
flex-direction: column;
height: 70vh;
}
.contact-info-upper-container {
display: flex;
justify-content: center;
border-radius: 2rem;
border: rgb(53, 53, 53) 0.1rem solid;
border-color: rgb(163, 163, 163);
background: (250, 250, 250);
margin: 2rem auto;
padding: 0.5rem;
}
.contact-info-container {
display: flex;
align-items: center;
justify-content: center;
gap: 0.5rem;
margin: 1rem;
}
.contact-info-container p {
font-size: larger;
}
.contact-icon {
cursor: default;
}
.email-icon {
height: 2.5rem;
}
/* FOOTER SECTION */
footer {
height: 26vh;
margin: 0 1rem;
}
footer p {
text-align: center;
}
.highlight{
font-weight: bolder;
}
/* theme */
.dark-mode{
background-color: rgb(43, 43, 43);
color: aliceblue;
}
.whiteText{
color: aliceblue;
}
CSS (mediaqueries.css)
@media screen and (max-width: 1400px) {
#profile {
height: 83vh;
margin-bottom: 6rem;
}
.about-containers {
flex-wrap: wrap;
}
#experience,
.experience-details-container {
margin-top: 2rem;
margin-bottom: 20rem;
}
}
@media screen and (max-width: 1200px) {
#desktop-nav {
display: none;
}
#hamburger-nav {
display: flex;
}
#experience,
.experience-details-container {
margin-top: 2rem;
margin-bottom: 20rem;
}
#profile,
.section-container {
display: block;
}
.arrow {
display: none;
}
section,
.section-container {
height: fit-content;
}
section {
margin: 0 5%;
}
.section__pic-container {
width: 300px;
height: 300px;
margin: 0 auto 2rem;
}
.about-containers {
margin-top: 0;
}
#aboutTitle {
margin-bottom: 2rem;
}
}
@media screen and (max-width: 600px) {
/* body{
background-color: aqua;
} */
#contact,
footer {
height: 40vh;
}
#profile {
height: 83vh;
margin-bottom: 0;
}
article {
font-size: 1rem;
}
footer nav {
height: fit-content;
margin-bottom: 2rem;
}
.about-containers,
.contact-info-upper-container,
.btn-container {
flex-wrap: wrap;
}
.contact-info-container {
margin: 0;
}
.contact-info-container p,
.nav-links li a {
font-size: 1rem;
}
.experience-sub-title {
font-size: 1.25rem;
}
.logo {
font-size: 1.5rem;
}
.nav-links {
flex-direction: column;
gap: 0.5rem;
text-align: center;
}
.section__pic-container {
width: auto;
height: 50vw;
justify-content: center;
}
/* .section__pic-container {
width: 300px;
height: 300px;
margin: 0 auto 2rem;
} */
.section__text__p2 {
font-size: 1.25rem;
}
.about {
margin-top: 5rem;
}
.title {
font-size: 2rem;
/* margin-bottom: 15rem; */
/* margin-top: 4rem; */
}
#aboutTitle {
margin-bottom: 2rem;
}
.text-container {
text-align: justify;
margin: none;
padding: 0;
/* width: 90vw; */
}
#projects {
margin-bottom: 1rem;
}
}
JavaScript (script.js)
function toggleMenu() {
const menu = document.querySelector(".menu-links");
const icon = document.querySelector(".hamburger-icon");
menu.classList.toggle("open");
icon.classList.toggle("open");
}
Output :


More HTML CSS JS Projects
Get Huge Discounts
Get Discount on Top EdTech Compnies
Find More Projects
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware …
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a …
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you …
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you …
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows …
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML …












