Paint App Using Python With Source Code

Introduction :
In this tutorial, we’ll create a simple paint application using Python. Our paint app will allow users to draw various shapes on a canvas, choose colors, and undo their last action. We will use the turtle module for drawing and the free games module for vector handling. This paint app enables you to draw lines, squares, and other shapes on a canvas. It also features color selection and an undo function. This project is an excellent way to practice working with the turtle graphics module and handling user interactions in Python
Required Modules :
To run this project, you’ll need the turtle and free games modules. You can install the free games module using pip:
pip install freegames
How to Run the Code :
1. Install Dependencies:
○ Ensure you have Python installed.
○ Install the freegames module using pip.
2. Run the Code:
○ Save the provided code in a file named paint_app.py.
Run the script using Python:
python paint_app.py
3. Use the App:
○ Click to start drawing a shape.
○ Click again to finish the shape.
○ Pressthe keys to change the color or shape:
■ K:Black
■ W:White
■ G:Green
■ B:Blue
■ R:Red
■ l:Line
■ s:Square
■ c:Circle (not yet implemented)
■ r:Rectangle (not yet implemented)
■ t:Triangle (not yet implemented)
○ Pressuto undo the last action.
Code Explanation :
Let’s walk through the key parts of the code:
1. Importing Module
from turtle import *
from freegames import vector
Weimport the turtle module for drawing and the vector class from freegames to handle
points on the canvas.
2. Drawing Functions
Line Function:.
def line(start, end):
"Draw line from start to end."
up()
goto(start.x, start.y)
down()
goto(end.x, end.y)
Draws a straight line between two points
3. Square Function:
def square(start, end):
"Draw square from start to end."
up()
goto(start.x, start.y)
down()
begin_fill()
for count in range(4):
forward(end.x- start.x)
left(90)
end_fill()
Drawsasquare using the start and end points.
4. Circle, Rectangle, Triangle Functions:
def circle(start, end):
"Draw circle from start to end."
pass # TODO
def rectangle(start, end):
"Draw rectangle from start to end."
pass # TODO
def triangle(start, end):
"Draw triangle from start to end."
pass # TODO
Thesefunctions are placeholders for future implementation.
5. Tap Function
def tap(x, y):
"Store starting point or draw shape."
start = state['start']
if start is None:
state['start'] = vector(x, y)
else:
shape = state['shape']
end = vector(x, y)
shape(start, end)
state['start'] = None
Handles mouse clicks to either store the starting point or draw the selected shape.
6. Store Function
def store(key, value):
"Store value in state at key."
state[key] = value
Stores the selected shape or color in the state dictionary.
5. Initialize the App
state = {'start': None, 'shape': line}
setup(420, 420, 370, 0)
onscreenclick(tap)
listen()
onkey(undo, 'u')
onkey(lambda: color('black'), 'K')
onkey(lambda: color('white'), 'W')
onkey(lambda: color('green'), 'G')
onkey(lambda: color('blue'), 'B')
onkey(lambda: color('red'), 'R')
onkey(lambda: store('shape', line), 'l')
onkey(lambda: store('shape', square), 's')
onkey(lambda: store('shape', circle), 'c')
onkey(lambda: store('shape', rectangle), 'r')
onkey(lambda: store('shape', triangle), 't')
done()
setup() initializes the canvas.
● onscreenclick() registers the tap function for mouse clicks.
● listen() sets up the app to listen for keyboard input.
● onkey() registers key bindings for various colors and shapes.
● done() starts the turtle graphics loop
Get Discount on Top Educational Courses
Source Code :
from turtle import *
from freegames import vector
def line(start, end):
"Draw line from start to end."
up()
goto(start.x, start.y)
down()
goto(end.x, end.y)
def square(start, end):
"Draw square from start to end."
up()
goto(start.x, start.y)
down()
begin_fill()
for count in range(4):
forward(end.x - start.x)
left(90)
end_fill()
def circle(start, end):
"Draw circle from start to end."
pass # TODO
def rectangle(start, end):
"Draw rectangle from start to end."
pass # TODO
def triangle(start, end):
"Draw triangle from start to end."
pass # TODO
def tap(x, y):
"Store starting point or draw shape."
start = state['start']
if start is None:
state['start'] = vector(x, y)
else:
shape = state['shape']
end = vector(x, y)
shape(start, end)
state['start'] = None
def store(key, value):
"Store value in state at key."
state[key] = value
state = {'start': None, 'shape': line}
setup(420, 420, 370, 0)
onscreenclick(tap)
listen()
onkey(undo, 'u')
onkey(lambda: color('black'), 'K')
onkey(lambda: color('white'), 'W')
onkey(lambda: color('green'), 'G')
onkey(lambda: color('blue'), 'B')
onkey(lambda: color('red'), 'R')
onkey(lambda: store('shape', line), 'l')
onkey(lambda: store('shape', square), 's')
onkey(lambda: store('shape', circle), 'c')
onkey(lambda: store('shape', rectangle), 'r')
onkey(lambda: store('shape', triangle), 't')
done()
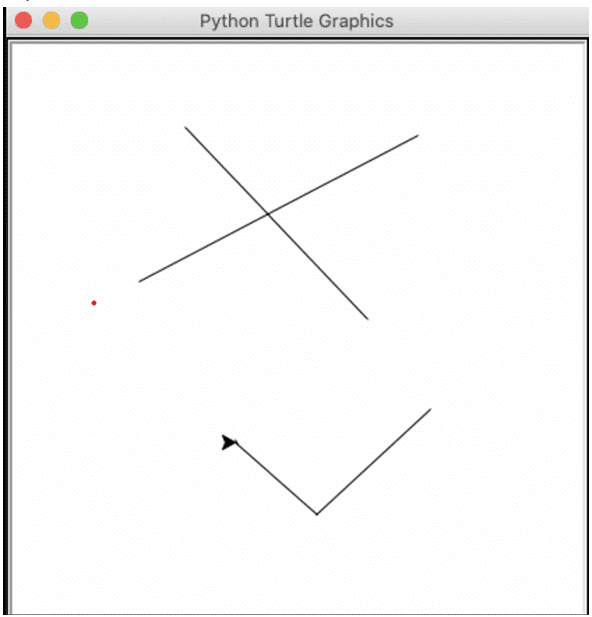
Output :

Find More Projects
how to create a video background with html CSS JavaScript Introduction Hello friends, you all are welcome to today’s new blog post. …
Auto Text Effect Animation Using Html CSS & JavaScript Introduction Hello friends, welcome to today’s new blog post. Today we have created …
Windows 12 Notepad Using Python Introduction: In this article, we will create a Windows 12 Notepad using Python. If you are a …
Animated Search Bar using Html CSS And JavaScript Introduction Hello friends, all of you developers are welcome to today’s beautiful blog post. …
Best Quiz Game Using HTML CSS And JavaScript Introduction Hello coders, welcome to another new blog. Today in this article we’ll learn …
Tower Blocks Game Using HTML CSS And JavaScript Introduction Hello coders, welcome to another new blog. Today in this blog we’ll learn …