Drawing Pikachu Using Python With Source Code

Introduction:
In Python, the turtle is one of the most exciting libraries which enables the user to create pictures on a virtual canvas, with the help of the in-built functions of this library we can see the magic of art. In this project, with the help of this library, we will create an anime character “PIKACHU”.
Explanation:
To draw this character, we will initially code for drawing the small elements of the picture under the various functions named accordingly. Gathering all of these and summing them up under one final function will result in the picture of our character.
The first function we made in this project is “my_goto(x,y)”. This function will help the turtle( The onscreen pen used for drawing is called turtle) to move at the specified location x,y. Under this function, we made use of two more functions “penup()” & “pendown ()”. The penup() function means that no line will be drawn when the pen moves and the pendown() function means that a line will be drawn when the pen moves. Overall this UDF says that when the function gets called the pen will move to a desired location given by the user and after that, it must draw at that particular position. Now you all are wondering how we should specify the location. So for these, we make use of coordinates. The screen is divided into four quadrants and accordingly, we give the location.
Source Code:
Get Discount on Top Educational Courses
# importing the library
from turtle import *
# Function for position
def my_goto(x, y):
penup()
goto(x, y)
pendown()
# to draw the left eye
def leftEye(x, y):
my_goto(x, y)
seth(0)
fillcolor('#333333')
begin_fill()
circle(22)
end_fill()
my_goto(x, y + 10)
fillcolor('#000000')
begin_fill()
circle(10)
end_fill()
my_goto(x + 6, y + 22)
fillcolor('#ffffff')
begin_fill()
circle(10)
end_fill()
# To draw the right eye
def rightEye(x, y):
my_goto(x, y)
seth(0)
fillcolor('#333333')
begin_fill()
circle(22)
end_fill()
my_goto(x, y + 10)
fillcolor('#000000')
begin_fill()
circle(10)
end_fill()
my_goto(x - 6, y + 22)
fillcolor('#ffffff')
begin_fill()
circle(10)
end_fill()
# To draw the mouth
def mouth(x, y):
my_goto(x, y)
fillcolor('#88141D')
begin_fill()
# Lower Lip
l1 = []
l2 = []
seth(190)
a = 0.7
for i in range(28):
a += 0.1
right(3)
fd(a)
l1.append(position())
my_goto(x, y)
seth(10)
a = 0.7
for i in range(28):
a += 0.1
left(3)
fd(a)
l2.append(position())
# Upper Lip
seth(10)
circle(50, 15)
left(180)
circle(-50, 15)
circle(-50, 40)
seth(233)
circle(-50, 55)
left(180)
circle(50, 12.1)
end_fill()
# Tongue
my_goto(17, 54)
fillcolor('#DD716F')
begin_fill()
seth(145)
circle(40, 86)
penup()
for pos in reversed(l1[:20]):
goto(pos[0], pos[1] + 1.5)
for pos in l2[:20]:
goto(pos[0], pos[1] + 1.5)
pendown()
end_fill()
# Nose
my_goto(-17, 94)
seth(8)
fd(4)
back(8)
# to draw the left red cheek
def leftCheek(x, y):
tracer(False)
my_goto(x, y)
seth(300)
fillcolor('#DD4D28')
begin_fill()
a = 2.3
for i in range(120):
if 0 <= i < 30 or 60 <= i < 90:
a -= 0.05
lt(3)
fd(a)
else:
a += 0.05
lt(3)
fd(a)
end_fill()
tracer(True)
# To draw the right red cheek
def rightCheek(x, y):
tracer(False)
my_goto(x, y)
seth(60)
fillcolor('#DD4D28')
begin_fill()
a = 2.3
for i in range(120):
if 0 <= i < 30 or 60 <= i < 90:
a -= 0.05
lt(3)
fd(a)
else:
a += 0.05
lt(3)
fd(a)
end_fill()
tracer(True)
# Tp draw the left ear
def LeftEar(x, y):
my_goto(x, y)
fillcolor('#000000')
begin_fill()
seth(330)
circle(100, 35)
seth(219)
circle(-300, 19)
seth(110)
circle(-30, 50)
circle(-300, 10)
end_fill()
# To draw the right ear
def RightEar(x, y):
my_goto(x, y)
fillcolor('#000000')
begin_fill()
seth(300)
circle(-100, 30)
seth(35)
circle(300, 15)
circle(30, 50)
seth(190)
circle(300, 17)
end_fill()
# To draw the body outline
def body():
fillcolor('#F6D02F')
begin_fill()
# Right face contour
penup()
circle(130, 40)
pendown()
circle(100, 105)
left(180)
circle(-100, 5)
# Right ear
seth(20)
circle(300, 30)
circle(30, 50)
seth(190)
circle(300, 36)
# Upper profile
seth(150)
circle(150, 70)
# Left ear
seth(200)
circle(300, 40)
circle(30, 50)
seth(20)
circle(300, 35)
# Left face contour
seth(240)
circle(105, 95)
left(180)
circle(-105, 5)
# Left hand
seth(210)
circle(500, 18)
seth(200)
fd(10)
seth(280)
fd(7)
seth(210)
fd(10)
seth(300)
circle(10, 80)
seth(220)
fd(10)
seth(300)
circle(10, 80)
seth(240)
fd(12)
seth(0)
fd(13)
seth(240)
circle(10, 70)
seth(10)
circle(10, 70)
seth(10)
circle(300, 18)
seth(75)
circle(500, 8)
left(180)
circle(-500, 15)
seth(250)
circle(100, 65)
# Left foot
seth(320)
circle(100, 5)
left(180)
circle(-100, 5)
seth(220)
circle(200, 20)
circle(20, 70)
seth(60)
circle(-100, 20)
left(180)
circle(100, 20)
seth(300)
circle(10, 70)
seth(60)
circle(-100, 20)
left(180)
circle(100, 20)
seth(10)
circle(100, 60)
# Horizontal
seth(180)
circle(-100, 10)
left(180)
circle(100, 10)
seth(5)
circle(100, 10)
circle(-100, 40)
circle(100, 35)
left(180)
circle(-100, 10)
# Right foot
seth(290)
circle(100, 55)
circle(10, 50)
seth(120)
circle(100, 20)
left(180)
circle(-100, 20)
seth(0)
circle(10, 50)
seth(110)
circle(100, 20)
left(180)
circle(-100, 20)
seth(30)
circle(20, 50)
seth(100)
circle(100, 40)
# Right body contour
seth(200)
circle(-100, 5)
left(180)
circle(100, 5)
left(30)
circle(100, 75)
right(15)
circle(-300, 21)
left(180)
circle(300, 3)
# Right hand
seth(43)
circle(200, 60)
right(10)
fd(10)
circle(5, 160)
seth(90)
circle(5, 160)
seth(90)
fd(10)
seth(90)
circle(5, 180)
fd(10)
left(180)
left(20)
fd(10)
circle(5, 170)
fd(10)
seth(240)
circle(50, 30)
end_fill()
my_goto(130, 125)
seth(-20)
fd(5)
circle(-5, 160)
fd(5)
# Fingers
my_goto(166, 130)
seth(-90)
fd(3)
circle(-4, 180)
fd(3)
seth(-90)
fd(3)
circle(-4, 180)
fd(3)
# Tail
my_goto(168, 134)
fillcolor('#F6D02F')
begin_fill()
seth(40)
fd(200)
seth(-80)
fd(150)
seth(210)
fd(150)
left(90)
fd(100)
right(95)
fd(100)
left(110)
fd(70)
right(110)
fd(80)
left(110)
fd(30)
right(110)
fd(32)
right(106)
circle(100, 25)
right(15)
circle(-300, 2)
seth(30)
fd(40)
left(100)
fd(70)
right(100)
fd(80)
left(100)
fd(46)
seth(66)
circle(200, 38)
right(10)
fd(10)
end_fill()
# Tail Pattern
fillcolor('#923E24')
my_goto(126.82, -156.84)
begin_fill()
seth(30)
fd(40)
left(100)
fd(40)
pencolor('#923e24')
seth(-30)
fd(30)
left(140)
fd(20)
right(150)
fd(20)
left(150)
fd(20)
right(150)
fd(20)
left(130)
fd(18)
pencolor('#000000')
seth(-45)
fd(67)
right(110)
fd(80)
left(110)
fd(30)
right(110)
fd(32)
right(106)
circle(100, 25)
right(15)
circle(-300, 2)
end_fill()
# Calling other functions
cap(-134.07, 147.81)
mouth(-5, 25)
leftCheek(-126, 32)
rightCheek(107, 63)
LeftEar(-250, 100)
RightEar(140, 270)
leftEye(-85, 90)
rightEye(50, 110)
# To draw the cap
def cap(x, y):
my_goto(x, y)
fillcolor('#CD0000')
begin_fill()
seth(200)
circle(400, 7)
left(180)
circle(-400, 30)
circle(30, 60)
fd(50)
circle(30, 45)
fd(60)
left(5)
circle(30, 70)
right(20)
circle(200, 70)
circle(30, 60)
fd(70)
right(35)
fd(50)
circle(8, 100)
end_fill()
my_goto(-168.47, 185.52)
seth(36)
circle(-270, 54)
left(180)
circle(270, 27)
circle(-80, 98)
fillcolor('#444444')
begin_fill()
left(180)
circle(80, 197)
left(58)
circle(200, 45)
end_fill()
my_goto(-58, 270)
pencolor('#228B22')
dot(35)
my_goto(-30, 280)
fillcolor('#228B22')
begin_fill()
seth(100)
circle(30, 180)
seth(190)
fd(15)
seth(100)
circle(-45, 180)
right(90)
fd(15)
end_fill()
pencolor('#000000')
if __name__ == '__main__':
# Window control
screensize(800, 700, "#f0f0f0")
screen = Screen()
screen.setup(width=1.0, height=1.0)
# Setting the pen size
pensize(3)
# Setting the speed
speed(10)
body()
my_goto(250, -230)
write("by Curious Programmer", font=("Arial", 15))
mainloop()
The next user-defined function is “leftEye(x,y)”, as the name suggests, to draw the left eyes of the character. If we look closely, then by drawing three circles we end up drawing one eye of the character. The bigger black circle, inside of that one small black circle and to give out a finish and realistic look we ended up drawing another small white circle. The code part for this process will work like this, first of all, we go to a desired location by our “my_goto(x,y)” function then we set the orientation of the turtle to a specific angle with the help of the “seth()” function. To fill the drawing with the color we made use of an in-built function “fillcolor(“HEX value”)”. This function accepts the hex-number format as the argument for colors and to start the filling operation we make use of “begin_fill()”. For drawing a circle we will make use of the “circle()” function. Then we will make use of “end_fill()” for ending the filling operation.
Another set of similar lines of code must be written to draw another two circles, by playing with the coordinates will be set and by changing the size of the circle under each command the left eye of the character can be drawn successfully. In the same way, we will draw the right eye as well by just changing the coordinates under another UDF “rightEye(x,y)”.
The next function is “mouth(x,y)”. In this, first of all, we move to a desired location and then will give the command to fill the color. To draw the lower lip, we will make two empty lists and then we will set the orientation. With this we will also run a “for” loop, under which we will move in the right and forward direction by using “right()” & “fd()” functions and then will append the positions in the list by using “.append()”. The next half will follow the same process and the difference will move in the left and forward direction by “left()” &”fd()” under another for a loop. This will result in drawing the lower lip of the character. To draw the upper lip will first set orientation and then by changing the circle positions we will result in drawing the upper lip as well. For drawing the tongue and nose, we will follow the same procedure with the help of the same built-in functions.
The next UDF is “leftCheek(x,y)” to draw the red left cheek of the character. In this, to manage the turtle animation we used the “tracer()” function in the beginning. Then we will set the position, and orientation and give the command to start the filling operation. Now we will run a for loop and by seeing the positions and numbers will accordingly move in the left and forward direction. Similarly, the same procedure will draw the right cheek of the character and the code statements for this will be written under another UDF “rightCheek(x,y)”.
The next function is “leftEar(x,y)” to draw the inner black part of the ear of the character. Under this function, we will set the position and orientation and then start the filling operation. All of these functionalities will get executed by the same functions. In a similar way will end up drawing the right ear as well under another UDF “rightEar(x,y)”.
The next function is “body()” to draw the body outline of the character. Under this, we will first give the command to fill the color. We will start making the body outline by making the right body first, with the help of “circle()” & “left()” will do so. Then the right ear, left ear, left face, left hand, left foot, right foot, right body, right hand, fingers, tail, and tail pattern. All of these parts will be drawn in the same way. Setting the position, then orientation, and then drawing the circles according to the needed radius and extent. Adding to this, under this function we will call all other UDF which are there to draw the small elements of this character. By passing the correct positions as a parameter to these functions we will call them one by one. We will also make another UDF “cap(x,y)” to draw the cap of the character and will call it under this body function. Now, after doing this “body()” function is our final function under which all the other User-defined functions are being called to draw all the elements with the body outline of the character.
Until now, we have made all the functions that will be needed to draw this character. Now to execute all of these we need a main loop. Under this loop, the basic need to run our project is the window screen and with the help of “screensize()” will do so. To get the turtle on the screen we will use “Screen()” and for setting the width and height of that turtle we will use “.setup()”. Then we will set the size and the speed of the turtle by “pensize()” & “speed()” respectively. Now, finally, we will call “body()” to draw the character. To write anything on the screen we will use “write(“text”,font=(“font name”, size”)). And at last, we will call “mainloop()” for the turtle library.
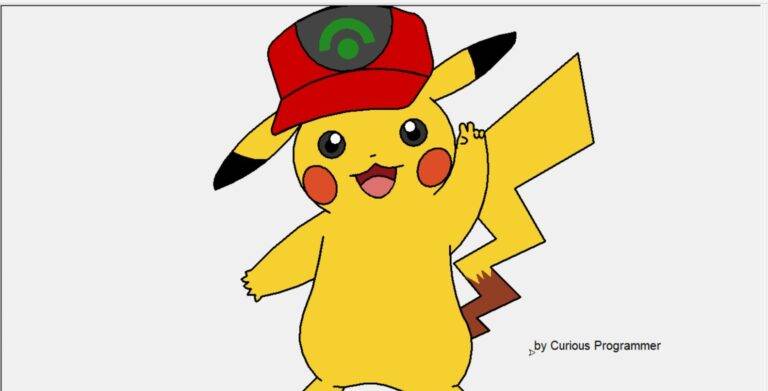
Output:





Get Huge Discounts
More Python Projects
Get Discount on Top EdTech Compnies
Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …








