Web Development Projects with source code HTML CSS JS React Projects
Calendar Using HTML, CSS, and JavaScript (Source Code) Introduction Hello friends my name is Gautam and you all are welcome to today’s new and beautiful project. Today we have created a beautiful and easy project for you which is a dynamic calendar and for making it we have taken the help of html css and […]
A Funny Login Page Using HTML, CSS, and JavaScript Introduction Hello Friend, In this project, I have created a funny login page using HTML, CSS, and JavaScript. It features a Rube Goldberg-inspired mechanism where user interaction triggers a chain reaction of animations, ultimately making the submit button visible. These animations look very cool. The aim […]
Create 26th January Republic Day with HTML, CSS, JavaScript Introduction Hello friends, my name is Gautam and you all are welcome to today’s beautiful project. You know that Republic Day of our country India is coming on 26th January 2025 and to celebrate it well, we thought of making a project on it through which […]
Build a Quiz Game Using HTML CSS and JavaScript Introduction Hello coders, you might have played various games, but were you aware that you can create your own games using HTML, CSS, and JavaScript which can be played by both you and the computer.Today in this article, you’ll get to know that how to create […]
Emoji Catcher Game Using HTML CSS and JavaScript Introduction Hello Coders, Welcome to another new blog. In this article we’ve made a emoji catcher game. This emoji catcher game is basically a JavaScript project. In this game we’ve to catch the emoji and as soon as we catch the emoji the score card updates according […]
Typing Challenge Using HTML CSS and JavaScript Introduction Hello friends, all you developer friends are welcome to our new project. If you are also new to the world of coding then you have come to the right website because today we have created a beautiful project for you which is a game which we have […]
Breakout Game Using HTML CSS and JavaScript With Source Code Introduction Hello friends, welcome to today’s new blog post. All of you are welcome. Today I have created a best game for you using html css and javascript which is going to be very amazing. And friends, the name of this game is breakout game […]
Digital and Analog Clock using HTML CSS and JavaScript Introduction : This project is a digital clock and stopwatch system, which allows the user to view the time in both 12-hour and 24-hour formats, as well as operate a stopwatch and set alarms. The system is powered by a combination of HTML, CSS, and JavaScript, […]
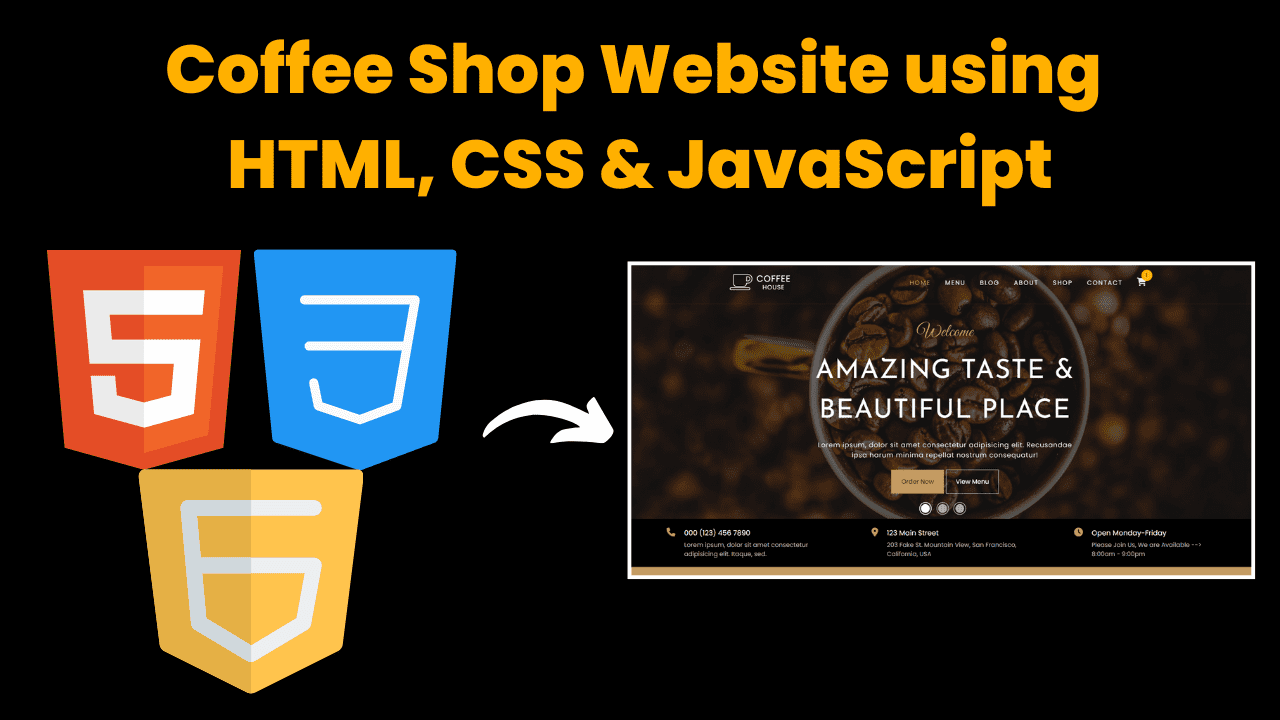
Coffee Shop Website using HTML, CSS & JavaScript Introduction : This project is a website for coffee house business. It uses HTML for the structure, CSS to style the pages, and JavaScript for making the site interactive. The site includes several sections like a landing page with a banner and an image slider, areas to […]
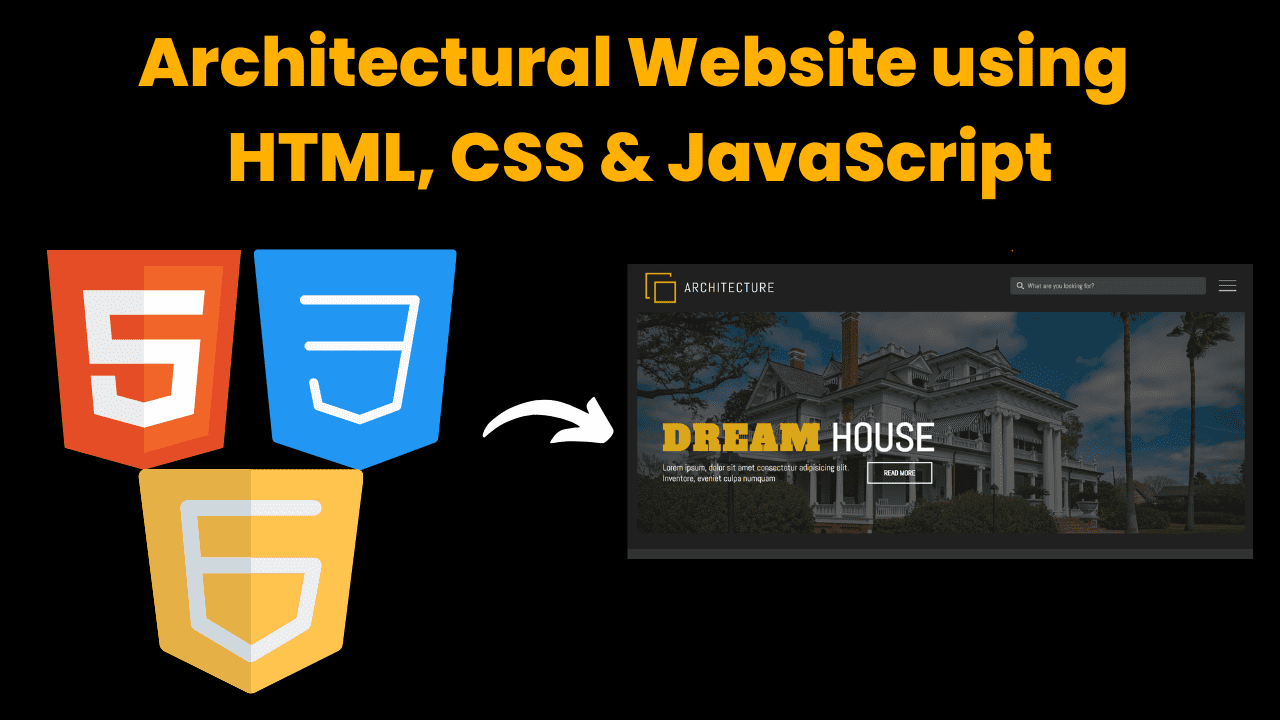
Architectural Website using HTML CSS and JavaScript Introduction : This is a Architectural Website using HTML CSS and JavaScript. This website contains modern design, use of animations and navigation. The project is built using Google Fonts, Font Awesome for the icons and a hamburger menu component to make it more responsive. If you are having […]
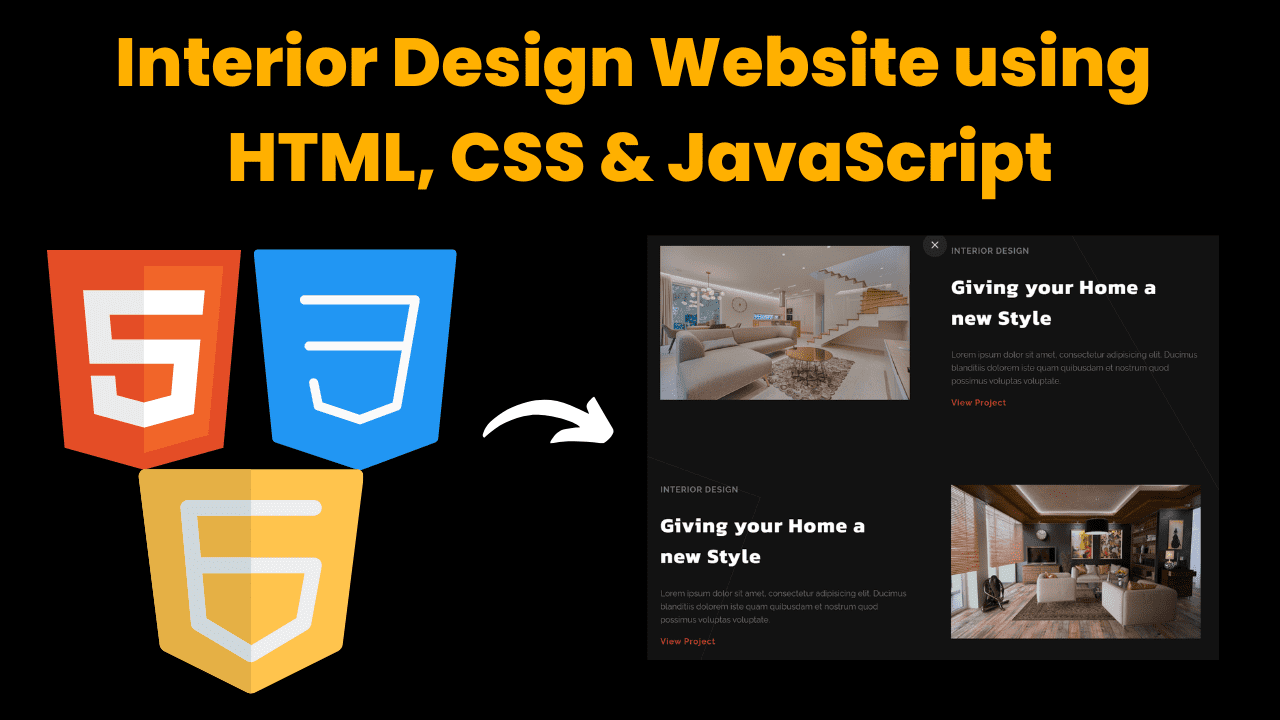
Interior Design Website using HTML CSS and JavaScript Introduction : This project is an interior design website, created for showing the services, portfolio, and personal brand of an interior designer named “Ann Smith.” It is built using HTML for structure, CSS for styling, and JavaScript to add dynamic content. The design of the website focus […]
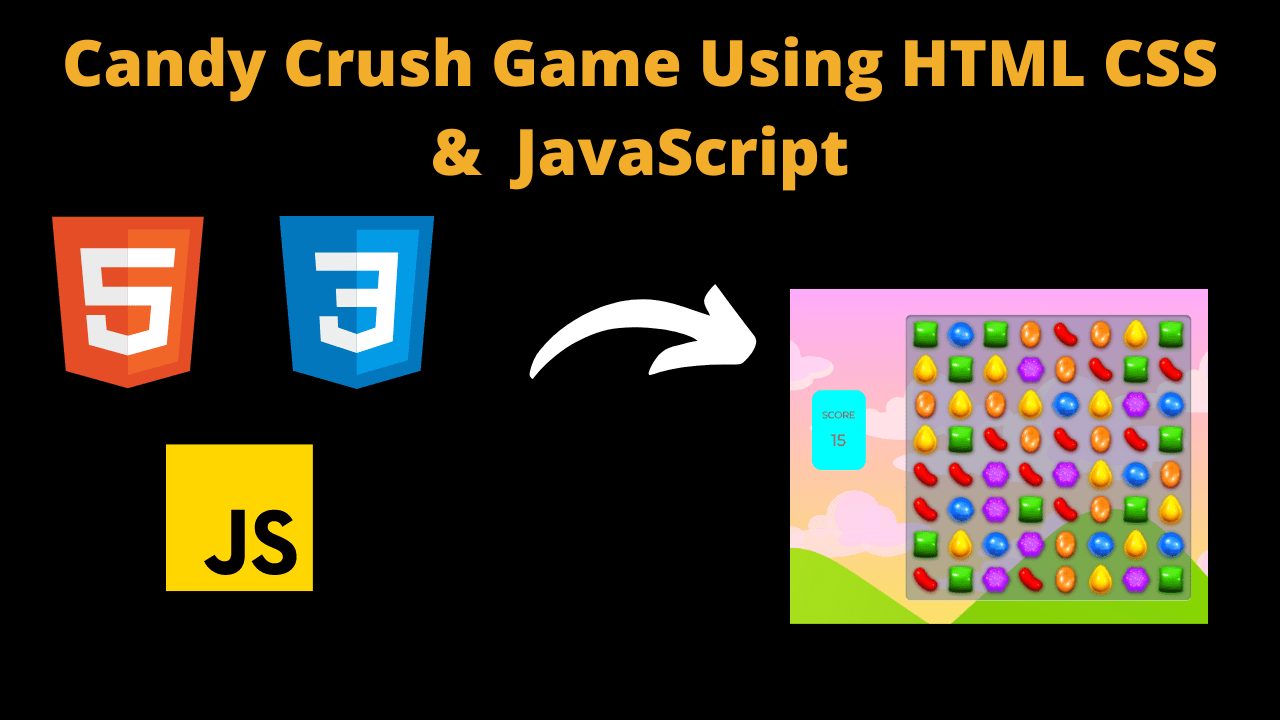
Candy Crush Game Using HTML CSS & JavaScript Introduction Hello friends, welcome to my new blog post. Today I have created a beginner friendly project for you. If you are new to the world of coding, this project will be of great help to you. You can learn a lot about coding from this project. […]
Archery Game Using HTML CSS and JavaScript Introduction Hello friends, you all are welcome to our new blog post. Today we have created a beautiful project for you which is a game. The name of this game is Archery Game. You must have played such games a lot, that is why today we have created […]
Instagram Home Clone Using HTML, CSS and JavaScript With Source Code Introduction : The project is a web-based clone of Instagram, built using HTML, CSS, and JavaScript. The purpose of this project is to recreate the look and feel of Instagram’s web interface while providing basic functionality such as navigation, interactive buttons, and dynamic content […]
Google Home Page Clone Using HTML and CSS With Source Code Introduction : This project is a clone of the Google homepage created using HTML and CSS. The goal is to replicate the visual appearance and basic functionality of the Google homepage, including the navigation bar, search box, buttons, and footer links. This clone helps […]
300+ Web Development projects with source code
WEB Developments Projects
- Circle Animation CSS & HTML (Step by Step)
- Simple Feedback Form in HTML CSS (Code + Demo)
- Responsive Testimonial Slider HTML CSS (Code + Demo)
- Accordion Image Gallery with HTML & CSS (Free Code)
- Skeuomorphism Button Using HTML & CSS (Free Code)
- Simple Snowfall Animation using HTML CSS (Free Code)
- Create a Custom Tooltip Using HTML & CSS (Free Code)
- Simple Vertical Navigation Menu Using HTML & CSS
- Responsive Navigation Menu Bar in HTML and CSS
- Simple Image Hover Effects in HTML & CSS
- How to Create a Custom Toggle Switch Using HTML CSS
- Simple 3D Button With HTML and CSS (Code + Demo)
- How To Create Custom Radio Button Using HTML CSS
- How To Make 3D Flip Card Using HTML and CSS
- How to Create a Gradient Border in HTML & CSS
- Responsive Vertical Timeline Using HTML & CSS
- Expanding Search Bar Using HTML CSS (Code + Demo)
- Popup Registration Form in HTML CSS (Code + Demo)
- Create a Read More Read Less Button using HTML & CSS
- Responsive Automatic Image Slider in HTML CSS
- How To Create a Bottom Navigation Bar HTML CSS
- How to Make a Responsive Image Slider in HTML CSS
- Simple Custom Select Dropdown using HTML and CSS
- Animated Hamburger Menu using HTML CSS (Free Code)
- Popup Contact Form using HTML and CSS (Free Code)
- Simple 3D Text Animation Effects using HTML & CSS
- Simple Loading Animation using HTML & CSS (Free Code)
- Simple Button Hover Effects using HTML & CSS (Free Code)
- Responsive Checkout Form using HTML CSS (Free Code)
- Login Form with Floating Label using HTML & CSS
- Pulsing Heart Animation Using HTML and CSS
- 5 Star Rating System Using HTML and CSS (Free Code)
- Responsive Contact us Form using HTML CSS (Free Code)
- How To Make an Animated Search Bar using HTML CSS
- Animated Social Media Buttons using HTML & CSS
- Login and Registration Form using HTML and CSS
- Responsive Accordion Menu using HTML and CSS
- Animated Login Form Design Using HTML CSS
- Skeleton Loading Animation using HTML & CSS
- Glassmorphism Profile Card Design using HTML and CSS
- Automatic Multiple Image Slider in HTML CSS
- Automatic and Manual Image Slider in HTML CSS
- Simple Transparent Login Form using HTML CSS
- How Make a Basic Calculator using HTML & CSS
- Responsive Image Gallery using HTML and CSS
- Simple Registration Form Source Code | HTML CSS
- 3D Cube Image Slider using HTML & CSS (2023 Update)
- Responsive Footer Design using HTML & CSS
- Image Lightbox & Gallery using HTML CSS
- Floating Social Media Icons using HTML CSS
- How to Create Automatic Popup Window using HTML & CSS
- Email Subscription Form using HTML & CSS
- BMI Calculator using Javascript, HTML & CSS
- How to Create Image Slider in HTML & CSS
- Simple Navigation Bar with Tooltip Using HTML and CSS
- Responsive Registration Form using HTML and CSS
- Our Team Section Design using HTML and CSS
- 3d Image Slider using HTML and CSS
- Responsive Top Navigation Menu Bar with HTML CSS
- Skeleton Screen Loading Animation using HTML & CSS
- Create a Custom Toggle Switch with HTML & CSS
- Blog Post Card Design using HTML & CSS
- Circular Progress Bar using only HTML and CSS
- Transparent Login Form with HTML and CSS (Free Code)
- Simple Responsive Footer Design using HTML and CSS
- CSS Neumorphism Login Form with HTML & CSS
- 3d Image Slider with Carousel using HTML & CSS
- How To Create a Popup Login Form using only CSS & HTML
- How To Create Text Typing Animation using HTML & CSS
- How To Create a Simple dropdown Menu with CSS & HTML
- Create A Circular Progress Bar using only HTML and CSS
- Glassmorphism Login Form in HTML & CSS (2021)
- Simple Profile Card UI Design using HTML and CSS
- How to Create Responsive Image Gallery using HTML and CSS
- Text Typing Animation HTML CSS
- Animated Skills Bar HTML & CSS (For Beginners)
- How to Create Automatic Image Slider in HTML and CSS
- Neumorphism Login Form using HTML & CSS
- Responsive Navigation Menu bar using HTML & CSS
- Neumorphism Sidebar Menu Using HTML and CSS
- Simple PopUp Login Form Using HTML and CSS
- Drop Down Navigation Menu bar Using HTML and CSS
- Navigation Menu Bar Design Using HTML and CSS
- Pure CSS Flip Card On Hover Using HTML & CSS
- Fullscreen Overlay Responsive Navigation Menu Using HTML & CSS
- Awesome Animated Search bar using HTML & CSS
- Glassmorphism login form Design using HTML and CSS
- Simple Login and Registration Form Using HTML CSS
- How to Create a Simple Login Form Using HTML and CSS
- Popup Login Form Design Using HTML and CSS
- Glassmorphism login form UI Design using HTML & CSS
- Animated Search Bar Using Only HTML and CSS
- Neumorphism Login Form UI Design Using HTML and CSS
- Circular Progress Bar Using HTML and CSS
- How To Create Pop Up Login Form Using HTML and CSS
- Responsive Top Navigation Menu Bar Using HTML & CSS
- How To Create Drop Down Menu In HTML and CSS
- Amazing Neumorphism Social Media Button Using HTML & CSS
- How To Create A Pagination Using HTML and CSS
- How To Create An FAQ Accordion Menu Using Only HTML & CSS
- 3D Social Media Buttons Using Simple HTML and CSS Code
- How to Create Neon Animation Light Button using HTML and CSS
- How to Change Selected Text Background Color in CSS
- How to Create Pulse Animation Using CSS (Code + Demo)
- Smooth Background Image Zoom Using CSS (Free Code)
- QR Code Generator Using JavaScript & CSS (Free Code)
- How to Create Animated Background using CSS
- Simple Social Media Icons Hover Effect with CSS
- Simple Rainbow Text Animation Using CSS (Free Code)
- Smooth Zoom Transition Using CSS (Free Code)
- 3D Image Hover Effects Using CSS (Free Code)
- Simple Paper Folding Effect Using CSS (Free Code)
- CSS Button Gradient Border Animation (Free Code)
- Simple Image Hover Effects using CSS
- Gradient Button Animation Effects using CSS
- How to Build a Simple Responsive Layout with CSS Grid
- Simple CSS Tab Bar with Animation (Tutorial + Code)
- Simple CSS Gradient Button Animation (Tutorial + Free Code)
- Circle Animation CSS & HTML (Step by Step)
- Simple Feedback Form in HTML CSS (Code + Demo)
- Responsive Testimonial Slider HTML CSS (Code + Demo)
- Accordion Image Gallery with HTML & CSS (Free Code)
- Skeuomorphism Button Using HTML & CSS (Free Code)
- Simple Snowfall Animation using HTML CSS (Free Code)
- Create a Custom Tooltip Using HTML & CSS (Free Code)
- Simple Vertical Navigation Menu Using HTML & CSS
- Responsive Navigation Menu Bar in HTML and CSS
- Simple Image Hover Effects in HTML & CSS
- How to Create a Custom Toggle Switch Using HTML CSS
- Simple 3D Button With HTML and CSS (Code + Demo)
- How To Create Custom Radio Button Using HTML CSS
- How To Make 3D Flip Card Using HTML and CSS
- How to Create a Gradient Border in HTML & CSS
- Responsive Vertical Timeline Using HTML & CSS
- Expanding Search Bar Using HTML CSS (Code + Demo)
- Popup Registration Form in HTML CSS (Code + Demo)
- Create a Read More Read Less Button using HTML & CSS
- Responsive Automatic Image Slider in HTML CSS
- How To Create a Bottom Navigation Bar HTML CSS
- How to Make a Responsive Image Slider in HTML CSS
- Simple Custom Select Dropdown using HTML and CSS
- Animated Hamburger Menu using HTML CSS (Free Code)
- Popup Contact Form using HTML and CSS (Free Code)
- Simple 3D Text Animation Effects using HTML & CSS
- Simple Loading Animation using HTML & CSS (Free Code)
- Simple Button Hover Effects using HTML & CSS (Free Code)
- Responsive Checkout Form using HTML CSS (Free Code)
- Login Form with Floating Label using HTML & CSS\
- Pulsing Heart Animation Using HTML and CS
- 5 Star Rating System Using HTML and CSS (Free Code)
- Responsive Contact us Form using HTML CSS (Free Code)
- How To Make an Animated Search Bar using HTML CSS
- Animated Social Media Buttons using HTML & CSS
- Login and Registration Form using HTML and CSS
- Responsive Accordion Menu using HTML and CSS
- Animated Login Form Design Using HTML CSS
- Responsive Automatic Image Slider in HTML
- Skeleton Loading Animation using HTML & CSS
- Glassmorphism Profile Card Design using HTML and CSS
- Automatic Multiple Image Slider in HTML CSS
- Automatic and Manual Image Slider in HTML CSS
- Simple Transparent Login Form using HTML CSS
- How Make a Basic Calculator using HTML & CSS
- Responsive Image Gallery using HTML and CSS
- Simple Registration Form Source Code | HTML CSS
- 3D Cube Image Slider using HTML & CSS (2023 Update)
- Responsive Footer Design using HTML & CSS
- Image Lightbox & Gallery using HTML CSS
- Floating Social Media Icons using HTML CSS
- Button Ripple Effect using HTML, CSS & JavaScript
- Automatic Image Slider in HTML, CSS & Jquery
- Create A Custom Video Player using JavaScript & HTML
- Simple FAQ Section using HTML, CSS & JavaScript
- Custom Range Slider using HTML CSS & JavaScript
- How to Create Stopwatch using HTML CSS JavaScript
- Responsive Sidebar Menu using HTML CSS and JavaScript
- Aspect Ratio Calculator Using HTML, CSS, and JavaScript
- Image Comparison Slider using HTML, CSS and Javascript
- Javascript Confirm Password validation with HTML & CSS
- Javascript Limit Characters in textbox with HTML & CSS
- Responsive Filterable Image Gallery using HTML, CSS & Javascript
- Animated Accordion Menu using HTML, CSS & Javascript
- Circular Progress Bar using HTML, CSS and JavaScript
- 3D Image Slider using HTML, CSS and JavaScript
- Automatic Image Slider in Html, CSS and Javascript
- Simple Analog Clock using HTML, CSS and JavaScript
- Glowing Digital Clock Using HTML, CSS & JavaScript
- Login and Registration Form Using HTML, CSS and JavaScript
- Sidebar Menu Using HTML, CSS & JavaScript
- Create Image Slider Using HTML, CSS, and javaScript
- Simple Analog Clock using HTML, CSS and JavaScript
- Make an Analog Clock using HTML, CSS and JavaScript
- Build a Simple Digital Clock with JavaScript, HTML and CSS
- Text Typing Animation Effect Using HTML, CSS, and JavaScript
- Responsive Personal Portfolio Website Using HTML, CSS, javascript
- How To Create An Image Slider Using HTML, CSS, and JavaScript
- How To Create A Calculator Using HTML, CSS, and JavaScript
- Create an Analog Clock using HTML, CSS and JavaScript
- Create Read More Read Less in jQuery (Free Code)
- Alarm Clock With React JS (Code + Demo)
- How to Create an Image Slider in React JS
- Drag and Drop sortable list in React JS (Code + Demo)
- How To Copy Text To Clipboard In React JS (Free Code)
- Simple Number Guessing Game in JavaScript (Free Code)
- Show-Hide Password Toggle in JavaScript (Free Code)
- How to Create a Snake Game In JavaScript (Free Code)
- How to Create Tic Tac Toe with JavaScript (Free Code)
- How to Create Automatic Image Slider in React JS
- Drag & Drop File Upload in JavaScript (Source Code)
- How to detect Internet speed with JavaScript
- Simple Circular Progress Bar with React JS
- Text To Speech Converter Using JavaScript (Free Code)
- How to Create Modal Popup in React JS (Free Code)
- Simple JavaScript Audio Player for Beginners (Free Code)
- How to Create a Countdown Timer with JavaScript
- Simple Image Magnifier using JavaScript & CSS
- How to Create a Virtual Keyboard in JavaScript
- Registration Form with JavaScript Validation (Free Code)
- Image to PDF Converter using JavaScript & CSS
- How to Detect User Browser Using JavaScript (Free Code)
- Simple Weight Converter using JavaScript (Code + Demo)
- Animated Eyes Follow Mouse Cursor in JavaScript
- How to Create a Digital Clock in JavaScript
- How to Zoom Image on Scroll using JavaScript
- How to Get Day Name of the Week in JavaScript
- Draggable Div Element using JavaScript (Code + Demo)
- How to Play Sound On Click Using JavaScript
- How to Create a Palindrome Checker in JavaScript
- How to Check Password Strength in JavaScript
- Simple Mouse Cursor Effects using JavaScript (Free Code)
- How to Detect Enter Key Press in JavaScript (Free Code)
- Drag and Drop Elements Using JavaScript & CSS
- Custom Right Click Context Menu using JavaScript
- How To Create a Modal Popup using JavaScript
- Responsive Counter Up Animation using JavaScript
- How to Create a Word Counter in JavaScript (Free Code)
- Random Quote Generator using JavaScript & CSS
- How to Create JavaScript Password Generator (Free Code)
- Number Guessing Game Using JavaScript (Free Code)
- Create Copy to Clipboard using JavaScript (Just 2 Lines)
- Days Between Two Dates Using JavaScript & CSS
- How to Get Mouse Position in JavaScript (Free Code)
- Simple Character Counter using JavaScript & CSS
- Simple Rain Animation Effects using CSS & JavaScript
- 30 Minutes Countdown Timer Using JavaScript
- How To Make RGB Color Generator Using JavaScript
- Background Color Switcher Using JavaScript & CSS
- How to Make a Simple Tip Calculator in JavaScript
- Simple Loan Calculator using JavaScript & CSS
- Show and Hide Password Using jQuery and CSS
- Make a Digital Clock with Date using JavaScript
- Save Textarea Text to a File using JavaScript
- Height Converter App using JavaScript – Free Source Code
- Simple Weather App using JavaScript – Free Source Code
- Gradient Color Generator using JavaScript (Free Code)
- Day and Night Mode Toggle using JavaScript
- Random Joke Generator using JavaScript & API
- How to Create JavaScript Copy to Clipboard
- How to Make a Todo List using JavaScript
- Show Hide Password Using JavaScript – Code + Tutorial
- How To Create JavaScript Range Slider with min and max
- Random Color Generator with JavaScript & CSS
- Coin Flip Game using JavaScript & CSS
- How to Make Simple Email Validation in Javascript
- Random Gradient Generator with JavaScript & CSS
- Create a Simple Stopwatch using JavaScript (Tutorial + Code)
- Digital Clock using JavaScript & CSS (Tutorial + Code)
- Image Zoom on Hover using Pure Javascript & CSS
- How to Create a Countdown Timer with JavaScript & CSS
- Image Upload With Preview Using Javascript and CSS
- Javascript Analog Clock Tutorial For Beginners
- Javascript Accordion Menu
- Text Typing Animation Effect using Javascript
- Simple Digital Clock using javascript (For Beginners)
- Simple Analog Clock using javascript (For Beginners)
- Javascript Age Calculator | Calculate Age from Date of Birth
- Simple Countdown Timer using JavaScript
- Random Password Generator with JavaScript
- Simple JavaScript calculator Tutorial for Beginners
- How to Make a Word Counter with JavaScript
- How to Create a digital clock with date using JavaScript
- Expanding Card with HTML, CSS & JavaScript (Free Code)
- Create a Tags Input Box in HTML CSS & JavaScript
- Drawing App using HTML, CSS and JavaScript (Free Code)
- Custom Music Player with JavaScript & HTML (Free Code)
- Double Vertical Slider with HTML CSS & JavaScript
- Step Progress Bar with HTML CSS & JavaScript (Free Code)
- Simple Quiz App Using JavaScript & HTML (Free Code)
- How to Create Alarm Clock in HTML CSS & JavaScript
- File Upload with Progress Bar in JavaScript & HTML
- Automatic Image Slider with Text in HTML, CSS & JavaScript
- Create OTP Input Field using JavaScript & HTML (Free Code)
- Image Color Picker using HTML, CSS and JavaScript
- Price Range Slider Using HTML CSS and JavaScript
- Sidebar Dropdown Menu Using HTML, CSS & JavaScript
- Simple Popup Form Using HTML, CSS, and JavaScript
- Login and Registration Form Using HTML CSS JavaScript
- 15+ Scroll Down Button HTML CSS (Free Code)
- 10+ Flashlight Effect using HTML CSS (Free Code)
- 15+ Drop Down Navigation Menu HTML (Code + Demo)
- 30+ CSS Hexagon With Text (Code + Demo)
- 20+ CSS Play Button (Code + Demo)
- 20+ Horizontal Timeline CSS (Code + Demo)
- 20+ JavaScript Background Effects (Demo + Free Code)
- 20+ Best CSS Confetti Animation (Free Code + Demo)
- 20+ Circular Navigation Menu (Code + Demo)
- 20+ Button Click Effect CSS (Code + Demo)
- 20+ CSS Heartbeat Animation (Code + Demo)
- 20+ CSS Wave Animation (Code + Demo)
- 10+ Animated Right Arrow CSS (Code + Demo )
- 10+ Animated Bubbles Background CSS (Code + Demo)
- 20+ CSS Text Typing Animation Effects (Code + Demo)
- 30+ CSS Profile Card Design (Code + Demo)
- 20+ CSS Animated Backgrounds Effects (Code + Demo)
- 12+ Best CSS 3D Text Effects (Code + Demo)
- 10+ CSS Heart Loading Animation (Demo + Code)
- 12+ CSS Rain Effect | Simple Rain Animation Effect
- 12+ JavaScript Show Hide Password (Code + Demo)
- 12+ CSS Image Hover Effects (Free Code + Demo)