News App using HTML, CSS, JavaScript & ReactJs With Source Code

Introduction :
In the rapidly evolving digital landscape, staying informed about current events and news is paramount. This React news app is a testament to the power of technology in delivering timely and relevant information to users in a convenient and accessible manner.
At its core, this news app serves as a conduit between users and the vast repository of news articles available online. By leveraging the capabilities of React, a popular JavaScript library for building user interfaces, this app provides a seamless and intuitive user experience.
The main objective of this news app is to aggregate top headlines from reputable sources and present them to users in a visually appealing format. By tapping into the NewsAPI, a comprehensive platform for accessing news data from around the world, this app ensures that users have access to a diverse range of news topics and stories.
Through the thoughtful use of components, state management, and asynchronous data fetching, this app is able to dynamically update its content, keeping users abreast of the latest developments in real-time. Whether it’s breaking news, sports updates, or entertainment gossip, this app caters to a wide spectrum of interests and preferences.
Furthermore, this app’s modular architecture enables scalability and extensibility, allowing for future enhancements and feature additions. Whether it’s implementing personalized recommendations, integrating social sharing functionality, or optimizing performance, this React news app lays the foundation for continued innovation and growth.
In an era defined by information overload and digital noise, this news app stands out as a beacon of clarity and relevance. By empowering users to curate their news consumption experience and providing them with the tools to make informed decisions, this app embodies the ethos of democratized information access in the digital age.
Explanation :
News Component (News.js):
- This component is responsible for fetching news data and rendering it.
- It utilizes React hooks (
useStateanduseEffect) for managing state and side effects. - The
fetchDatafunction is an asynchronous function that fetches data from the NewsAPI endpoint. - Inside the
useEffecthook,fetchDatais called when the component mounts ([]dependency ensures it runs only once). - The fetched news data is stored in the
mynewsstate usingsetMyNews. - JSX is used to render the fetched news data in a card layout.
- Each news article is displayed with its title, author (defaulting to “Janelle Ash” if not provided), image (default image if not provided), and a link to read more.
- CSS classes and inline styles are applied for styling purposes.
App Component (App.js):
- This component serves as the entry point for your application.
- It renders the Navbar component and the News component.
Index File (index.js):
- This file is responsible for rendering the root component (
App) into the DOM. - It uses
ReactDOM.createRootmethod to create a root instance. - Inside the root instance,
Appcomponent is rendered withinReact.StrictMode.
Structure:
- Components Structure: You have a modular structure with separate components for Navbar and News.
- Dependency Management: React and React DOM are imported where necessary.
- Styling: CSS files are imported for styling components (
News.css).
JavaScript Logic:
- State Management: Utilizes React hooks (
useState) for managing state. - Side Effects: Uses
useEffecthook for fetching data when the component mounts. - Asynchronous Data Fetching: Fetches data from an external API asynchronously using
fetchAPI.
Purpose of Functions:
- fetchData: Responsible for fetching news data from the NewsAPI.
- useEffect: Executes the
fetchDatafunction when the component mounts to fetch initial news data. - Rendering Logic: Maps over the fetched news data to render each news article in a card layout.
Instructions to Run this Project :
Step 01 : Download the zip file of source code (given below) and extract it.
Step 02 : Navigate to the Project Directory:
- Once the repository is cloned, navigate into the project directory using the
cdcommand: cd <project_directory> - Replace
<project_directory>with the name of the directory where the project was cloned.
Step 03 : Install Dependencies:
- Inside the project directory, run the following command to install project dependencies using Yarn : npm install
- This command will read the
package.jsonfile and install all required dependencies listed in it.
Step 04 : Run the Project:
- After installing dependencies, you can start the development server using the following command: npm start
- This command will start the development server and automatically open the project in your default web browser.
- Once the development server is up and running, you can access the project by opening your web browser and navigating to the specified address (usually
http://localhost:3000).
Get Discount on Top Educational Courses
Source Code :
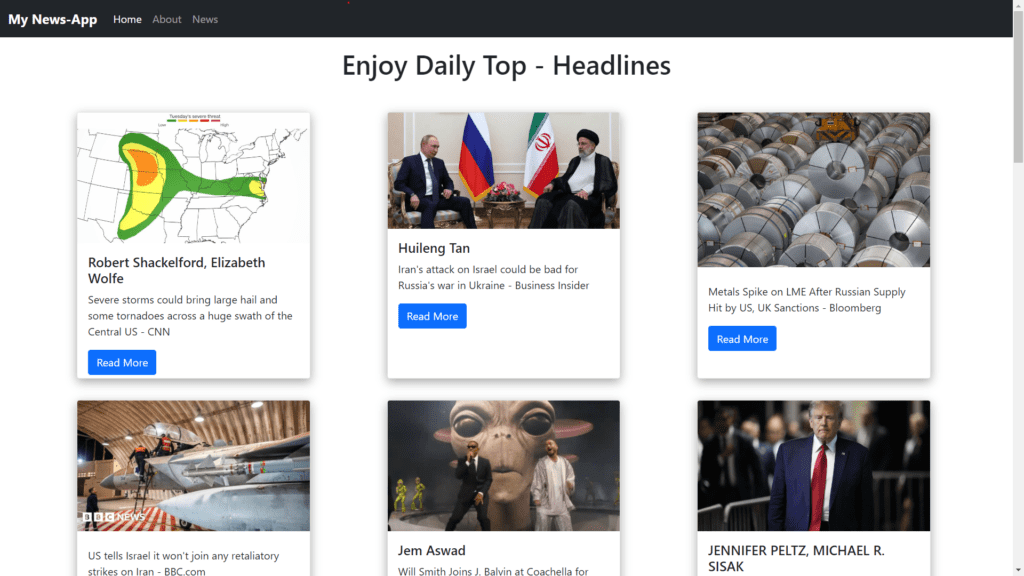
OUTPUT :

Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …








