Whack a Mole Game with HTML CSS And JavaScript

Introduction
Hello friends, you all are welcome to today’s beautiful and unique project. Today we have made a beautiful game for you, which we have made with the help of html, css and javascript. This game is quite amazing and you must have definitely played it. Friends, the name of this game is Whack-a-mole, which is quite amazing. If you are also new in this world of coding, then you have come to the right place, because I will teach you correctly and very easily how you can make your own game and how I created this game. Because friends, if you don’t know, then I will tell you Let me tell you that if you people grow up like this and do not create high level projects, then your coding skills will never improve and you may face problems in future.
That is why you should definitely try to make big projects like this. If you have even a little knowledge of coding, you can make such projects which are very easy. So let’s go. Now let’s know how we have made it and what code we have used. So you can stay with us.
HTML (index.html)
Get Discount on Top Educational Courses
Friends, now first of all we have to make a structure of our game with the help of HTML, which does not look good at all, to make it better we have to use CSS along with HTML, with the help of which we can design any project well, so first of all it is very important for you to understand the code of HTML, so let’s understand the code of HTML.
- First of all we have to add the title which we can do with the help of html title tag First of all we have to add the title which we can do with the help of html title tag <title>Whack-a-mole Game</title>
- Then we will also have to link the css with the html which we can do like this <link rel=”stylesheet” href=”style.css” />
- If you want to add a game icon then you can do it with the help of this tag <link rel=”icon” href=”https://i.ibb.co/M6KTWnf/pic.jpg” />
- This is the <body> tag in which the HTML code is written. If you write the code outside this tag, then your code will not work.
- First of all we have added a title to our game with the help of a heading tag in which we have added the name of our game <h1>Whack-a-mole!</h1>
- To start the game we have added a button <button id=”start” onClick=”startGame()”>Start</button>
- This is our main <div> in which we are going to add the code of our game which will make it easier to edit the game <div class=”game”>
- We have created a total box in which we have added our character which you will see in the game <div class=”whole hole1″>
- Then we have added a mole inside it which will be displayed through javascript <div class=”mole”></div>
- To link javascript with html file we have to add it below <body> tag in this way <script src=”script.js”></script>
<title>Whack-a-mole Game</title>
<h1>Whack-a-mole!</h1>
<h2>Score: <span class="score">0</span></h2>
<button id="start">Start</button>
<div class="game">
<div class="hole hole1">
<div class="mole"></div>
</div>
<div class="hole hole2">
<div class="mole"></div>
</div>
<div class="hole hole3">
<div class="mole"></div>
</div>
<div class="hole hole4">
<div class="mole"></div>
</div>
<div class="hole hole5">
<div class="mole"></div>
</div>Sir, why are you taking tension? I will complete the work as per your time line. Once you give me the work,
see, I will work with full responsibility.
<div class="hole hole6">
<div class="mole"></div>
</div>
</div>
CSS (Style.css)
Friends this code is our CSS code with the help of which we can design any project well, if you do not use CSS then your project will be of no use because it is necessary to use CSS, with this you can make your project beautiful, when a user comes to our game or our website, if the interface of our game is not good then no one will like to play our game, that is why it is necessary to use CSS
- We have used this font in our game. If you like any other font then you can use that too. font-family: “Nunito”, sans-only;
- For body background we have used this color background: #ffff9i2;
- We have used this to center the text, with the help of which our text can be centered very easily text-align: center;
- In our game, we have added a butterfly as heading, its font size is font-size: 4.5rem;
- We have kept the background color of the score box like this, which you can also change: background: #f5kf;
- We have used some padding in the score box of our game which looks like this padding: 0 3rem;
- Friends, in our game we have kept the width of the box like this: width: 600px; and the height is kept like this: height: 400px;
Friends, this was some important code of our CSS which was important for you to know. We have also used other CSS codes which you can see in the code.
@import url("https://fonts.googleapis.com/css?family=Nunito");
*,
*:before,
*:after {
-webkit-box-sizing: inherit;
-moz-box-sizing: inherit;
box-sizing: inherit;
}
html {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
font-size: 10px;
}
body {
padding: 0;
margin: 0;
font-family: "Nunito", sans-serif;
background: #fff9e2;
text-align: center;
}
h1 {
font-size: 4.5rem;
line-height: 1;
margin: 2rem 0 0 0;
color: #ff7660;
}
h2 {
font-size: 3rem;
color: #3b1010;
margin: 2rem;
}
.score {
background: #ffe5cf;
padding: 0 3rem;
line-height: 1;
-webkit-border-radius: 1rem;
-moz-border-radius: 1rem;
border-radius: 1rem;
color: #3b1010;
}
.game {
width: 600px;
height: 400px;
display: -webkit-box;
display: -webkit-flex;
display: flex;
flex-wrap: wrap;
margin: 0 auto;
}
.hole {
flex: 1 0 33.33%;
overflow: hidden;
position: relative;
}
.hole:after {
display: block;
background: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/1159990/dirt.svg")
bottom center no-repeat;
background-size: contain;
content: "";
width: 100%;
height: 70px;
position: absolute;
z-index: 2;
bottom: -30px;
}
.mole {
background: url("https://s3-us-west-2.amazonaws.com/s.cdpn.io/1159990/mole.svg")
bottom center no-repeat;
background-size: 60%;
position: absolute;
top: 100%;
width: 100%;
height: 100%;
transition: all 0.4s;
}
.hole.up .mole {
top: 0;
}
#start {
font-family: "Nunito", sans-serif;
display: inline-block;
text-decoration: none;
border: 0;
background: #3b1010;
color: #fff;
font-size: 2rem;
padding: 1rem 2rem;
cursor: pointer;
margin: 1rem;
}
#start:hover {
opacity: 0.8;
}
Javascript (Script.js)
This code is the most important code for our game, without it your game is of no use, that’s why you need to use this code which is JavaScript code. You can make the game good with HTML and CSS, but cannot run it. When a user enters our game and clicks on the start button, the game should start. You have to do all this work with JavaScript, you cannot do this with CSS or HTML.
const holes = document.querySelectorAll(".hole");
const scoreBoard = document.querySelector(".score");
const moles = document.querySelectorAll(".mole");
const button = document.querySelector("#start");
let lastHole;
let timeUp = false;
let score = 0;
function randomTime(min, max) {
return Math.round(Math.random() * (max - min) + min);
}
function randomHole(holes) {
const idx = Math.floor(Math.random() * holes.length);
const hole = holes[idx];
if (hole === lastHole) {
console.log("Same one");
return randomHole(holes);
}
lastHole = hole;
return hole;
}
function peep() {
const time = randomTime(200, 1000);
const hole = randomHole(holes);
hole.classList.add("up");
setTimeout(() => {
hole.classList.remove("up");
if (!timeUp) peep();
}, time);
}
function startGame() {
scoreBoard.textContent = 0;
timeUp = false;
score = 0;
button.style.visibility = "hidden";
peep();
setTimeout(() => {
timeUp = true;
button.innerHTML = "Try again?";
button.style.visibility = "visible";
}, 10000);
}
function bonk(e) {
if (!e.isTrusted) return;
score++;
this.classList.remove("up");
scoreBoard.textContent = score;
}
moles.forEach((mole) => mole.addEventListener("click", bonk));
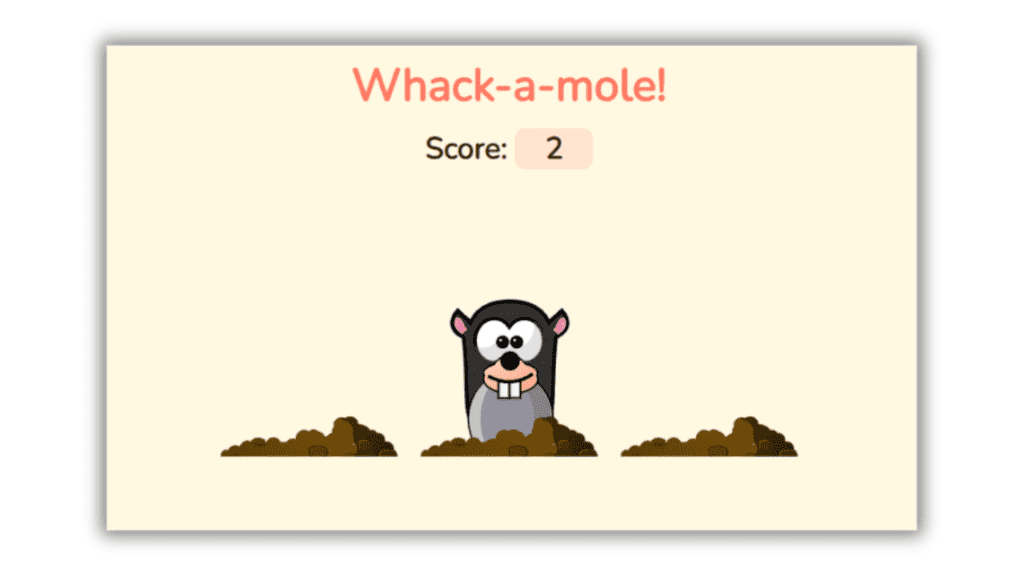
Output:

Disclaimer: The code provided in this post is sourced from GitHub and is distributed under the MIT License. All credits for the original code go to the respective owner. We have shared this code for educational purposes only. Please refer to the original repository for detailed information and any additional usage rights or restrictions.
MathGenius Pro – AI-Powered Math Solver Using Python Introduction:From simple arithmetic to more complicated college-level subjects like integration, differentiation, algebra, matrices, and …
CipherMaze: The Ultimate Code Cracking Quest Game Using Python Introduction: You can make CipherMaze, a fun and brain-boosting puzzle game, with Python …
Warp Perspective Using Open CV Python Introduction: In this article, we are going to see how to Create a Warp Perspective System …
Custom AI Story Generator With Emotion Control Using Python Introduction: With the help of this AI-powered story generator, users can compose stories …