Create Simple Website Using HTML and CSS With Source Code

Introduction :
In this article we’ll learn how to create simple website using html css. having the ability to create your own website is not only a valuable skill but also a fun and rewarding experience. Whether you’re looking to showcase your portfolio, start a blog, or launch an online business, learning the basics of HTML and CSS is the perfect place to start.
HTML (Hypertext Markup Language) and CSS (Cascading Style Sheets) form the backbone of modern web development, empowering creators to design and structure captivating websites. HTML serves as the structural framework, defining the elements and content of a webpage, while CSS provides the visual styling, enhancing the presentation and aesthetics. Together, they enable developers to craft seamless and visually appealing online experiences that engage and captivate users.
Steps to Create a Simple Website Using HTML & CSS:
Plan the Structure: Outline the desired layout and content of the website, including headers, navigation menus, sections, and footer.
Write HTML Markup: Use HTML tags to structure the webpage, incorporating elements such as headings, paragraphs, lists, links, and images to organize and present content.
Apply CSS Styling: Use CSS to enhance the visual presentation of the webpage, applying styles to HTML elements to define colors, fonts, spacing, layout, and other aesthetic properties.
Test and Refine: Preview the webpage in a web browser to ensure proper rendering and functionality. Make adjustments to the HTML and CSS code as needed to achieve the desired appearance and behaviour.
Optimize for Responsiveness: Implement responsive design techniques to ensure the website displays correctly across various devices and screen sizes, optimizing user experience and accessibility.
Example:
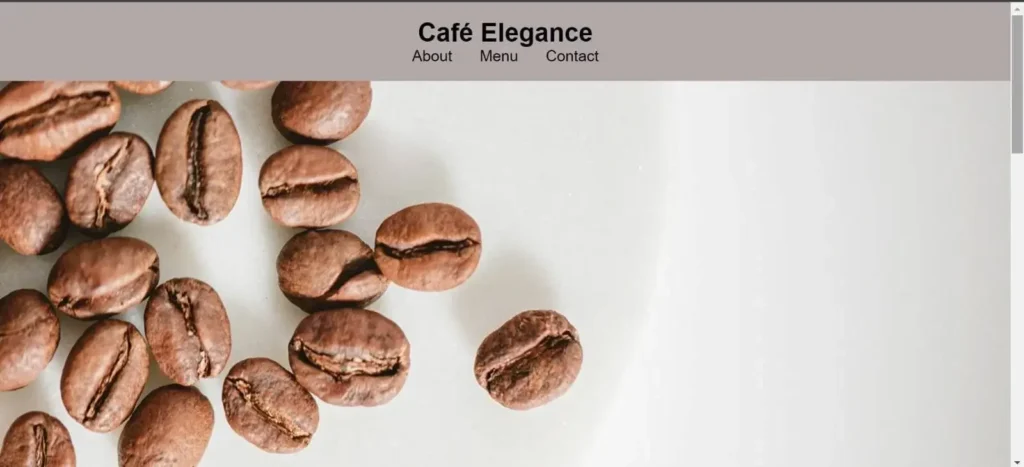
To see an example of creating a website using HTML and CSS, let’s embark on building a website named “Café Elegance.” Through this process, we’ll demonstrate the seamless integration of HTML’s structural elements and CSS’s stylistic enhancements, resulting in a visually captivating and user-friendly online presence for our café.
Explanation:
HTML
Our digital landscape begins with the HTML5 declaration, signaling a commitment to modern standards and accessibility. Within this structure, we meticulously define the architecture of Café Elegance, seamlessly integrating sections such as <header>, <section id=”about”>, <section id=”menu”>, <section id=”contact”>, and <footer>. Each element serves as a cornerstone in crafting a user-centric experience, optimized for functionality
Structure:
Header:
The <header> section encapsulates the branding and navigation elements of the website. It typically contains the website’s logo, branding information, and primary navigation links. By using the <header> tag, we ensure consistency and clarity in presenting essential information to users across the site.
Body:
Within the <body> tag of the HTML document, we define various <section> elements to segment the content logically. Each <section> represents a distinct area of focus on the website, such as “About Us,” “Menu,” and “Contact.” This division helps users navigate the site effortlessly and locate the information they seek.
Profile Section:
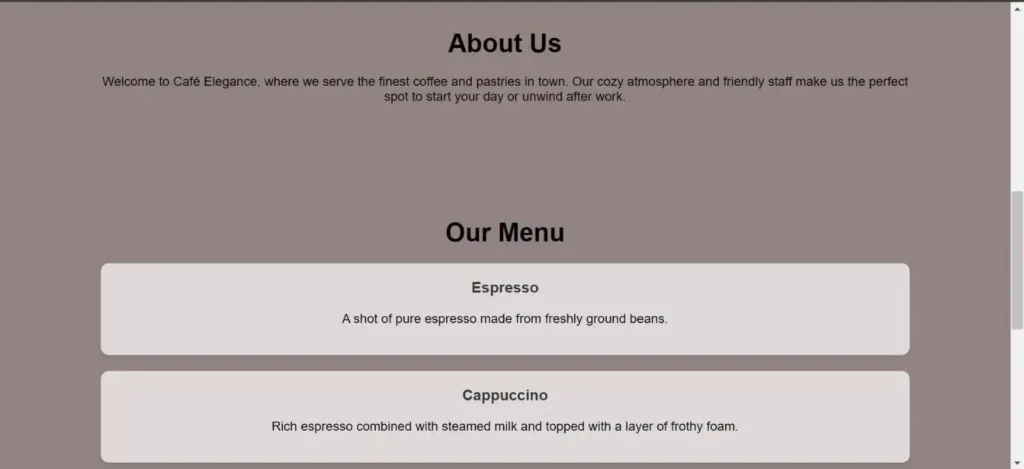
The <section id=”about”> serves as the introduction to Café Elegance, providing essential details about the establishment’s history, mission, and values. By employing the <section> tag with the unique identifier “about,” we designate this area as the focal point for conveying the café’s story to visitors.
About Section:
Within the <section id=”about”>, we use standard HTML elements such as headings (<h2>), paragraphs (<p>), and possibly lists (<ul> or <ol>) to present information about Café Elegance. These elements ensure clear communication of the café’s background, making it easy for users to understand and engage with the content.
Menu Section:
The <section id=”menu”> showcases Café Elegance’s offerings, including its menu items and specialties. By structuring this information within a dedicated section, we enhance the user experience by providing a clear and organized presentation of culinary options. We may utilize headings, images, and descriptive text to entice visitors and encourage exploration.
Contact Section:
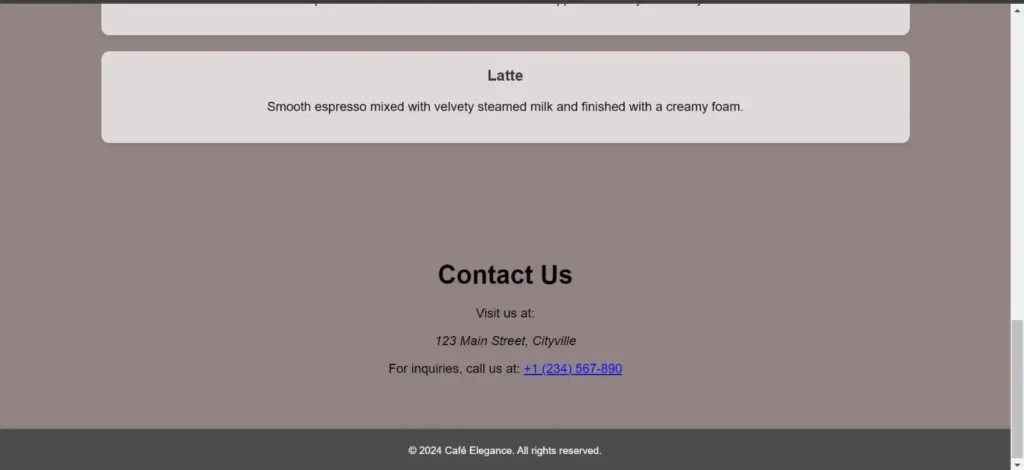
In the <section id=”contact”>, we facilitate communication between Café Elegance and its customers. This section typically includes contact details such as the café’s address, phone number, and email address. By using the <address> tag and anchor links (<a>), we ensure that users can easily access and interact with the provided information.
Footer:
The <footer> section concludes the webpage, containing auxiliary information such as copyright notices, additional navigation links, or social media icons. By employing the <footer> tag, we establish a consistent layout across the site and provide users with essential supplementary content.
CSS Styling
Our CSS stylesheet serves as the stylistic backbone of the Café Elegance website, elevating its visual appeal and user experience. Through the strategic application of styles and selectors, we achieve a harmonious fusion of form and function, ensuring that every aspect of the design reflects the brand’s identity and values.
The CSS code begins with a series of general styles, defining fundamental properties such as font families, colors, and margins. These styles establish a cohesive visual language for the entire website, fostering a sense of continuity and professionalism across different elements and sections.
- The CSS code provided meticulously crafts the visual presentation of the Café Elegance website, ensuring consistency and elegance across all its elements.
- Global styles establish essential properties such as font families, margins, and background properties, guaranteeing a cohesive visual identity and seamless user experience.
- Header styles create a visually appealing header with the café’s name and navigation links, while section styles define the appearance of about, menu, and contact sections.
- Each section is adorned with appropriate padding, text alignment, and background colors for visual consistency.
- Menu item styles add sophistication to individual items, while footer styles ensure a visually distinct footer with copyright information.
- This meticulous attention to detail creates a professional and elegant website design, captivating visitors and fostering positive user experiences.
Source Code :
Get Discount on Top Educational Courses
HTML (index.html)
<title>Café Elegance</title>
<header>
<div class="container">
<h1>Café Elegance</h1>
<nav>
<a href="#about">About</a>
<a href="#menu">Menu</a>
<a href="#contact">Contact</a>
</nav>
</div>
</header>
<img loading="lazy" decoding="async" src="coffee.jpg" height="600" width="1263">
<section id="about" class="section">
<div class="container">
<h2>About Us</h2>
<p>Welcome to Café Elegance, where we serve the finest coffee and pastries in town. Our cozy atmosphere and friendly staff make us the perfect spot to start your day or unwind after work.</p>
</div>
</section>
<section id="menu" class="section">
<div class="container">
<h2>Our Menu</h2>
<div class="menu-item">
<h3>Espresso</h3>
<p>A shot of pure espresso made from freshly ground beans.</p>
</div>
<div class="menu-item">
<h3>Cappuccino</h3>
<p>Rich espresso combined with steamed milk and topped with a layer of frothy foam.</p>
</div>
<div class="menu-item">
<h3>Latte</h3>
<p>Smooth espresso mixed with velvety steamed milk and finished with a creamy foam.</p>
</div>
</div>
</section>
<section id="contact" class="section">
<div class="container">
<h2>Contact Us</h2>
<p>Visit us at:</p>
<address>123 Main Street, Cityville</address>
<p>For inquiries, call us at: <a href="tel:+1234567890">+1 (234) 567-890</a></p>
</div>
</section>
<footer>
<div class="container">
<p>© 2024 Café Elegance. All rights reserved.</p>
</div>
</footer>
CSS (style.css)
Output :
/* Global Styles */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-size: cover;
background-position: center;
color: black;
}
.container {
width: 80%;
margin: 0 auto;
}
/* Header Styles */
header {
background-color: rgba(146, 131, 131, 0.7);
padding: 20px 0;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
header h1 {
margin: 0;
font-size: 2em;
color: black;
text-align: center;
}
nav {
text-align: center;
}
nav a {
color:black;
text-decoration: none;
padding: 0 15px;
font-size: 1.2em;
}
/* Section Styles */
.section {
padding: 50px 0;
text-align: center;
background-color: rgb(146, 131, 131);
}
.section h2 {
font-size: 2em;
margin-bottom: 20px;
color:black;
}
.menu-item {
background-color: rgba(255, 255, 255, 0.7);
border-radius: 10px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
padding: 20px;
margin-bottom: 20px;
}
.menu-item h3 {
margin-top: 0;
color: #333;
}
/* Footer Styles */
footer {
background-color: rgba(0, 0, 0, 0.7);
padding: 20px 0;
text-align: center;
box-shadow: 0 -2px 4px rgba(0, 0, 0, 0.1);
}
footer p {
margin: 0;
font-size: 0.8em;
color: #fff;
}



Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …








