To-Do Manager using HTML CSS JS with Source Code

Introduction:
This Projects is about a To do manager that manages users tasks. It has animated interface which is very helpful to interact with user.It is created by using the latest tech stacks i.e. HTML5 , CSS3 and JavaScript(ES6)The logic used to create this project no too much difficult One who has basic understanding of JavaScript and familiar with JS Functions concept can understand in easy manner.You can customize this project’s animation as well as logic as per requirement.
Its one of the major project you can use for your personal use as well as to present in your college.
Explanation:
The JavaScript plays very Essential role for the main logic of the timer.A user can enter his tasks and mark it as done as well as delete when its completed This interaction of user can be happened with the help of JavaScript.So we can say it’s a heart of this project.
In this project we have made a basic use of JSON which stores the record of tasks entered by user we have declared it in a constant variable i.e ‘todo’ We have declared a function inside the code that is ‘updateLocalStorage()’ which plays very essential role for the logic of this project.
It performs the action of updating data when user enters , deletes as well as complete the tasks A function called preventDefault() has ability to keep the data as it is when user reloads the page or switch the tab.
Source Code:
Get Discount on Top Educational Courses
HTML Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Todo List</title>
</head>
<body>
<div class="thought"><h2>Get Shit Done ✓</h2></div>
<h1>To Do</h1>
<form id="form">
<input
type="text"
class="input"
id="input"
placeholder="Enter Your Task"
autocomplete="off"
/>
<ul class="todos" id="todos"></ul>
</form>
<small
>Left click of your mouse to mark as completed.<br />
Right click to delete task</small
>
<script src="script.js"></script>
</body>
</html>
CSS Code:
@import url("https://fonts.googleapis.com/css2?family=Poppins:wght@200;400&display=swap");
* {
box-sizing: border-box;
}
body {
background-image: url(bg.jpg);
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
font-family: "Poppins", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
h1 {
color: rgb(179, 131, 226);
font-size: 10rem;
text-align: center;
opacity:.9 ;
}
.thought h2{
color: white;
opacity: .3;
font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif ;
}
form {
box-shadow: 0 10px 10px rgba(26, 2, 2, 0.1);
max-width: 100%;
width: 500px;
}
.input {
color: #444;
font-size: 2rem;
padding: 1rem 2rem;
display: block;
width: 100%;
border-radius: 15px ;
border: none;
}
.input::placeholder {
color: #d5d5d5;
}
.input:focus {
outline-color: rgb(179, 131, 226);
}
.todos {
background-color: #fff;
padding: 0;
margin: 0;
list-style-type: none;
}
.todos li {
border-top: 1px solid #e5e5e5;
cursor: pointer;
font-size: 1.5rem;
padding: 1rem 2rem;
}
.todos li.completed {
color: #b6b6b6;
text-decoration: line-through;
}
small {
color: #b5b5b5;
margin-top: 3rem;
text-align: center;
opacity: .6;
}
JavaScript Code:
const form = document.getElementById("form");
const input = document.getElementById("input");
const todosList = document.getElementById("todos");
const todos = JSON.parse(localStorage.getItem("todos"));
const updateLocalStorage = () => {
const todosElements = document.querySelectorAll("li");
const todos = [];
todosElements.forEach((todoElement) => {
todos.push({
text: todoElement.innerText,
completed: todoElement.classList.contains("completed"),
});
});
localStorage.setItem("todos", JSON.stringify(todos));
};
const addTodo = (todo) => {
let todoText = input.value;
if (todo) todoText = todo.text;
if (todoText) {
const todoElement = document.createElement("li");
if (todo && todo.completed) {
todoElement.classList.add("completed");
}
todoElement.innerText = todoText;
todoElement.addEventListener("click", () => {
todoElement.classList.toggle("completed");
updateLocalStorage();
});
todoElement.addEventListener("contextmenu", (e) => {
e.preventDefault();
todoElement.remove();
updateLocalStorage();
});
todosList.appendChild(todoElement);
input.value = "";
updateLocalStorage();
}
};
if (todos) {
todos.forEach((todo) => addTodo(todo));
}
form.addEventListener("submit", (e) => {
e.preventDefault();
addTodo();
});
We have also added a onclick event function that is addEventListener() which we have set logic that a user can mark a task as done by clicking the left button of his mouse and clicking the right button of mouse removes the completed task.
This helps user to keep the interface clean and manage his work and tasks very well manner These are the main parts of code we have discussed above. Other than you can understand the code very well.
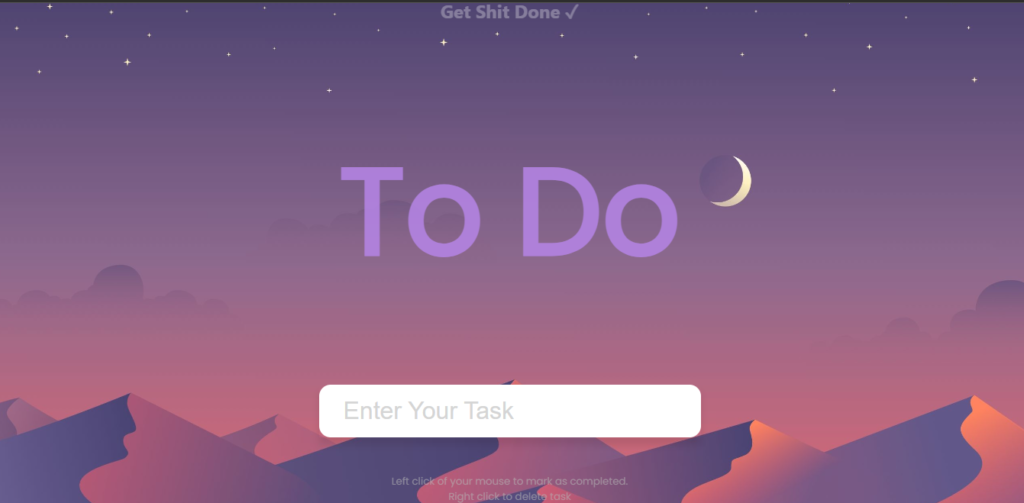
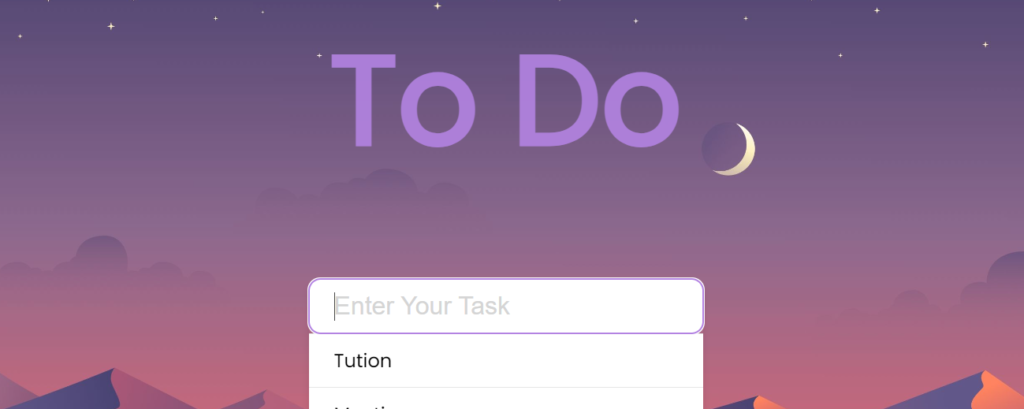
Output:


More HTML CSS JS Projects
Get Huge Discounts
Get Discount on Top EdTech Compnies
Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …








