Dynamic Interactive Calculator Using HTML CSS JS With Source Code

Introduction:
The project aims to develop an interactive calculator using web technologies like HTML, CSS, and JavaScript. The calculator will provide a user-friendly interface for performing basic mathematical operations. It will allow users to input numbers, perform calculations, and display the results dynamically.
Explanation:
The project aims to develop an interactive calculator using web technologies such as HTML, CSS, and JavaScript. The calculator provides a user-friendly interface for performing basic mathematical operations. Users can input numbers, perform calculations, and see the results dynamically.
The calculator features a clean and intuitive design, making it easy to use for users of all levels. It supports essential mathematical operations like addition, subtraction, multiplication, and division. As users input numbers or perform operations, the calculator updates the result in real-time, providing instant feedback.
The project also includes error handling to ensure accurate calculations. It handles common errors such as dividing by zero or entering invalid characters, providing appropriate error messages or notifications.
With its attractive and visually appealing design, the calculator offers a pleasant user experience. It combines functionality with style, making it an ideal tool for anyone needing quick and accurate calculations on the web.
Overall, this project provides an engaging and efficient solution for performing basic mathematical operations in a visually appealing and user-friendly manner.
Key Features:
- User-friendly interface: The calculator will have a clean and intuitive user interface, making it easy for users to perform calculations.
- Basic operations: It will support essential mathematical operations such as addition, subtraction, multiplication, and division.
- Dynamic calculation: The calculator will update the result in real-time as the user inputs numbers or performs operations.
- Clear functionality: It will include a clear button to remove the entered numbers or reset the calculator.
- Error handling: The calculator will handle common errors, such as dividing by zero or entering invalid characters.
Now let’s take a look at the HTML, CSS, and JavaScript code to create an attractive UI for the calculator:
Source Code :
Get Discount on Top Educational Courses
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Interactive Calculator</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="calculator">
<input type="text" id="result" readonly>
<div class="buttons">
<button onclick="clearResult()">C</button>
<button onclick="appendNumber(7)">7</button>
<button onclick="appendNumber(8)">8</button>
<button onclick="appendNumber(9)">9</button>
<button onclick="appendOperator('+')">+</button>
<button onclick="appendNumber(4)">4</button>
<button onclick="appendNumber(5)">5</button>
<button onclick="appendNumber(6)">6</button>
<button onclick="appendOperator('-')">-</button>
<button onclick="appendNumber(1)">1</button>
<button onclick="appendNumber(2)">2</button>
<button onclick="appendNumber(3)">3</button>
<button onclick="appendOperator('*')">*</button>
<button onclick="appendNumber(0)">0</button>
<button onclick="appendOperator('/')">/</button>
<button onclick="calculate()">=</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
CSS (style.css):
/*@httpscodewithcurious.com */
body {
background-color: #f2f2f2;
font-family: Arial, sans-serif;
}
.calculator {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
border-radius: 10px;
padding: 20px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
#result {
width: 100%;
height: 40px;
font-size: 20px;
text-align: right;
margin-bottom: 10px;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10px;
}
button {
height: 40px;
font-size: 18px;
background-color: #eaeaea;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #d2d2d2;
}
body {
background-image: linear-gradient(to right top, #f46b45, #eea849, #e1c35c, #c5d169, #a8dd76, #8dd46e, #6dcf66, #4ec95d, #3db351, #35a84a, #309d43, #32923d);
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
}
JavaScript (script.js):
//@codewithcurious.com
let expression = '';
function appendNumber(number) {
expression += number;
document.getElementById('result').value = expression;
}
function appendOperator(operator) {
expression += operator;
document.getElementById('result').value = expression;
}
function clearResult() {
expression = '';
document.getElementById('result').value = '';
}
function calculate() {
try {
const result = eval(expression);
document.getElementById('result').value = result;
expression = '';
} catch (error) {
document.getElementById('result').value = 'Error';
}
}
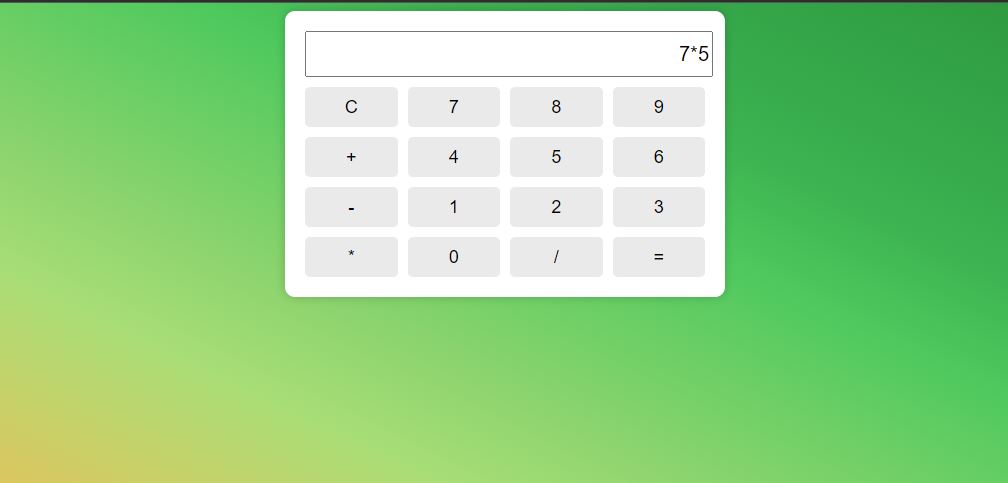
Output :

Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …










