Quiz App Using HTML , CSS & JavaScript With Source Code

Introduction:
The Quiz App project aims to create an interactive application that allows users to participate in quizzes. It provides a platform for users to test their knowledge in various subjects, answer multiple-choice questions, and receive instant feedback on their performance. The project utilizes HTML, CSS, and JavaScript to create an attractive user interface and implement the quiz functionality.
Explanation:
The Quiz App allows users to select a quiz category and answer a set of multiple-choice questions within a specified time limit. After completing the quiz, users receive immediate feedback on their answers, including the number of correct and incorrect responses. The app also calculates the overall score and displays it to the user.
The app incorporates features like a countdown timer, progress tracker, and a visually appealing user interface to enhance the user experience. It provides an interactive and engaging platform for users to challenge their knowledge and improve their understanding of different subjects.
Key Features:
- Quiz Categories: Users can choose from a variety of quiz categories, such as science, history, geography, and more.
- Multiple-Choice Questions: Each quiz consists of multiple-choice questions with options for users to select the correct answer.
- Timer: The app includes a countdown timer that limits the time available to answer each question, adding a sense of urgency to the quiz.
- Instant Feedback: Users receive immediate feedback on their answers, with correct answers highlighted and incorrect answers marked.
- Score Calculation: The app calculates and displays the user’s overall score based on the number of correct and incorrect responses.
- Attractive User Interface: The UI is designed to be visually appealing and user-friendly, providing an enjoyable quiz-taking experience.
Now let’s take a look at an example of an attractive UI code for the Quiz App using HTML, CSS, and JavaScript:
Source Code :
Get Discount on Top Educational Courses
HTML:
<!--codewithcurious.com-->
<!DOCTYPE html>
<html>
<head>
<title>Quiz App</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="quiz-container">
<h1>Quiz App</h1>
<div id="question-container">
<p id="question-text"></p>
<div id="answer-buttons"></div>
</div>
<div id="controls-container">
<button id="start-button">Start Quiz</button>
<div id="timer-container">
<span id="timer-text">Time Left: <span id="timer">0</span></span>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS (style.css):
/* codewithcurious.com */
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.quiz-container {
max-width: 500px;
background-color: #fff;
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
h1 {
text-align: center;
}
#question-container {
margin-bottom: 20px;
}
#question-text {
font-size: 18px;
margin-bottom: 10px;
}
#answer-buttons {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 10px;
}
button {
height: 40px;
font-size: 16px;
background-color: #eaeaea;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #d2d2d2;
}
#controls-container {
display: flex;
justify-content: space-between;
align-items: center;
}
#timer-container {
display: flex;
align-items: center;
}
#timer-text {
font-size: 14px;
}
#timer {
font-weight: bold;
margin-left: 5px;
}
JavaScript (script.js):
//codewithcurious.com
// Define an array of quiz questions
const quizQuestions = [
{
question: "What is the capital of France?",
options: ["Paris", "London", "Berlin", "Rome"],
correctAnswer: "Paris"
},
{
question: "Which planet is known as the Red Planet?",
options: ["Venus", "Mars", "Jupiter", "Saturn"],
correctAnswer: "Mars"
},
{
question: "What is the chemical symbol for gold?",
options: ["Au", "Ag", "Cu", "Fe"],
correctAnswer: "Au"
}
];
// Variables to track quiz state
let currentQuestionIndex = 0;
let score = 0;
let timeLeft = 30;
let timerInterval;
// Function to start the quiz
function startQuiz() {
// Hide the start button and display the first question
document.getElementById("start-button").style.display = "none";
displayQuestion();
startTimer();
}
// Function to display a question and its options
function displayQuestion() {
const currentQuestion = quizQuestions[currentQuestionIndex];
const questionText = document.getElementById("question-text");
const answerButtons = document.getElementById("answer-buttons");
// Clear previous question and answer options
questionText.innerHTML = "";
answerButtons.innerHTML = "";
// Display the current question
questionText.innerHTML = currentQuestion.question;
// Create answer buttons for each option
currentQuestion.options.forEach(option => {
const button = document.createElement("button");
button.innerText = option;
button.classList.add("answer-button");
answerButtons.appendChild(button);
// Add click event listener to check the answer
button.addEventListener("click", function() {
checkAnswer(option);
});
});
}
// Function to check the selected answer
function checkAnswer(selectedOption) {
const currentQuestion = quizQuestions[currentQuestionIndex];
// Check if the selected answer is correct
if (selectedOption === currentQuestion.correctAnswer) {
score++;
}
// Move to the next question or end the quiz if all questions are answered
currentQuestionIndex++;
if (currentQuestionIndex < quizQuestions.length) {
displayQuestion();
} else {
endQuiz();
}
}
// Function to start the timer
function startTimer() {
timerInterval = setInterval(function() {
timeLeft--;
// Update the timer text
document.getElementById("timer").textContent = timeLeft;
// End the quiz if time runs out
if (timeLeft <= 0) {
endQuiz();
}
}, 1000);
}
// Function to end the quiz
function endQuiz() {
// Stop the timer
clearInterval(timerInterval);
// Calculate the score percentage
const scorePercentage = (score / quizQuestions.length) * 100;
// Display the final score
const questionContainer = document.getElementById("question-container");
questionContainer.innerHTML = `
<h2>Quiz Completed!</h2>
<p>Your Score: ${score} out of ${quizQuestions.length}</p>
<p>Score Percentage: ${scorePercentage}%</p>
`;
}
// Add event listener to start the quiz when the start button is clicked
document.getElementById("start-button").addEventListener("click", startQuiz);
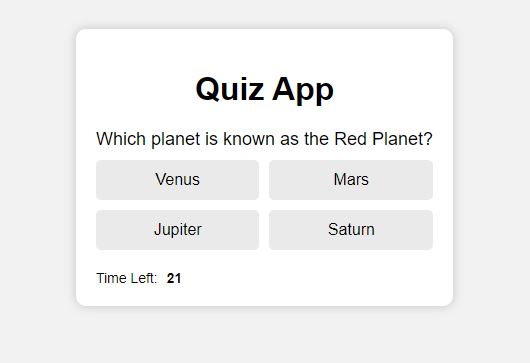
Output:





More HTML CSS JS Projects
Get Huge Discounts
Get Discount on Top EdTech Compnies
Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …










