To-Do List Using HTML, CSS and JavaScript

In this project, you’ll build a sleek and user-friendly to-do list application where users can effortlessly add, edit, and remove tasks. Gain valuable experience in DOM manipulation and event handling as you bring your to-do list to life with smooth interactions and real-time updates.
Whether you’re a beginner looking to grasp the fundamentals or an intermediate developer eager to enhance your skills, this project provides a practical playground to understand the synergy of HTML, CSS, and JavaScript in creating a functional and visually appealing application.
Join us on this coding journey and craft a To-Do List that not only streamlines tasks but also serves as a testament to your growing proficiency in web development. Start coding now and elevate your understanding of front-end technologies!
Step into a realm of heightened productivity and immaculate organization! Our To-Do List Web App, intricately crafted using HTML, CSS, and JavaScript, becomes your master key to efficient task management.
The seamless processes of adding, completing, and deleting tasks redefine user intuition. This project is a living testament to the simplicity and robust capabilities of web development, beckoning both novices and enthusiasts to explore essential technologies.
Propel your productivity and delve into the coding universe with this immersive To-Do List Web App.
Unveil the harmony between user-friendly design and dynamic functionality, empowering you to seize control of your daily tasks in this enthralling web development venture.
Let’s Join us in this coding adventure as we bring the realm of To-Do List interactivity to the fingertips of users!
Source Code :
Get Discount on Top Educational Courses
HTML(index.html):
<title>To-Do List</title>
<div class="container">
<h1>To-Do List</h1>
<div>
<img decoding="async" src="more.png">
<!--you can use the below line code if you would not used the same image
<button>Add</button>
-->
</div>
<ul id="taskList"></ul>
</div>
- Sets up the basic structure of the web page.
- Links to an external CSS file (
styles.css) for styling. - Includes an external JavaScript file (
script.js) for addition, deletion and completion operation logic.
CSS(styles.css):
body {
font-family: 'Arial', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background-color: #289968;
}
.container {
text-align: center;
background-color: #c5c795;
height: 600px;
width: 800px;
border-radius: 8px;
}
input {
padding: 8px;
font-size: 20px;
}
button {
padding: 8px;
cursor: pointer;
margin-left: 10px;
font-size: 20px;
}
.completed {
text-decoration: line-through;
color: #888;
}
img {
width: 25px;
height: 25px;
margin-left: 10px;
}
- Styles the layout for a clean and centered appearance.
- Defines styles for headings, labels, inputs, selects, and buttons and images.
JavaScript(script.js):
console.log( 'Code is Poetry' );function addTask() {
const taskInput = document.getElementById('taskInput');
const taskList = document.getElementById('taskList');
if (taskInput.value.trim() !== '') {
const task = document.createElement('li');
task.innerText = taskInput.value;
// Add a button to mark task as complete
const completeButton = document.createElement('button');
completeButton.innerText = 'Complete';
completeButton.onclick = function() {
task.classList.toggle('completed');
};
// Add a button to delete task
const deleteButton = document.createElement('button');
deleteButton.innerText = 'Delete';
deleteButton.onclick = function() {
task.remove();
};
task.appendChild(completeButton);
task.appendChild(deleteButton);
taskList.appendChild(task);
taskInput.value = ''; // Clear the input field
}
}
- Implements the addition, deletion and completion logic in the
script.jsfunction. - Retrieves the user-entered strings or the texts.
- Displays the result on the web page.
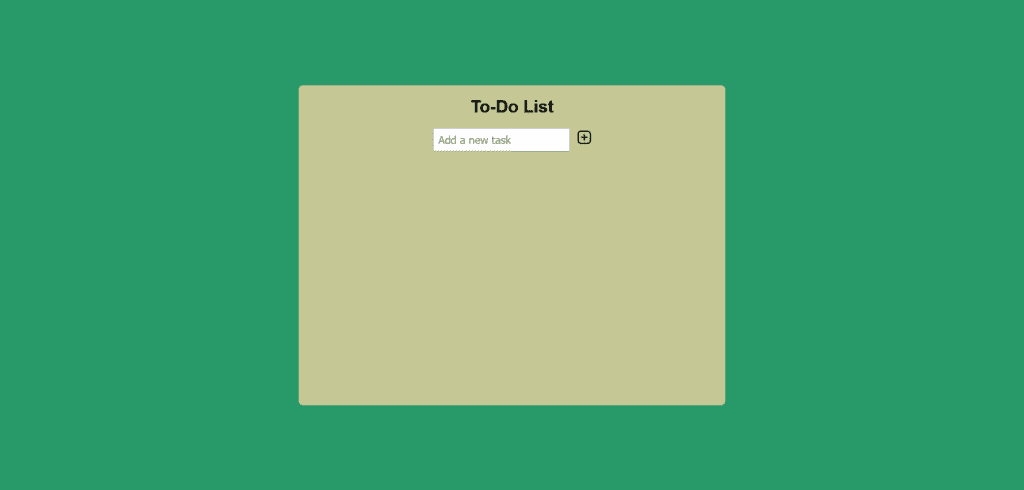
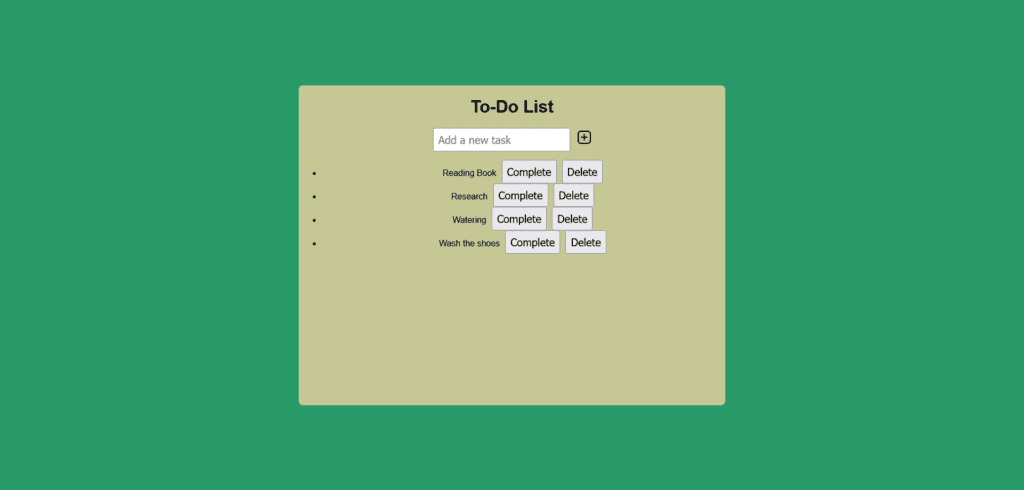
OUTPUT :


Summary:
Immerse yourself in heightened productivity through our meticulously crafted To-Do List Web App. Developed with HTML, CSS, and JavaScript, this project offers an intuitive solution for efficient task management. The user-friendly interface allows seamless addition, completion, and deletion of tasks, spotlighting the simplicity and potency of web development. It acts as a welcoming gateway for both beginners and enthusiasts, encouraging exploration of essential technologies and an uplift in productivity. Dive into the coding universe, where design and functionality harmonize, empowering you to effortlessly navigate your daily tasks in this captivating web development venture.
Key Highlights:
– Efficient task management with the To-Do List Web App.
– Development using HTML, CSS, and JavaScript.
– User-friendly interface ensures smooth task handling.
– Gateway for beginners and enthusiasts to delve into web development.
– Enhanced productivity through an engaging coding experience.
– Demonstrates the simplicity and power of essential web technologies.
– Discover the seamless harmony of design and functionality in task management.
Crafting a To-Do List in web development involves a systematic approach centered on optimizing user experience and operational efficiency. Commencing with the design phase, the initial step revolves around creating an intuitive interface conducive to seamless task management. The organization of tasks necessitates the establishment of a coherent data structure, often accomplished through the use of arrays or objects to effectively manage task attributes.
Subsequent phases involve the implementation of functions for task operations, including addition, completion, and deletion, with the integration of event handlers to adeptly capture user interactions. Ensuring data persistence, the incorporation of local storage functionality aids in retaining crucial information.
Augmenting user experience, feedback mechanisms like visual cues and notifications are integrated, while accessibility considerations, sorting and filtering options, and features like undo/redo functionality contribute to a holistic user interface. Rigorous cross-browser testing is conducted for optimal compatibility, and security measures, notably secure authentication for user accounts, are implemented to safeguard sensitive data.
Incorporating performance optimization measures, especially with substantial datasets, enhances the overall efficiency of the To-Do List web application.
To know more about the elements, tags, and syntax of the same languages, go for their documentation.
Find More Projects
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …
expense tracer in python using GUI introduction Tracking daily expenses is a vital part of personal financial management. Whether you’re a student …
my personal diary in python using GUI introduction Keeping a personal diary in python is one of the oldest and most effective …
interview question app in python using GUI introduction In today’s rapidly evolving tech landscape, landing a job often requires more than just …
sudoko solver in python using GUI introduction Sudoku, a classic combinatorial number-placement puzzle, offers an engaging challenge that blends logic, pattern recognition, …
handwritten digit recognizer in python introduction In an era where artificial intelligence and deep learning are transforming industries, real-time visual recognition has …