Web Based Guess the Number Using HTML , CSS & JavaScript With Source Code

Introduction:
The “Guess the Number” game is a simple web-based game where players have to guess a random number between 1 and 100. It is designed to provide an enjoyable and interactive experience for users of all ages. The game interface is user-friendly and responsive, ensuring compatibility across different devices.
Key Features:
Random Number Generation: The game generates a random number between 1 and 100 at the start of each round, ensuring a unique guessing challenge for each player.
User Input: Players can enter their guess in an input field provided in the game interface. The input field only allows numeric values, restricting any non-numeric entries.
Feedback Messages: After submitting a guess, players receive feedback on their guess. The game interface displays messages indicating whether the guess is too low, too high, or the correct answer. The messages are displayed in a visually prominent manner, making it easy for players to understand their progress.
Attractive User Interface: The game features an attractive user interface with a responsive design. It utilizes the Bootstrap framework to provide a visually appealing layout, including a centered container, stylish buttons, and clear instructions.
Easy to Play: The game is simple and easy to play, making it accessible for players of all skill levels. With just a few clicks, players can participate and enjoy the guessing challenge.
Engaging Gameplay: The “Guess the Number” game offers an engaging gameplay experience. Players can make multiple attempts to guess the correct number and experience the excitement of getting closer to the answer with each try.
Responsive Design: The game interface is designed to be responsive, allowing players to enjoy the game seamlessly on various devices, including desktops, tablets, and mobile phones.
The “Guess the Number” game provides an entertaining and interactive experience for players, challenging their ability to guess the correct number within a specified range. Its simplicity and user-friendly interface make it an ideal choice for casual gaming and can be easily customized and expanded upon to add additional features and complexity.
Source Code:
Get Discount on Top Educational Courses
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Guess the Number Game</title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<h1 class="mt-5">Guess the Number Game</h1>
<p class="lead">Guess a number between 1 and 100:</p>
<div class="input-group mb-3">
<input type="number" class="form-control" id="userGuess">
<button class="btn btn-primary" onclick="checkGuess()">Submit</button>
</div>
<p id="message" class="mt-3"></p>
</div>
<script src="script.js"></script>
</body>
</html>
CSS (style.css):
body {
font-family: Arial, sans-serif;
background-color: #f7f7f7;
}
.container {
max-width: 400px;
margin: 0 auto;
text-align: center;
padding-top: 50px;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding: 20px;
}
h1 {
color: #333;
font-weight: bold;
margin-bottom: 20px;
}
.lead {
color: #555;
margin-bottom: 20px;
}
.btn-primary {
width: 100%;
background-color: #4CAF50;
border-color: #4CAF50;
}
.btn-primary:hover {
background-color: #45a049;
border-color: #45a049;
}
#message {
font-weight: bold;
margin-top: 20px;
color: #333;
}
JavaScript (script.js):
// Generate a random number between 1 and 100
const randomNumber = Math.floor(Math.random() * 100) + 1;
// Function to check the user's guess
function checkGuess() {
// Get the user's guess from the input field
const userGuess = parseInt(document.getElementById('userGuess').value);
// Get the message element
const message = document.getElementById('message');
// Check if the user's guess is correct, too high, or too low
if (userGuess === randomNumber) {
message.style.color = 'green';
message.textContent = 'Congratulations! You guessed the correct number!';
} else if (userGuess < randomNumber) {
message.style.color = 'red';
message.textContent = 'Too low. Try again.';
} else {
message.style.color = 'red';
message.textContent = 'Too high. Try again.';
}
}
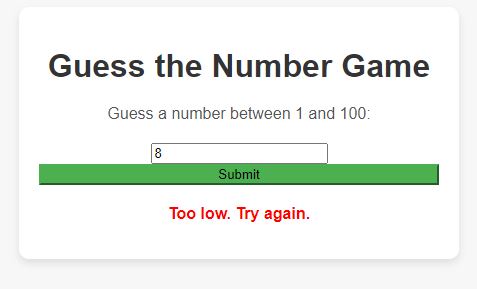
Output:

Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …








