GUI Based Internet Speed Test Using Python With Source Code

Introduction:
python language is one of the most preferred programming languages in today’s scenario of the data science field. Because of its simple syntax and vast libraries/packages/modules, implementing various applications/programs/codes is very handy.
Explanation:
GUI is one of the best interfaces for a user to interact with a machine/computer. Python support Tkinter library/packages/module for implementing the GUI-based application/program/code.
The given below is the code for implementing the “GUI-Based Internet Speed Test” application/program:
The libraries/packages/modules used in this code are as follows:
tkinter: This package is used for developing graphical user interfaces (GUIs) in python.
speedtest: This package is used to test network bandwidth using speedtest.net servers
Installation:
$ pip install speedtest-cliRun this command on your terminal to install the speedtest python module.
Source Code:
Get Discount on Top Educational Courses
# Importing Libraries Required For Code
# codewithcurious.com
from tkinter import *
from speedtest import Speedtest
# Creation OF Function
def update_text():
speed_test = Speedtest()
download = speed_test.download()
upload = speed_test.upload()
download_speed = round(download / (10**6), 2)
upload_speed = round(upload / (10**6), 2)
down_label.config(text= "Download Speed - " + str(download_speed) + "Mbps")
up_label.config(text= "Upload Speed - " + str(upload_speed) + "Mbps")
# Creation OF GUI
window = Tk()
window.title("Internet Speed Testing")
window.geometry('420x250+250+150')
button = Button(window, text="Press Here to Check Speed", width=50, command=update_text,background = '#49A')
button.pack()
down_label = Label(window, text="")
down_label.pack()
up_label = Label(window, text="")
up_label.pack()
# Closing of GUI
window.mainloop()
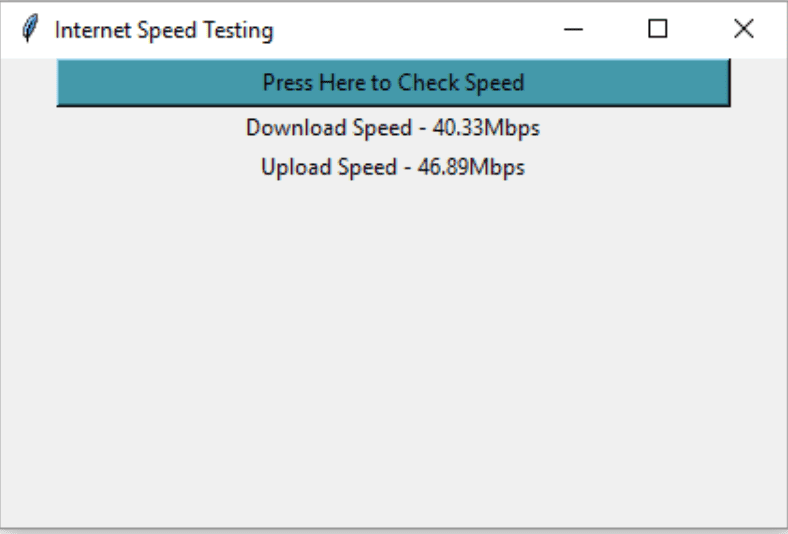
Output:

Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …








