2048 Game Using Python Tkitner With Source Code

Introduction :
In this blog post, we’ll walk you through the process of building a simplified version of the popular 2048 game, where the objective is to combine numbered tiles on a grid to reach the elusive tile with the number 2048. Don’t worry if you’re new to programming or game development – we’ll break down each step in an easy-to-understand manner.
In our Python implementation of 2048, we’ll be using Tkinter, a built-in Python library for creating graphical user interfaces (GUIs). Tkinter provides us with tools to design the game window, handle user input, and update the game grid dynamically.
Throughout this tutorial, we’ll cover:
- Setting up the game window and grid layout using Tkinter.
- Managing the game state, including the grid and score.
- Implementing tile movement and merging logic for player interactions.
- Adding random tiles to the grid after each move.
- Checking for game over conditions to end the game.
Required Module to Run Above Code :
In the provided code for the 2048 game using Python and Tkinter, there is one external module being used:
- tkinter (
import tkinter as tk):tkinteris the standard GUI (Graphical User Interface) toolkit for Python.- It provides various widgets (such as buttons, labels, entry fields) and methods for creating graphical applications.
- In the code,
tkinteris used to create the game window, grid cells, and handle user input events (such as key presses). - This module comes bundled with Python, so there’s no need to install it separately.
Apart from tkinter, the code also uses the built-in random module, which is a part of the Python standard library and does not require any additional installation.
Here’s a brief summary of the modules used in the code:
- tkinter: Used for creating the GUI components and handling user input.
- random: Used for generating random numbers for adding new tiles in the game.
How to run below code :
To run the provided Python code in Visual Studio Code (VS Code), you can follow these steps:
Install Python: Ensure you have Python installed on your system. You can download and install Python from the official website: Python Downloads.
Install Visual Studio Code: If you haven’t already, download and install Visual Studio Code from the official website: Visual Studio Code.
Open VS Code:
- Launch Visual Studio Code.
Create a New Python File:
- Click on the “Explorer” icon on the sidebar (or go to View > Explorer).
- Click on the “New File” button or press
Ctrl + Nto create a new file. - Save the file with a
.pyextension, for example,2048_game.py.
Copy the Code:
- Copy the provided Python code (2048 game code) and paste it into the newly created Python file in Visual Studio Code.
Run the Code:
- Open the terminal in VS Code by selecting Terminal > New Terminal from the menu.
- In the terminal, navigate to the directory where your Python file is saved using the
cdcommand. - Once you’re in the correct directory, type
python 2048_game.py(assuming you named your file2048_game.py) and press Enter to run the code.
Play the Game:
- After running the code, the game window should open, and you can play the 2048 game using the arrow keys.
Code Explanation :
Let’s break down the code step by step:
Imports:
import tkinter as tk: Imports the Tkinter library, which is used for creating the graphical user interface (GUI) for the game.import random: Imports the random module, which is used for generating random numbers for adding new tiles.
Class Definition (
Game2048):- This class represents the 2048 game. It contains methods and attributes to manage the game state and handle user input.
__init__method:- Initializes the game instance.
- Sets up the game window (
master), title, size, and event binding for key presses. - Initializes game variables such as the grid size, grid state, and score.
- Calls
init_grid()to set up the initial grid GUI. - Calls
add_tile()to add the first tile to the grid. - Calls
update_grid()to update the GUI with the initial grid state.
init_gridmethod:- Initializes the GUI grid by creating Tkinter labels for each cell and placing them in a grid layout within the game window.
add_tilemethod:- Adds a new tile (either 2 or 4 with probabilities 0.9 and 0.1, respectively) to a random empty cell on the grid.
update_gridmethod:- Updates the GUI grid labels with the current state of the grid.
handle_keymethod:- Handles user key presses.
- Moves the tiles in the grid according to the arrow key pressed.
- Adds a new tile after each move.
- Updates the GUI grid.
- Checks for game over condition and prints the score if the game is over.
move_tilesmethod:- Moves the tiles in the grid based on the direction specified (Up, Down, Left, Right).
- Uses helper methods
transpose,reverse, andmerge_tilesfor grid manipulation.
merge_tilesmethod:- Merges adjacent tiles with the same value and updates the score accordingly.
check_game_overmethod:- Checks if the game is over by looking for any empty cells or adjacent tiles with the same value.
Helper Methods:
transpose: Transposes a matrix (used for rotating the grid).reverse: Reverses the rows of a matrix (used for flipping the grid horizontally).
mainfunction:- Creates a Tkinter root window and initializes the game.
if __name__ == "__main__":block:- Ensures that the
mainfunction is executed when the script is run directly, but not when it’s imported as a module.
- Ensures that the
Source Code :
Get Discount on Top Educational Courses
import tkinter as tk
import random
class Game2048:
def __init__(self, master):
self.master = master
self.master.title("2048")
self.master.geometry("400x400")
self.master.bind("<Key>", self.handle_key)
self.grid_size = 4
self.grid = [[0] * self.grid_size for _ in range(self.grid_size)]
self.score = 0
self.init_grid()
self.add_tile()
self.update_grid()
def init_grid(self):
self.tiles = []
for i in range(self.grid_size):
row = []
for j in range(self.grid_size):
tile = tk.Label(self.master, text="", font=("Helvetica", 32), width=4, height=2, relief="raised")
tile.grid(row=i, column=j, padx=5, pady=5)
row.append(tile)
self.tiles.append(row)
def add_tile(self):
empty_cells = [(i, j) for i in range(self.grid_size) for j in range(self.grid_size) if self.grid[i][j] == 0]
if empty_cells:
i, j = random.choice(empty_cells)
self.grid[i][j] = 2 if random.random() < 0.9 else 4
def update_grid(self):
for i in range(self.grid_size):
for j in range(self.grid_size):
value = self.grid[i][j]
if value == 0:
self.tiles[i][j].configure(text="", bg="lightgray")
else:
self.tiles[i][j].configure(text=str(value), bg="lightblue")
self.master.update_idletasks()
def handle_key(self, event):
if event.keysym in ['Up', 'Down', 'Left', 'Right']:
self.move_tiles(event.keysym)
self.add_tile()
self.update_grid()
if self.check_game_over():
print("Game Over! Score:", self.score)
def move_tiles(self, direction):
if direction == 'Up':
self.grid = self.transpose(self.grid)
self.grid = self.merge_tiles(self.grid)
self.grid = self.transpose(self.grid)
elif direction == 'Down':
self.grid = self.reverse(self.transpose(self.grid))
self.grid = self.merge_tiles(self.grid)
self.grid = self.transpose(self.reverse(self.grid))
elif direction == 'Left':
self.grid = self.merge_tiles(self.grid)
elif direction == 'Right':
self.grid = self.reverse(self.grid)
self.grid = self.merge_tiles(self.grid)
self.grid = self.reverse(self.grid)
def merge_tiles(self, grid):
score = 0
for i in range(self.grid_size):
j = 0
while j < self.grid_size - 1:
if grid[i][j] == grid[i][j+1] and grid[i][j] != 0:
grid[i][j] *= 2
score += grid[i][j]
grid[i][j+1] = 0
j += 2
else:
j += 1
self.score += score
return grid
def check_game_over(self):
for i in range(self.grid_size):
for j in range(self.grid_size):
if self.grid[i][j] == 0:
return False
if j < self.grid_size - 1 and self.grid[i][j] == self.grid[i][j+1]:
return False
if i < self.grid_size - 1 and self.grid[i][j] == self.grid[i+1][j]:
return False
return True
@staticmethod
def transpose(matrix):
return [[row[i] for row in matrix] for i in range(len(matrix[0]))]
@staticmethod
def reverse(matrix):
return [row[::-1] for row in matrix]
def main():
root = tk.Tk()
game = Game2048(root)
root.mainloop()
if __name__ == "__main__":
main()
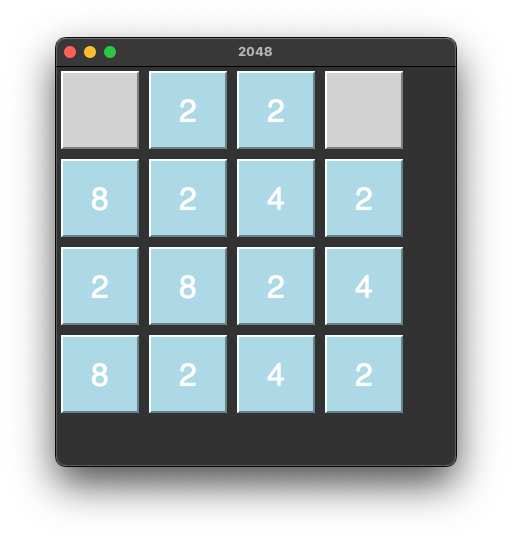
Output :

Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …








