WordCloud using Python
Hello Curious Coders,
WordCloud is a graphical representation technique where the words are displayed based on their frequency in the text provided. This is used when one want to analyze and find out the frequent words of a paragraph just by looking at an image. So here is the code to implement it using python
Code
Get Discount on Top Educational Courses
# import wordcloud and matplotlib libraries
from wordcloud import WordCloud
import matplotlib.pyplot as plt
# Intialize the Paragraph
text = '''CodeWithCurious.com is a highly Inofomative,Collective Website.
CodeWithCurious.com Website is specifically meant for beginners.
CodeWithCurious.com contains Projects, blogs and Interview Questions'''
# Create a WordCloud object
wordcloud = WordCloud().generate(text)
# Display the word cloud
plt.imshow(wordcloud, interpolation='bilinear')
plt.axis("off")
plt.show()
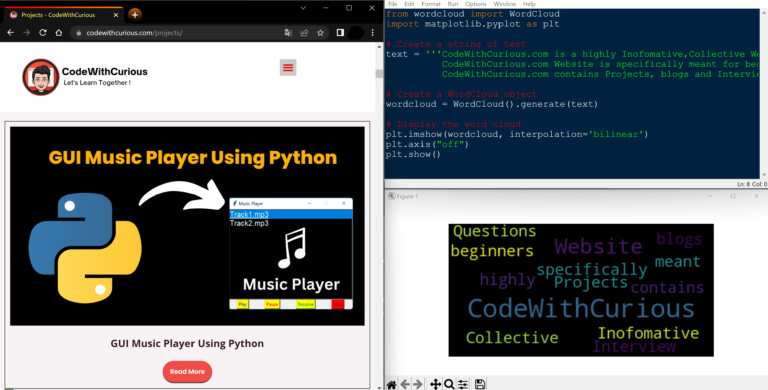
Output
Code Explanation
- First we need to import the wordcloud to generate wordcloud
- Matplotlib to plot the generated wordcloud
- Next we need to intialize a pararaph to a variable which we want to plot the wordcloud
- Then we need to create a wordcloud object using WordCloud function of wordcloud package to generate wordcloud.
- Later using imshow() function of matplotlib we are going to display the generated wordcloud.
- Finally using show() function of maptplotib we are display ot project the output to the user in the form of image.
Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …