GUI Password Generator Using Python with Source Code

Introduction:
The term GUI refers to Graphical User Interface indicates that the application will be more interactive than static applications. The Password Generator is an application which is used in many real world applications like password recommendations in Gmail,Instagram etc,.
And we can implement this using python.
How To Run The Code :
Step 2 : Make a Python file passwordGenrator.py
Step 3 : Copy the code & Paste it
Step 4 : Run the python file and you Program will run
Source Code :
Get Discount on Top Educational Courses
# import all the required packages
# Visit : codewithcurious.com for more projects
from tkinter import *
import random
import pyperclip
# To create a root window of GUI in python
tk=Tk()
tk.geometry('300x300')
tk.configure(background='yellow')
# To store/retrieve the string value entered by user
pswd=StringVar()
# To store/retrieve the Integer value entered by user
passlen=IntVar()
passlen.set('Enter Length')
# Function to generate a random password
def password_generator():
characters='abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ1234567890 !@#$%^&*()'
password=''
if passlen.get()>=8:
for i in range(passlen.get()):
password+=random.choice(characters)
pswd.set(password)
# Function to copy generated password to clipboard
def copyclipboard():
random_password = pswd.get()
pyperclip.copy(random_password)
Label(tk,text="Copied to Clipboard",bg="red").pack(pady=6)
# Label to display the primary instruction to user to enter the length of passwod he requires
Label(tk, text="Enter the number to get password \n (Minimum length should be 8)",bg='Blue',fg='white').pack(pady=3)
# To store the entry of user
Entry(tk, textvariable=passlen).pack(pady=3)
# To generate Random password and confirmation by the button click
Button(tk, text="Generate Password", command=password_generator,bg='black',fg='white').pack(pady=7)
Entry(tk, textvariable=pswd).pack(pady=3)
Button(tk, text="Copy to clipboard", command=copyclipboard,bg='black',fg='white').pack()
# To initiate and display the root window we created
tk.mainloop()
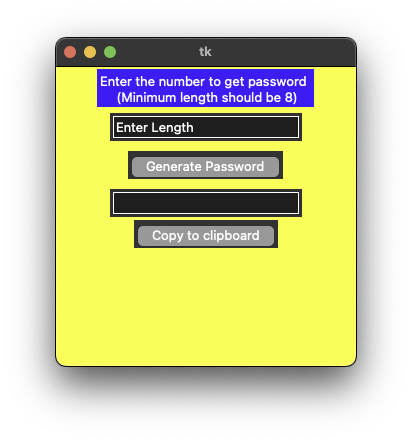
Output :

Explanation :
Find More Projects
URL Shortener Using Python Django Introduction:Long URLs can be shortened into short, shareable links with the help of the URL Shortener project. …
User Authentication System Using Python Django Introduction: The implementation of safe and adaptable user authentication in Django is the main goal of …
The E-Learning System using Java with a Graphical User Interface (GUI) Introduction The E-Learning System is developed using Java (with a Graphical …
Weather App Using Python Django Introduction: When a user enters the name of a city, the Weather App retrieves current weather information. …
Quiz App Using Python Django Introduction: Users can take quizzes in a variety of subjects, see their results, and monitor their progress …
resume screener in python using python introduction The hiring process often begins with reviewing numerous resumes to filter out the most suitable …






