Drawing Ganesha Using Python Turtle Graphics
[Drawing Ganapati Using Python]
![Drawing Ganesha Using Python Turtle Graphics [Drawing Ganapati Using Python]](https://codewithcurious.com/wp-content/uploads/2024/09/Handwritten-Notes-2024-09-07T182630.773-1-1024x576.png)
Introduction
In this blog post, we will learn how to draw Lord Ganesha using Python! We’ll use the Turtle graphics library, which is a popular way to introduce programming to kids. Turtle is a standard Python library that provides a simple and fun way to draw shapes and designs. We’ll write Python scripts to draw Lord Ganesha using various Turtle commands, creating a colorful and beautiful image.
This project is a great way to celebrate the festival of Ganesh Chaturthi and showcase your Python skills creatively!
Requirements
To draw Ganesha using Python, you will need:
- Python: Make sure you have Python installed on your system. You can download it from python.org.
- Turtle Library: Turtle is a built-in library in Python, so you don’t need to install it separately. You can import it directly into your Python script.
- Random Library: Used to add random colors and effects.
Step-by-Step Explanation
We will use two Python scripts to draw different parts of Lord Ganesha. The first script will focus on drawing the face and features, while the second script will add decorations and finishing touches.
Get Discount on Top Educational Courses
Code 1: Drawing Ganesha's Face and Features
This code creates the basic outline and features of Ganesha’s face, including the head, eyes, ears, and trunk.
from turtle import *
import turtle as tur
t = tur.Turtle()
tur.speed(6)
tur.bgcolor("black")
tur.color("gold")
tur.pensize(5)
tur.left(60)
tur.fd(50)
tur.left(15)
tur.circle(100,90)
tur.fd(30)
tur .pensize(10)
tur.penup()
tur.right(90)
tur.fd(20)
tur.pendown()
tur.right(40)
tur.circle(-50,90)
tur.fd(20)
tur.left(150)
#seconde head curve
tur.color("red")
tur.penup()
tur.fd(40)
tur.left(20)
tur.pendown()
tur.circle(50,90)
#third head curve
#goto beginning
tur.color("gold")
tur.penup()
goto(0,0)
tur.pensize(5)
tur.pendown()
tur.left(30)
tur.fd(120)
tur.circle(60,270)
#eyes
tur.color("gold")
tur.penup()
tur.forward(30)
tur.right(50)
tur.forward(135)
tur.pendown()
tur.pensize(8)
tur.circle(50,90)
tur.left(95)
tur.penup()
tur.circle(60,75)
#eyebrows
tur.penup()
tur.forward(15)
tur.left(90)
tur.pensize(2)
tur.pendown()
tur.circle(70,90)
#ears
tur.pensize(5)
tur.penup()
tur.forward(75)
tur.right(90)
tur.forward(20)
tur.pendown()
tur.circle(90,90)
tur.forward(20)
tur.circle(30,170)
tur.right(180)
tur.circle(28,180)
tur.right(160)
tur.circle(25,180)
tur.right(160)
tur.circle(22,160)
tur.forward(20)
tur.circle(60,45)
#trunk
tur.penup()
goto(0,0)
tur.left(130)
tur.fd(140)
tur.right(250)
tur.backward(20)
tur.circle(80,20)
tur.circle(20,40)
tur.right(110)
tur.penup()
tur.fd(20)
tur.pendown()
tur.pensize(10)
tur.forward(50)
tur.circle(100,80)
tur.pensize(9)
tur.circle(150,50)
tur.pensize(7)
tur.circle(100,60)
tur.pensize(5)
tur.circle(90,60)
tur.pensize(4)
tur.circle(40,60)
tur.circle(10,90)
#head
tur.color("red")
tur.penup()
goto(0,0)
goto(-90,290)
tur.right(230)
tur.pendown()
tur.circle(-100,50)
tur.circle(200,20)
tur.circle(50,30)
tur.right(180)
tur.circle(50,30)
tur.circle(200,20)
tur.circle(-100,40)
tur.right(95)
tur.penup()
tur.fd(40)
tur.right(90)
tur.pendown()
tur.circle(100,40)
tur.penup()
tur.circle(35,120)
tur.right(30)
tur.pendown()
tur.pensize(5)
tur.circle(60,50)
#done
tur.penup()
goto(-70,90)
tur.fillcolor("red")
tur.begin_fill()
tur.circle(20,180)
tur.end_fill()
tur.penup()
tur.left(75)
tur.fillcolor("red")
tur.begin_fill()
tur.circle(70,35)
tur.end_fill()
tur.left(180)
tur.backward(10)
tur.pendown()
tur.left(6)
tur.pensize(5)
tur.color("red")
tur.circle(-80,40)
tur.penup()
goto(0,0)
#borderrrr
tur.color("deep sky blue")
tur.setposition(-250,-300)
tur.write("Happy\n"
"Ganesh\n"
"Chaturthi",font=("arial",20,"normal"),align="left")
goto(-240,420)
tur.right(90)
tur.forward(275)
tur.right(130)
tur.forward(100)
goto(0,420)
tur.right(90)
tur.fd(100)
tur.right(50)
tur.pendown()
tur.fd(510)
tur.left(90)
tur.right(165)
tur.fd(540)
tur.right(70)
tur.fd(20)
tur.fd(540)
tur.right(90)
tur.fd(20)
tur.left(30)
tur.fd(205)
tur.right(90)
tur.fd(20)
tur.end_fill()
tur.color("red")
tur.penup()
goto(0,0)
tur.left(118)
tur.fd(240)
tur.right(30)
tur.pendown()
tur.circle(90,65)
tur.penup()
done()
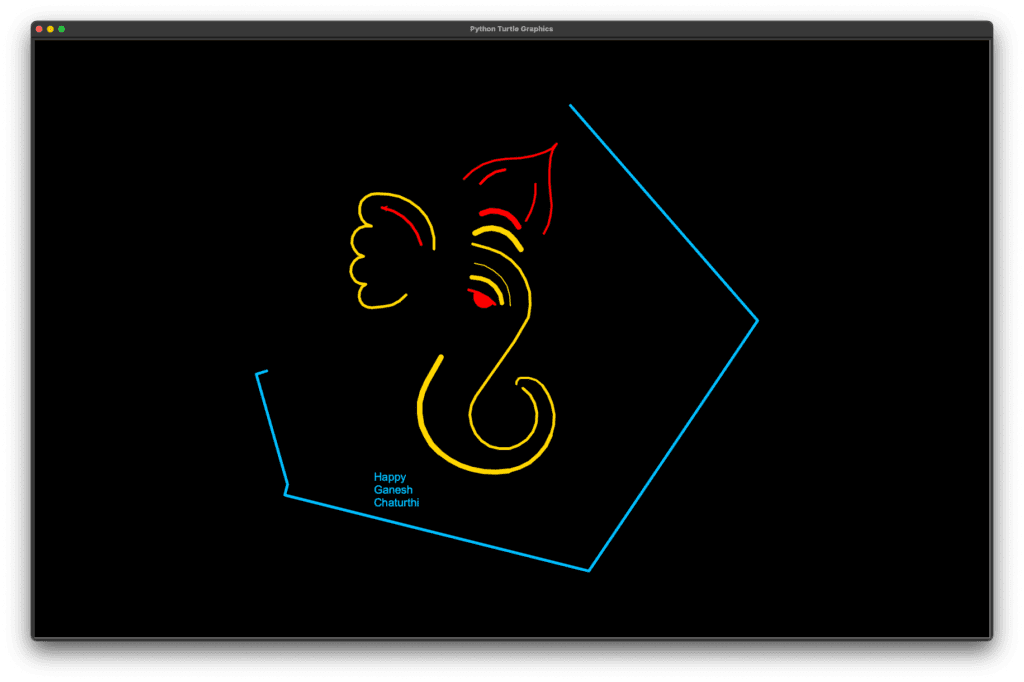
Output:

Code 2: Drawing Ganesha's Face
import turtle
import random
turtle.speed(9)
turtle.pensize(3)
turtle.showturtle()
turtle.bgcolor("black")
turtle.pencolor("red")
def myPosition(x,y):
turtle.penup()
turtle.goto(x,y)
turtle.pendown()
myPosition(-13,170)
turtle.forward(50)
turtle.left(90)
turtle.forward(10)
turtle.left(90)
turtle.forward(100)
turtle.left(90)
turtle.forward(10)
turtle.left(90)
turtle.forward(50)
turtle.pencolor("darkorange")
myPosition(-13,185)
turtle.forward(35)
turtle.left(90)
turtle.forward(10)
turtle.left(90)
turtle.forward(70)
turtle.left(90)
turtle.forward(10)
turtle.left(90)
turtle.forward(35)
turtle.pencolor("gold")
myPosition(-13,200)
turtle.forward(25)
turtle.left(90)
turtle.forward(10)
turtle.left(90)
turtle.forward(50)
turtle.left(90)
turtle.forward(10)
turtle.left(90)
turtle.forward(25)
turtle.pencolor("yellow")
myPosition(-13,215)
turtle.pencolor("red")
for i in range(12):
turtle.forward(5)
turtle.left(30)
myPosition(-13,160)
turtle.right(90)
turtle.left(15)
turtle.forward(10)
turtle.right(15)
turtle.forward(15)
turtle.right(15)
turtle.forward(10)
turtle.left(15)
turtle.right(165)
turtle.forward(10)
turtle.right(15)
turtle.forward(15)
turtle.right(15)
turtle.forward(10)
turtle.left(15)
turtle.pencolor("gold")
myPosition(-20,-180)
turtle.left(90)
for i in range(7):
turtle.right(20)
turtle.forward(20)
turtle.forward(10)
turtle.left(5)
turtle.forward(5)
turtle.left(5)
turtle.forward(10)
turtle.left(5)
turtle.forward(15)
turtle.left(30)
turtle.forward(10)
turtle.left(5)
turtle.forward(10)
for i in range(2):
turtle.left(20)
turtle.forward(6)
turtle.right(20)
turtle.forward(60)
turtle.left(100)
turtle.forward(20)
for i in range(8):
turtle.right(20)
turtle.forward(1)
turtle.forward(20)
turtle.left(50)
turtle.forward(30)
for i in range(4):
turtle.left(20)
turtle.forward(10)
turtle.forward(20)
turtle.left(95)
turtle.forward(50)
turtle.right(155)
turtle.forward(80)
turtle.right(120)
turtle.forward(80)
for i in range(4):
turtle.right(20)
turtle.forward(15)
turtle.forward(25)
turtle.right(30)
turtle.forward(5)
turtle.left(150)
turtle.forward(5)
turtle.right(118)
turtle.forward(80)
for i in range(3):
turtle.right(20)
turtle.forward(20)
turtle.forward(20)
for i in range(4):
turtle.left(24)
turtle.forward(25)
myPosition(-1,-130)
turtle.left(15)
for i in range(7):
turtle.right(30)
turtle.forward(10)
turtle.left(8)
for i in range(4):
turtle.right(24)
turtle.forward(20)
for i in range(3):
turtle.left(20)
turtle.forward(25)
turtle.left(10)
turtle.forward(60)
turtle.right(20)
turtle.forward(50)
for i in range(3):
turtle.right(22)
turtle.forward(15)
turtle.right(15)
turtle.forward(55)
turtle.right(105)
turtle.forward(70)
turtle.right(160)
turtle.forward(50)
turtle.left(80)
turtle.forward(20)
for i in range(3):
turtle.left(23)
turtle.forward(15)
turtle.left(3)
turtle.forward(20)
turtle.left(90)
turtle.forward(20)
for i in range(3):
turtle.right(50)
turtle.forward(3)
turtle.forward(15)
turtle.left(90)
turtle.forward(60)
for i in range(4):
turtle.right(10)
turtle.forward(15)
turtle.forward(23)
turtle.right(15)
turtle.forward(5)
turtle.right(15)
turtle.forward(8)
for i in range(6):
turtle.left(15)
turtle.forward(10)
turtle.left(160)
turtle.forward(20)
turtle.right(40)
turtle.forward(5)
for i in range(5):
turtle.right(20)
turtle.forward(5)
turtle.forward(10)
myPosition(-330,-250)
turtle.pencolor("red")
turtle.write('Happy Ganesh Chaturthi', font=("Bradley Hand ITC", 50, "bold"))
turtle.dot
turtle.done()
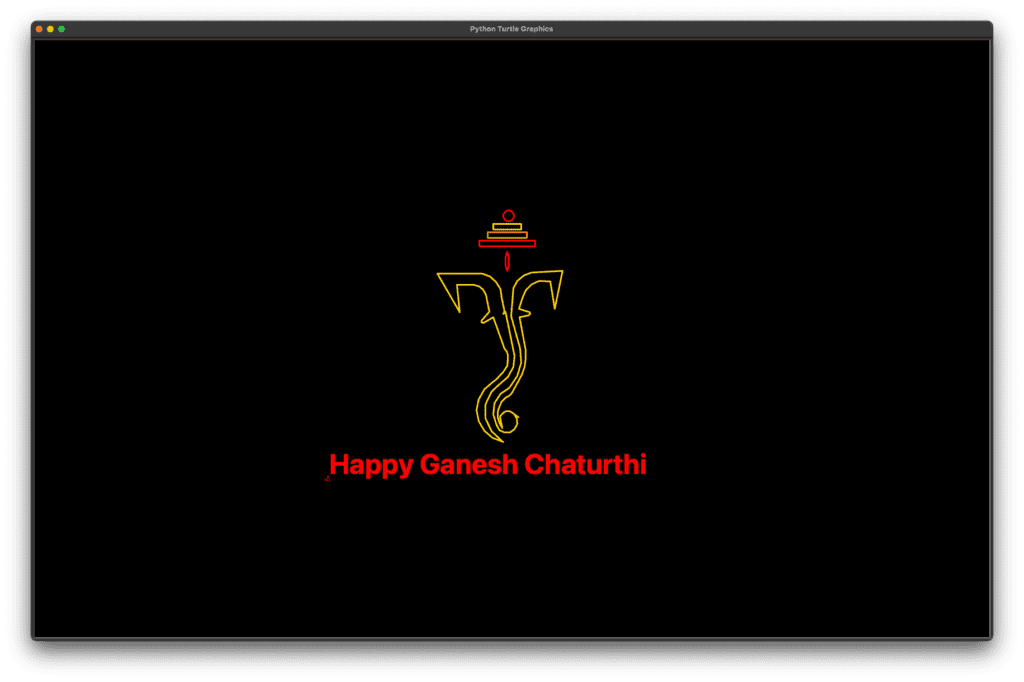
Output 2:

More Projects:

URL Shortener Using Python Django
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener project. Though it

User Authentication System Using Python Django
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of this project. It

E-Learning System Using JAVA
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical User interface through

Weather App Using Python Django with Source Code
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. It provides temperature,

Quiz App Using Python Django with complete source code
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress with the Django

Resume Screener in python using GUI
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable candidates for a


