Crypto Currency Tracker Using HTML, CSS, JavaScript and ReactJs With Source Code

Introduction :
This cryptocurrency app is a web application built using React.js that allows users to track various cryptocurrencies, view detailed information about them, stay updated with the latest news, and explore different cryptocurrency exchanges. The app uses Redux for state management and several external libraries like Ant Design for UI components and Chart.js for visualizing data.
Explanation :
Structure :
App Component:
- Layout and Routing: The
App.jscomponent is the main entry point of the application. It sets up the overall layout using Ant Design’sLayoutcomponent and manages navigation usingreact-router-dom. - Components Integration: It includes the
Navbarcomponent for navigation, and dynamically renders different pages (likeHomepage,Exchanges,Cryptocurrencies,CryptoDetails, andNews) based on the URL path.
- Layout and Routing: The
Index File:
- Application Bootstrapping: The
index.jsfile initializes the app. It wraps theAppcomponent withProviderfromreact-reduxto connect the Redux store andRouterfromreact-router-domfor routing. - Strict Mode: It also uses
React.StrictModeto highlight potential problems in an application, ensuring best practices.
- Application Bootstrapping: The
Styles:
- Global Styles:
App.cssdefines the global CSS styles, including variables for theming, layout rules, and responsive design to ensure the app looks good on various screen sizes.
- Global Styles:
State Management:
- Redux Store: The
store.jsfile sets up the Redux store usingconfigureStorefrom@reduxjs/toolkit. It combines reducers from thecryptoApiandcryptoNewsApiservices, enabling the app to manage state effectively and make API requests.
- Redux Store: The
CryptoDetails Component:
- Fetching Data:
CryptoDetails.jsfetches detailed information about a specific cryptocurrency using theuseGetCryptoDetailsQueryanduseGetCryptoHistoryQueryhooks fromcryptoApi. - State and UI: It manages local state (e.g., selected time period for historical data) using React’s
useStateand displays the data using Ant Design’sTypography,Select, and other components. It shows various statistics, historical data in a line chart, and links related to the cryptocurrency.
- Fetching Data:
Cryptocurrencies Component:
- Listing and Searching:
Cryptocurrencies.jslists cryptocurrencies and includes a search functionality. It fetches the data usinguseGetCryptosQuery, manages local state for the search term and filtered cryptocurrencies, and renders the list using Ant Design’sCardandRowcomponents.
- Listing and Searching:
JavaScript Logic :
Routing Logic:
- React Router: The
Appcomponent usesSwitchandRoutefromreact-router-domto define routes for different parts of the app. Each route corresponds to a specific component (e.g.,Homepage,Exchanges), ensuring users can navigate seamlessly.
- React Router: The
State Management:
- Redux Toolkit: State management is handled using Redux Toolkit. The store integrates API slices from
cryptoApiandcryptoNewsApi, which are automatically generated bycreateApifrom@reduxjs/toolkit/query/react. This setup simplifies data fetching and caching.
- Redux Toolkit: State management is handled using Redux Toolkit. The store integrates API slices from
Fetching Data:
- RTK Query: The app uses
useGetCryptoDetailsQuery,useGetCryptoHistoryQuery, anduseGetCryptosQueryhooks to fetch data from the crypto API. These hooks handle the API requests and provide loading and error states, making data fetching and state management straightforward.
- RTK Query: The app uses
Component Logic:
- CryptoDetails: Manages the selected time period for historical data using
useState. It updates the displayed data based on user selection and renders statistics and charts. - Cryptocurrencies: Filters the list of cryptocurrencies based on the search term. It updates the filtered list whenever the search term changes, ensuring the UI reflects the user’s input in real-time.
- CryptoDetails: Manages the selected time period for historical data using
Purpose of Functions:
App Component:
- Rendering Layout: The primary function is to render the overall layout of the app, including the navbar, main content, and footer.
- Routing: Manages routing to different parts of the app based on the URL.
Store Configuration:
- Combining Reducers: Integrates different reducers (crypto and news) to manage state centrally.
- Middleware: Automatically adds middleware for caching, invalidation, polling, and other features of RTK Query.
CryptoDetails Component:
- Fetching and Displaying Data: Fetches detailed cryptocurrency data and historical price data. Displays this data using various UI components.
- Handling User Input: Manages user input for selecting time periods and updates the displayed data accordingly.
Cryptocurrencies Component:
- Data Fetching: Fetches a list of cryptocurrencies and handles loading and error states.
- Search Functionality: Filters the list of cryptocurrencies based on user input, updating the UI in real-time to show matching results.
By combining these components and logic, the cryptocurrency app provides a comprehensive and interactive user experience, allowing users to explore and stay updated on various cryptocurrencies.
Get Discount on Top Educational Courses
Source Code :
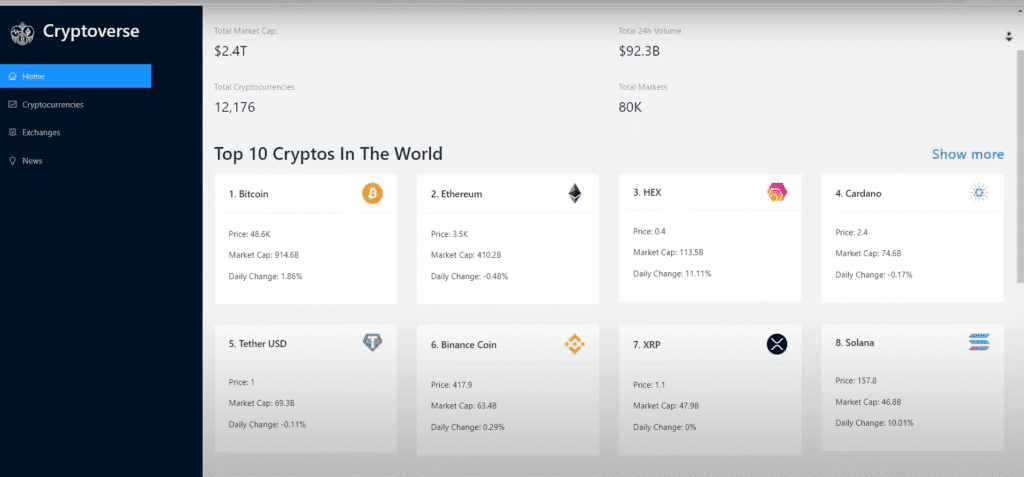
Output :

Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …








