Online Voting System Using Java With Source Code

Introduction:
Online voting systems have become increasingly popular in recent years, as they offer a convenient and efficient way for people to participate in elections and other types of voting events. Java is a powerful programming language that is well-suited for developing online voting systems due to its platform independence, security features, and its ability to handle large amounts of data.
Trouble understanding the code then you can always get ‘Java homework assistance‘ from experts online.
Explanation:
The below code is a basic implementation of an online voting system using the Java programming language. The code defines a single class called “OnlineVotingSystem” and contains a single method called “main” which is the entry point of the program.
At the beginning of the main method, the code creates two integer variables called “candidate1Votes” and “candidate2Votes” and initializes them to zero. These variables will be used to store the vote count for each candidate.
Then, the code uses a Scanner object to read input from the user and prompts the user to enter their name and age. The user’s age is then checked to see if they are eligible to vote (over 18 years old). If the user is eligible to vote, the code displays a list of candidates and prompts the user to select a candidate to vote for. The user’s selection is stored in the variable “userSelection”.
Source Code:
Get Discount on Top Educational Courses
import java.util.Scanner;
public class OnlineVotingSystem {
public static void main(String[] args) {
// Create a Scanner object to read user input
Scanner input = new Scanner(System.in);
// Initialize variables to keep track of the vote count
int candidate1Votes = 0;
int candidate2Votes = 0;
// Get the user's name
System.out.print("Please enter your name: ");
String userName = input.nextLine();
// Get the user's age
System.out.print("Please enter your age: ");
int userAge = input.nextInt();
// Check if the user is eligible to vote
if (userAge >= 18) {
// Present the user with a list of candidates to vote for
System.out.println("Please select a candidate to vote for:");
System.out.println("1. Candidate 1");
System.out.println("2. Candidate 2");
// Get the user's selection
int userSelection = input.nextInt();
// Increment the vote count for the selected candidate
if (userSelection == 1) {
candidate1Votes++;
} else if (userSelection == 2) {
candidate2Votes++;
}
// Display a confirmation message to the user
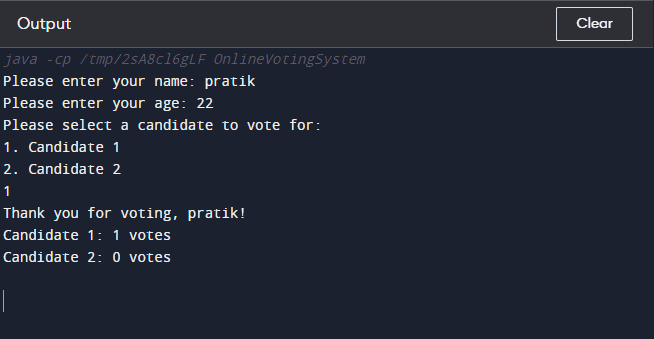
System.out.println("Thank you for voting, " + userName + "!");
} else {
// Display a message to the user if they are not eligible to vote
System.out.println("I'm sorry, you are not eligible to vote.");
}
// Display the final vote count
System.out.println("Candidate 1: " + candidate1Votes + " votes");
System.out.println("Candidate 2: " + candidate2Votes + " votes");
}
}
After that, the code uses an if-else statement to check the value of “userSelection” and increment the vote count for the corresponding candidate. The program then displays a message to the user to thank them for voting and shows the final vote count for each candidate.
If the user is not eligible to vote, the program displays a message to inform them that they are not eligible to vote.
Finally, the code closes the Scanner object to release the system resources.
It’s important to note that this code is just an example of a basic online voting system, and in practice, security and scalability are crucial factors that need to be taken into account when implementing an online voting system. Additionally, this code is using the console to get inputs, in a real-world scenario, the system should have a user-friendly interface and use a database to store voter’s information, use encryption for sensitive data, use secure protocols and have proper session management.
Output:


Find More Projects
URL Shortener Using Python Django Introduction: Long URLs can be shortened into short, shareable links with the help of the URL Shortener …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …