Library Management System Using Python with Source Code Using Python GUI Tkinter (Graphical User Interface)

Introduction :
Imagine you’re in charge of a library. You’ve got shelves filled with books, people borrowing them, returning them, and you need to keep track of it all. That’s where a Library Management System (LMS) comes in handy. It’s like having a digital assistant that helps you manage everything smoothly.
Our project is all about creating a Library Management System using Python, which is a popular programming language, and Tkinter, which helps us make the system look nice and easy to use.
Our goal is to make the library’s life easier by organizing books, handling who borrows what, and keeping tabs on everything.
Cool Stuff Our System Can Do:
Login: It ensures only the right people can access the system, like librarians and admins.
Catalog: Think of it like sorting books into different categories, making it easy to find them later.
Borrowing and Returning: You know when you check out a book and then bring it back? Our system handles that, even sending reminders if you forget.
Patron Records: Keeping track of who borrowed what and when, so we know who has what book.
Reports: Generating useful reports, like which books are popular, or if we need to buy more of a certain type.
Customization: We can tweak the system to fit different libraries’ needs, big or small.
By building this Python-based Library Management System with Tkinter, we’re giving libraries a digital helping hand. Whether it’s a small local library or a big university one, our system makes managing books and borrowers a breeze. Librarians can focus on making sure everyone enjoys reading without worrying about the paperwork.
Required Modules:
To build a Library Management System (LMS) with a Tkinter GUI and the required modules, you’ll need to install Tkinter and Pillow (PIL Fork) if you haven’t already. Here’s how you can do it:
Tkinter: Tkinter is included with Python by default, so you don’t need to install it separately. You can simply import it into your Python script:
from tkinter import *Pillow (PIL Fork): Pillow is a fork of the Python Imaging Library (PIL) and is used for handling images in various formats. You can install Pillow using pip, Python’s package installer:
pip install pillow
After installing these modules, you can import them into your Python script as follows:
from tkinter import *
from PIL import Image, ImageTk
from tkinter import messagebox, ttk
Now, you’re all set to use Tkinter for creating the GUI components, Pillow for image processing, and other Tkinter-related functionalities like message boxes and ttk widgets. These modules will provide you with the necessary tools to build a user-friendly and visually appealing Library Management System.
How to Run The Code:
To run the provided code for the Library Management System from GitHub, follow these steps:
Click on the GitHub link provided to access the repository containing the source code.
Download the source code by clicking on the “Code” button and selecting “Download ZIP”. This will download a ZIP file containing the project files to your computer.
Extract the downloaded ZIP file to a location on your computer.
Open the unzipped folder containing the project files.
Ensure that all files from the repository are present in the same directory.
Locate the file named ‘login_register.py’ in the directory.
To run the program, execute the ‘login_register.py’ file. You can do this by double-clicking on the file or running it through a Python interpreter.
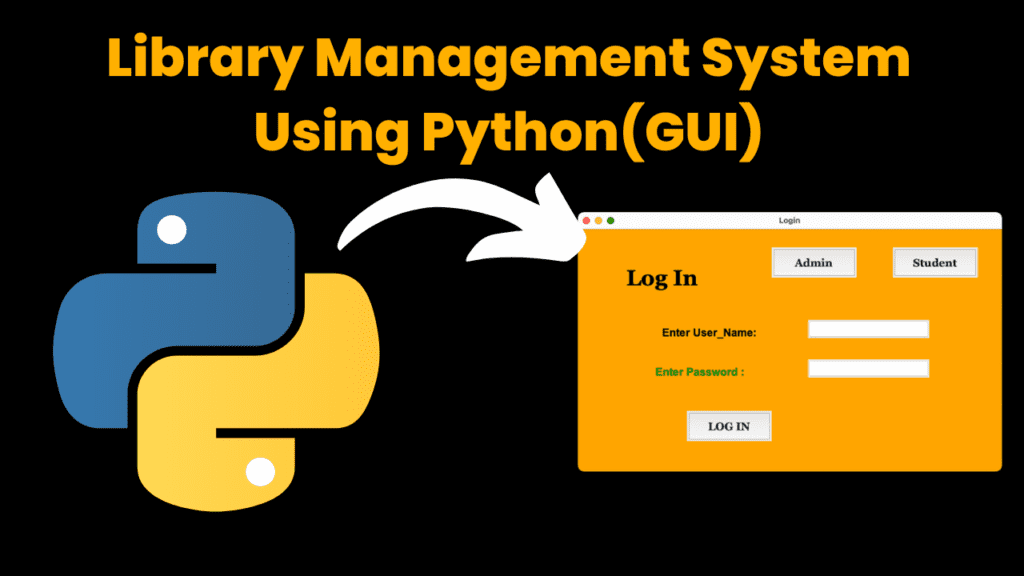
Once the program is running, you will see a window with options to login as an Admin or a Student. Click on the desired button.
If you choose to login as an Admin, use the default credentials: username=’admin’ and password=’admin’.
To login as a Student, you need to first sign up by filling in your credentials. After signing up, you can login using the registered username and password.
Get Discount on Top Educational Courses
Source Code:
Output:



More Projects:

URL Shortener Using Python Django
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener project. Though it

User Authentication System Using Python Django
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of this project. It

E-Learning System Using JAVA
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical User interface through

Weather App Using Python Django with Source Code
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. It provides temperature,

Quiz App Using Python Django with complete source code
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress with the Django

Resume Screener in python using GUI
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable candidates for a


